Test APIs With Front-end
After testing that the APIs work properly with Postman, we will test the APIs that are called with the front-end built from part 2.
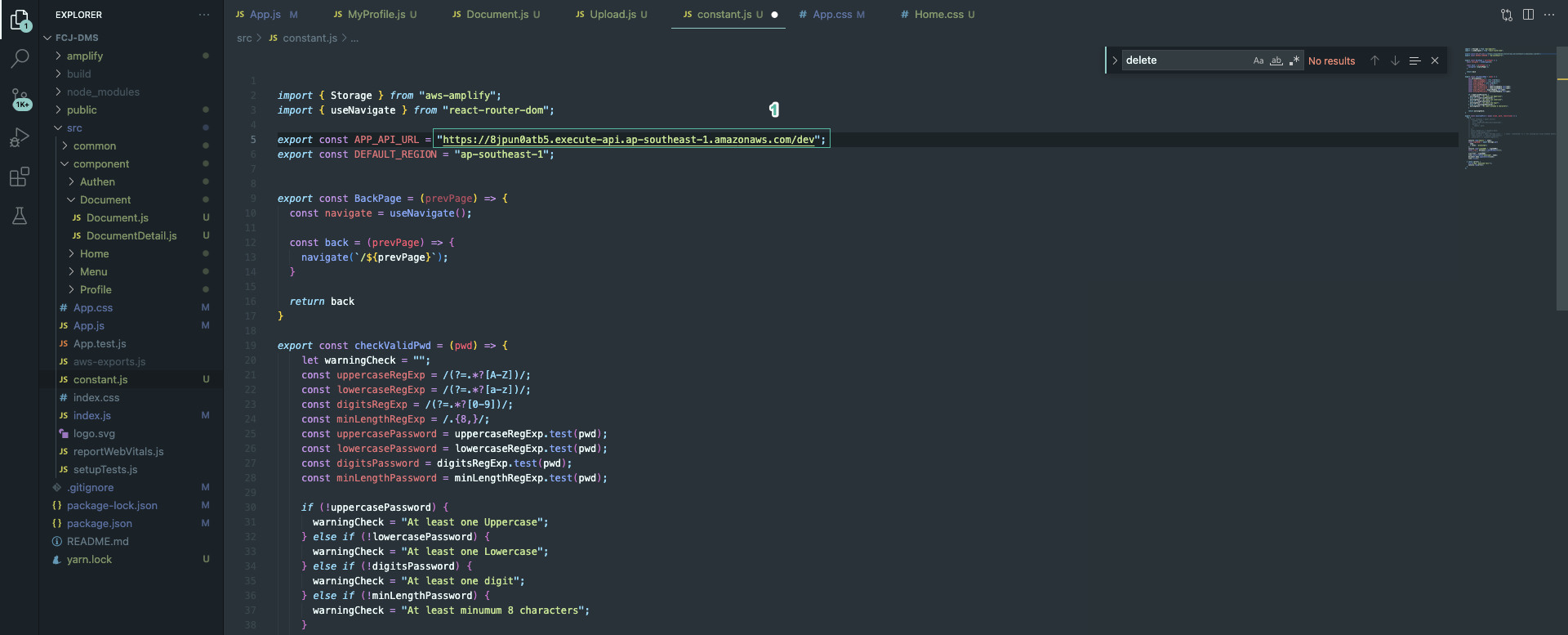
- Open constant.js in the root folder of project
- Change value of APP_API_URL with your URL:
- Save file


- Run the command lines under here:
yarn build
aws s3 cp build s3://BUCKET_NAME --recursive
Replace BUCKET_NAME with the bucket name you created in part 1.
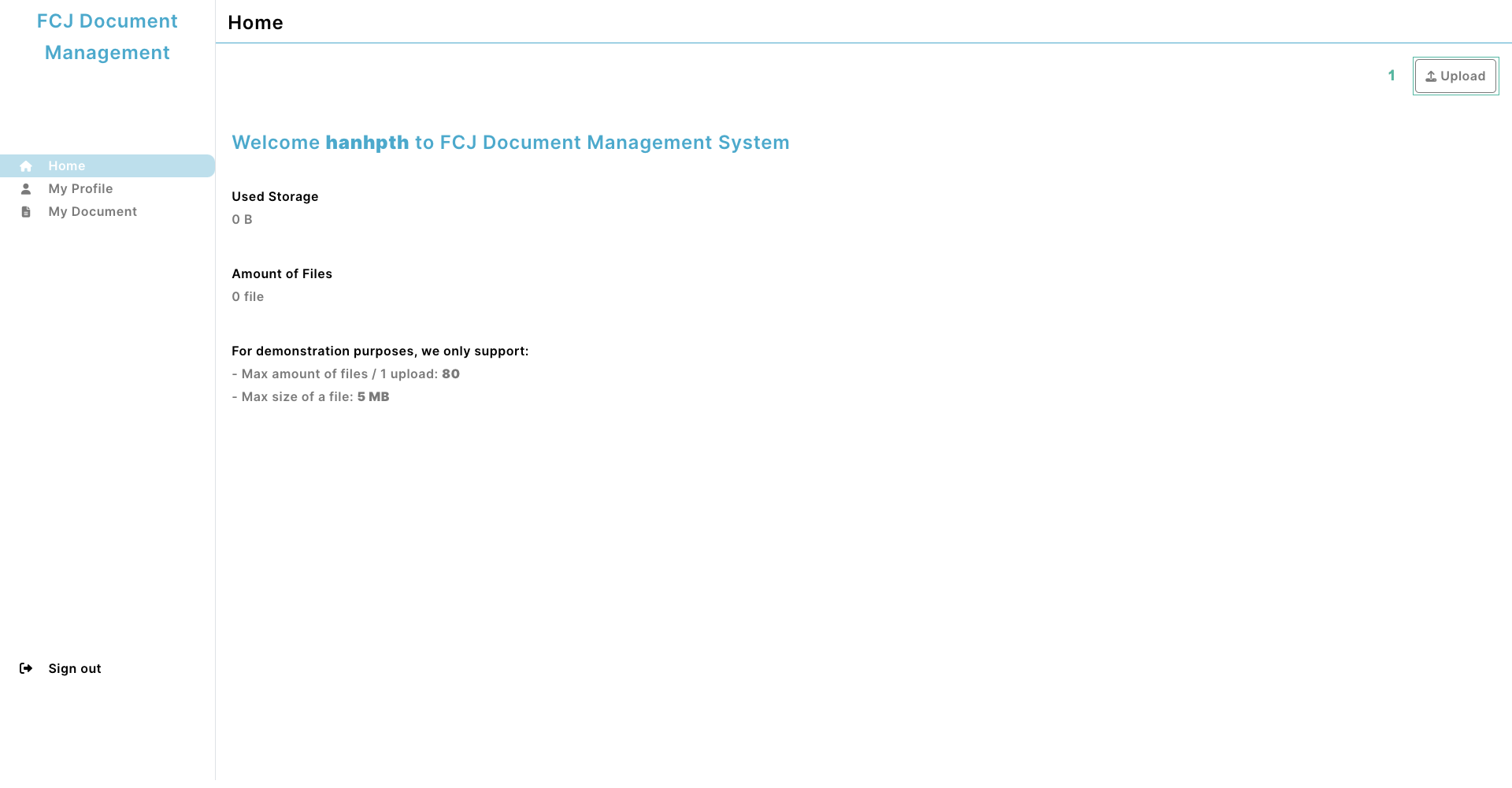
- Go back to the web application in part 1. Log in with the account you registered in workshop 2.
- Click Upload

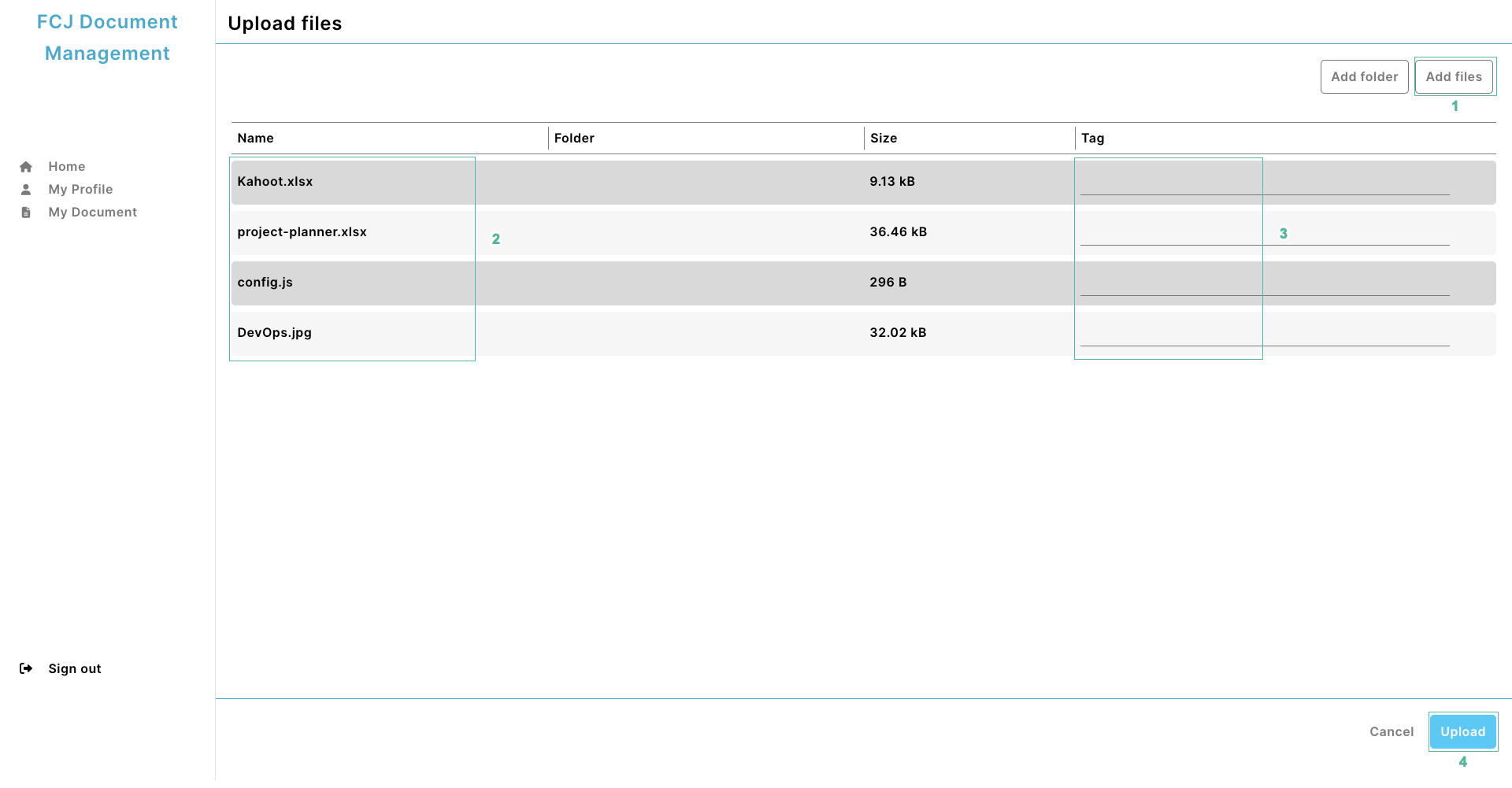
- Click Add files
- Select the files you want to upload
- Can enter tag or ignore
- Click Upload

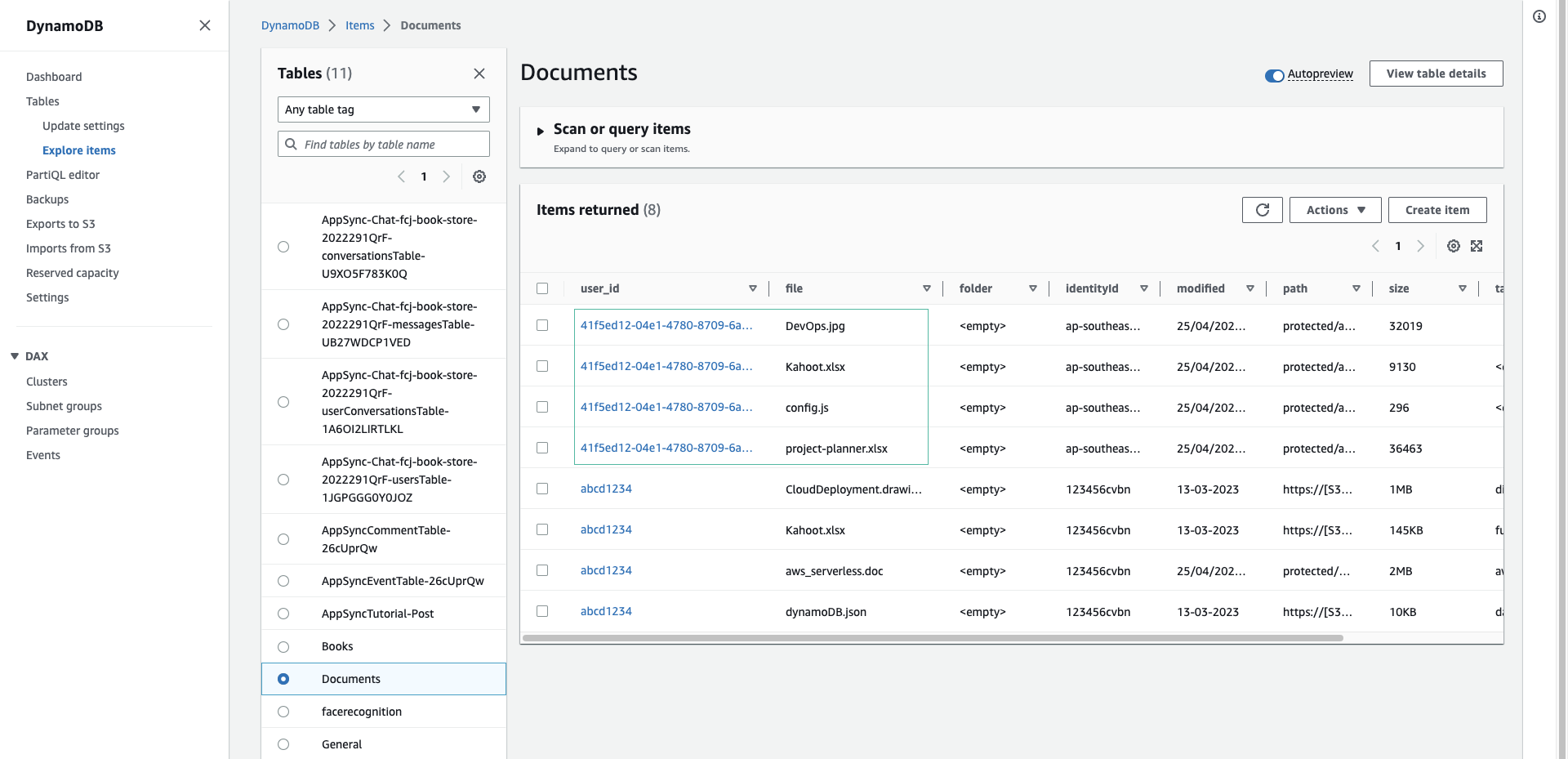
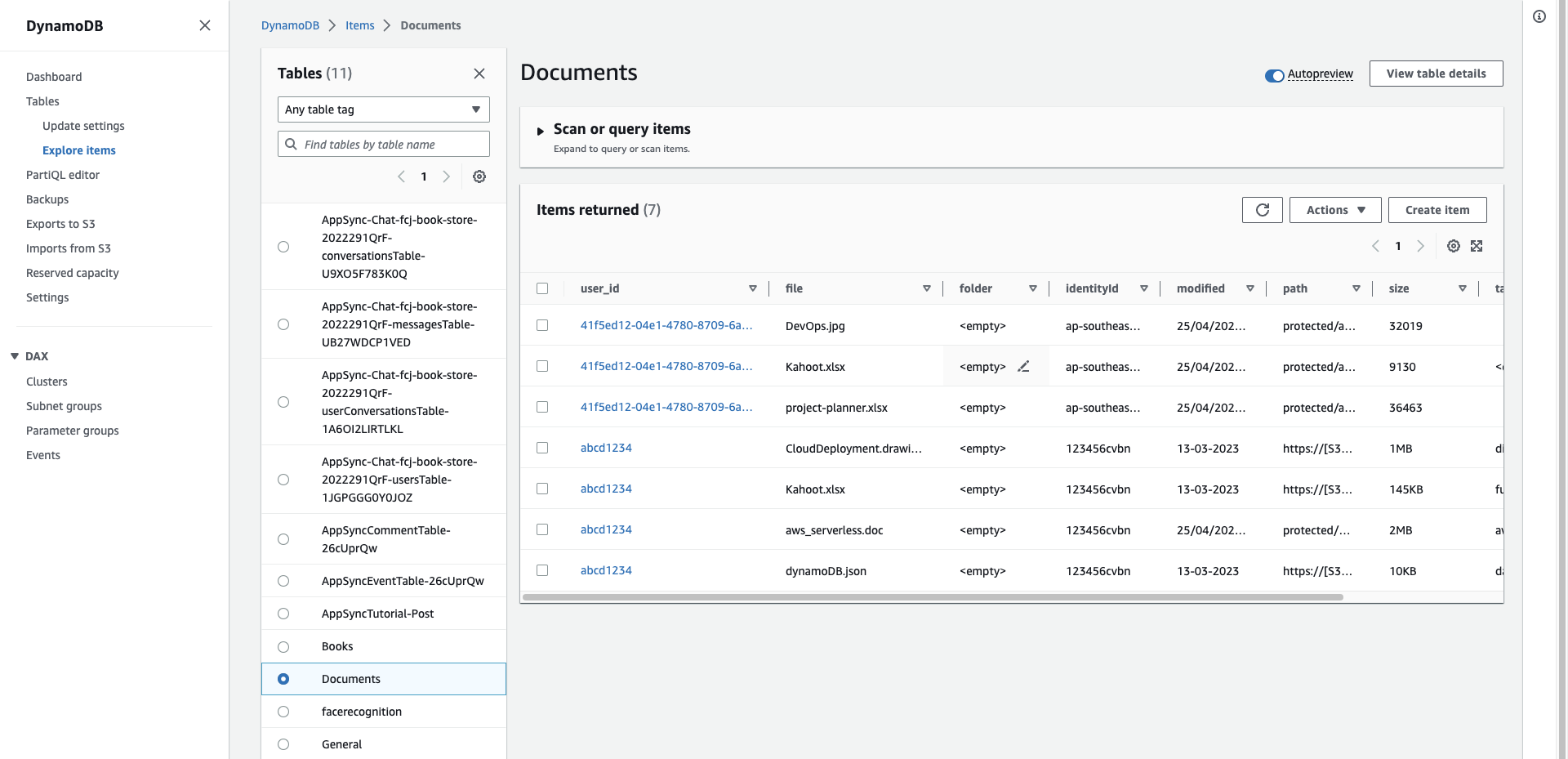
- Return to the DynamoDB dashboard and click the Refresh icon to see the results.

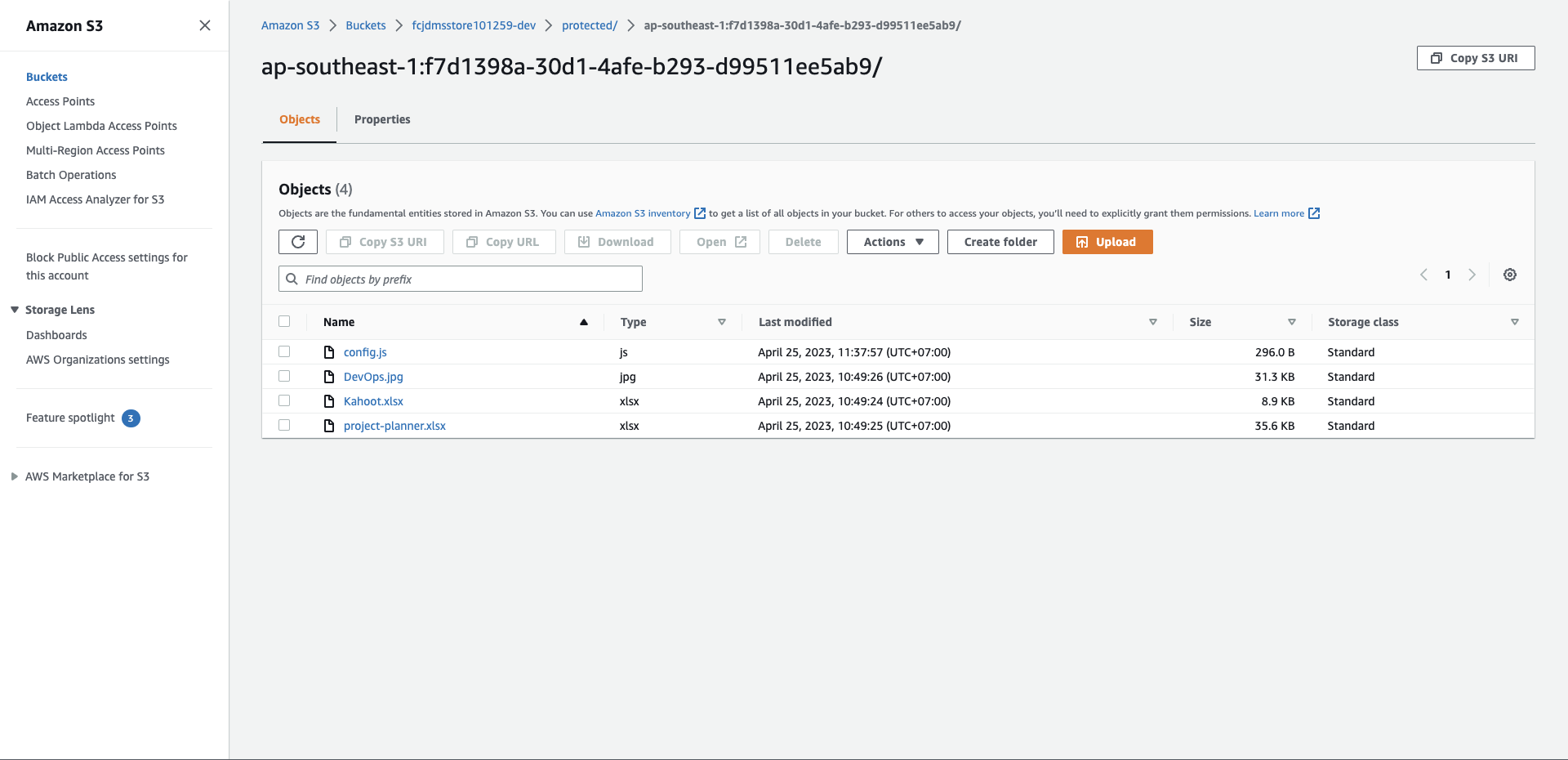
- Open the console of the S3 bucket, check if the file has been uploaded.

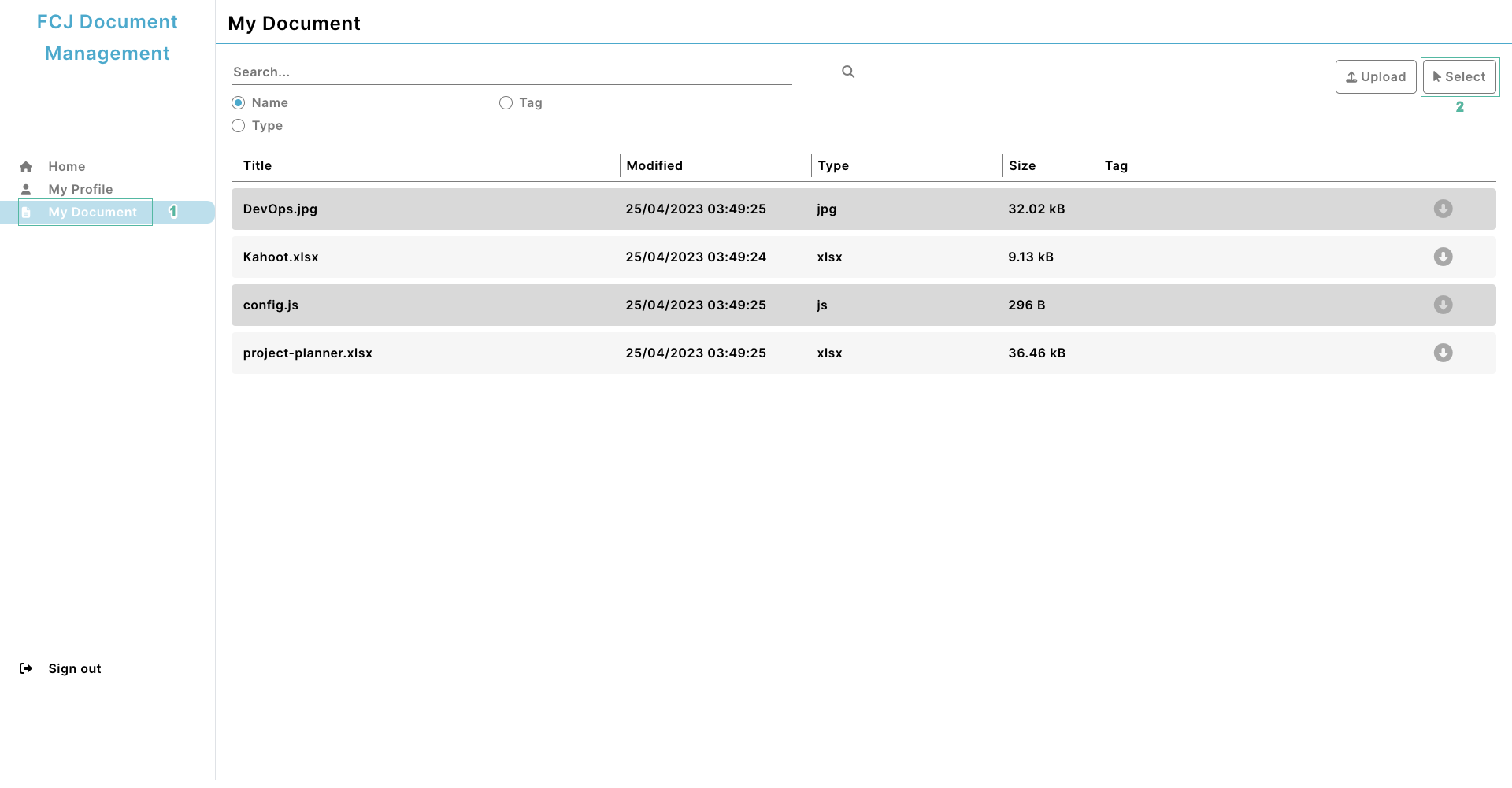
- Return to the application, and select the My Document tab on the left menu. You will see a list of files that have just been uploaded.
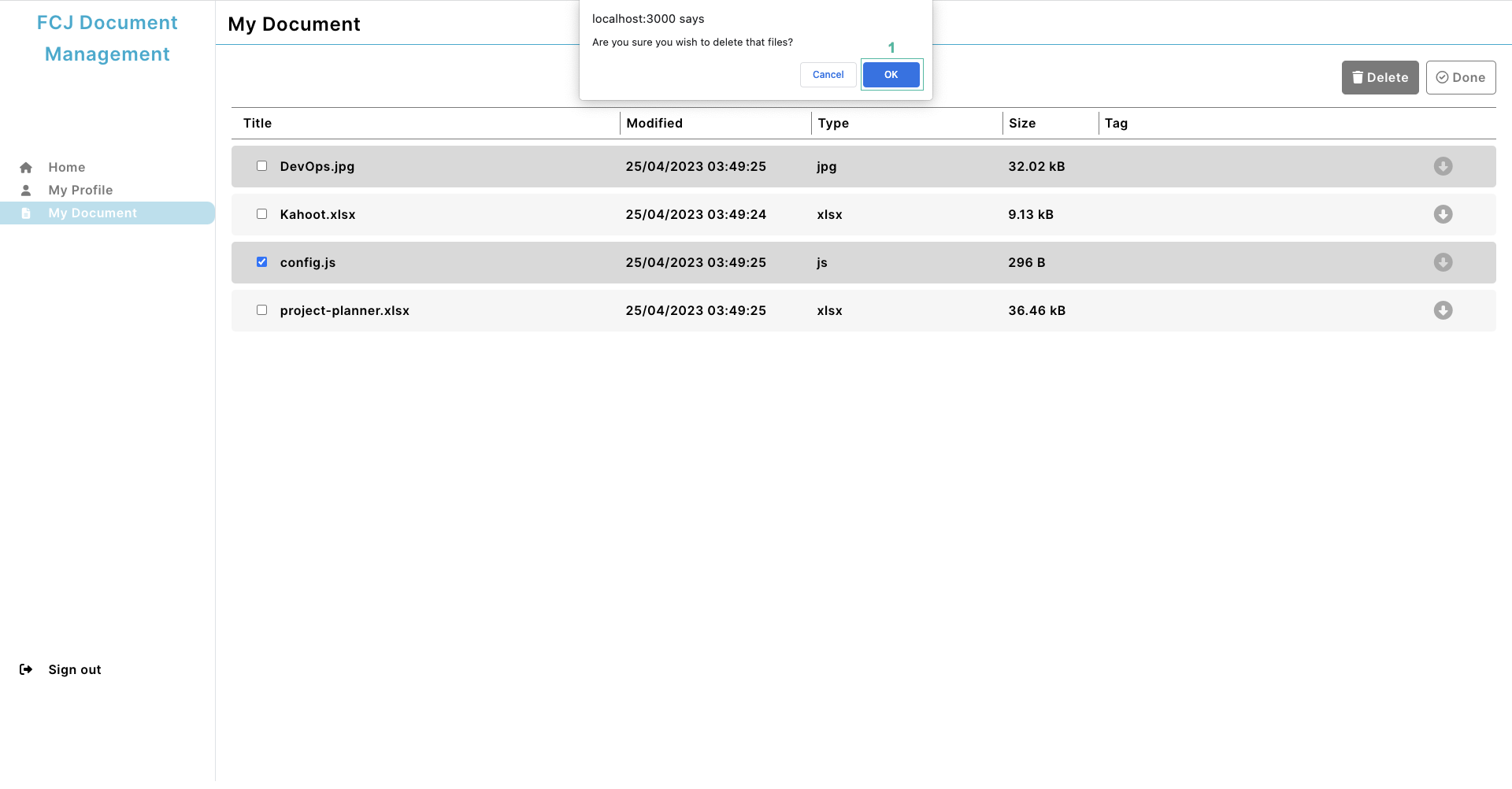
- Click Choose to switch to delete mode

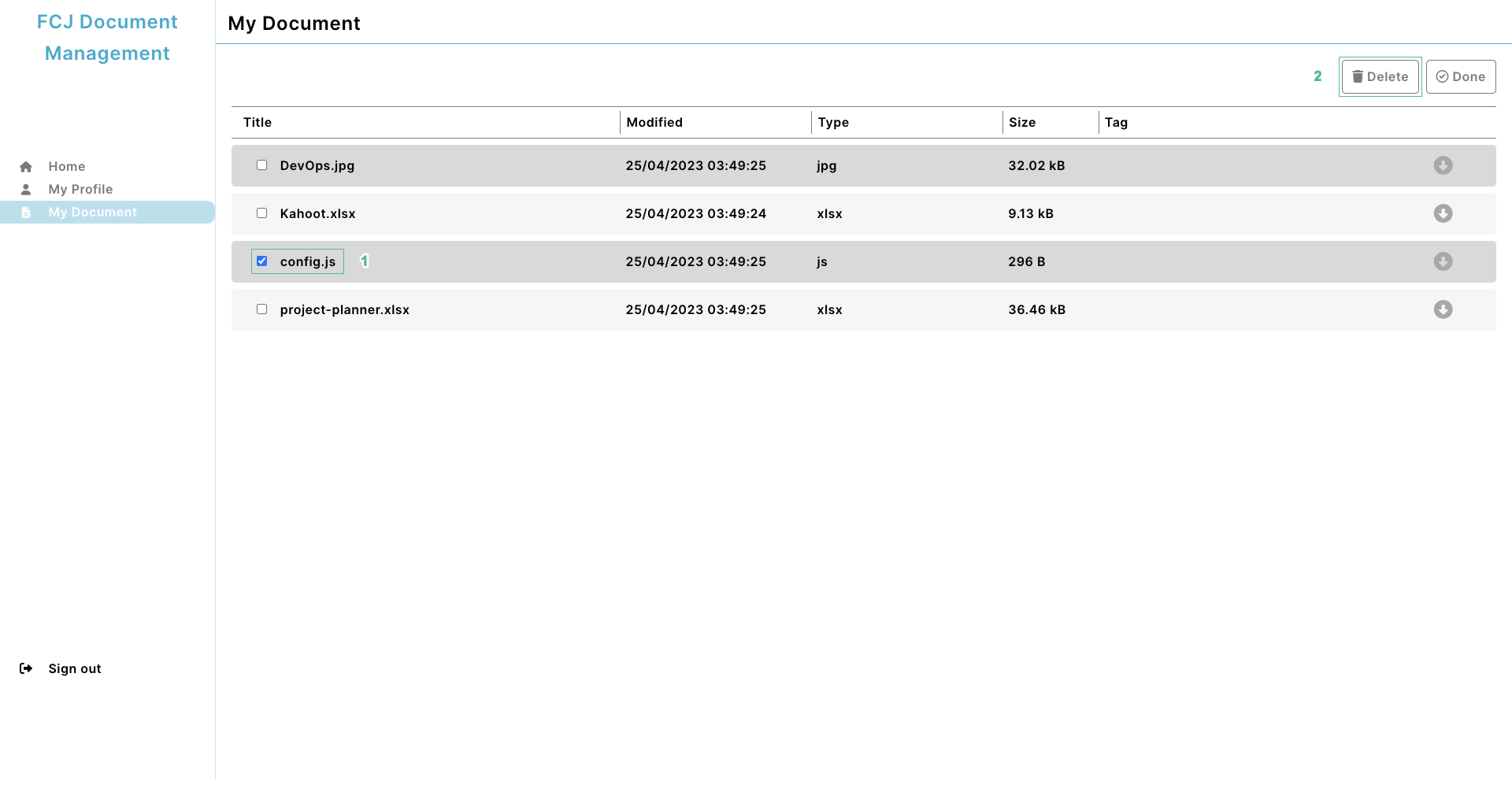
- Select the file you want to delete
- Click Delete

- Click OK to confirm deleting

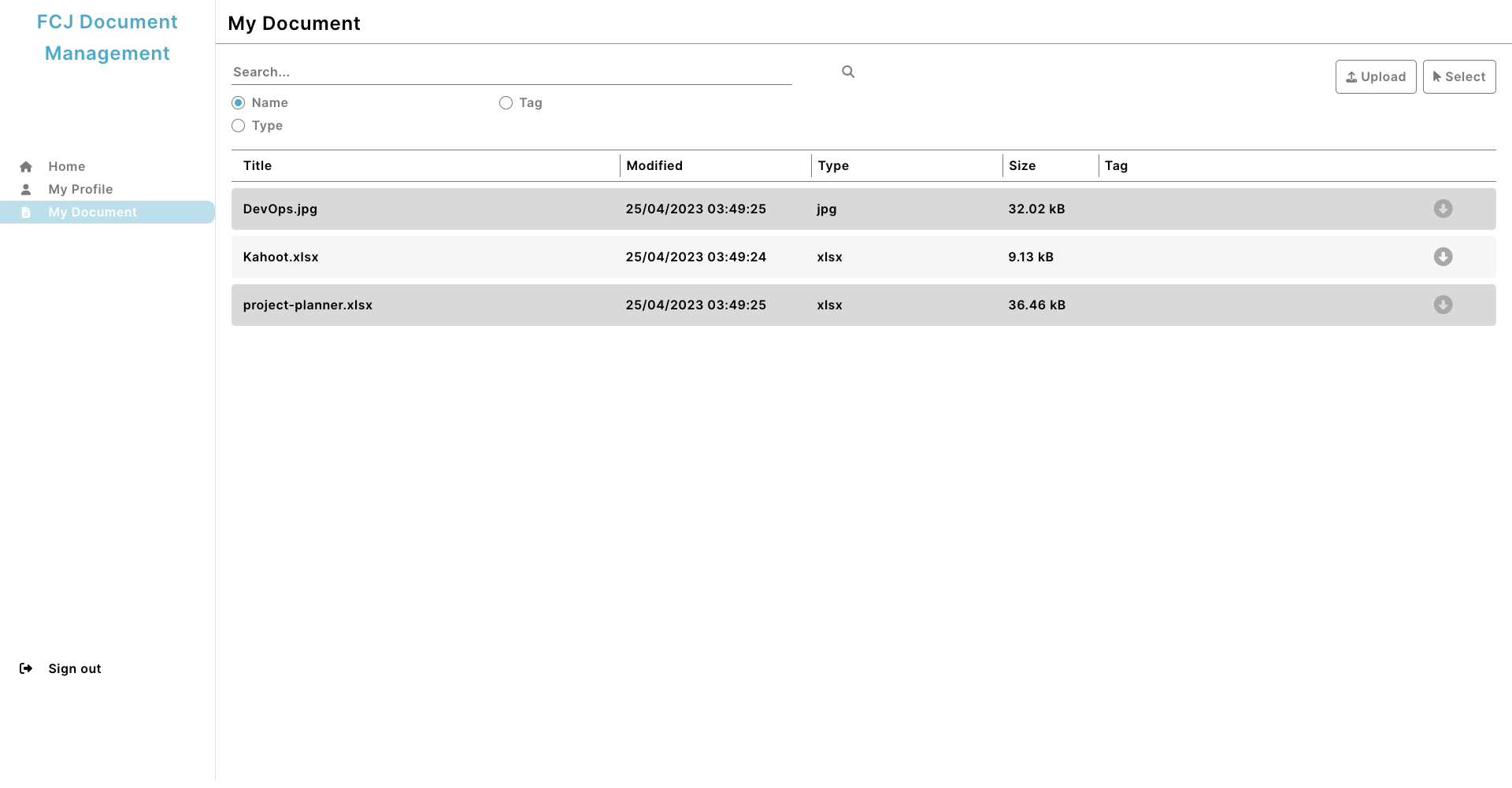
- File has been deleted

- Check Documents table

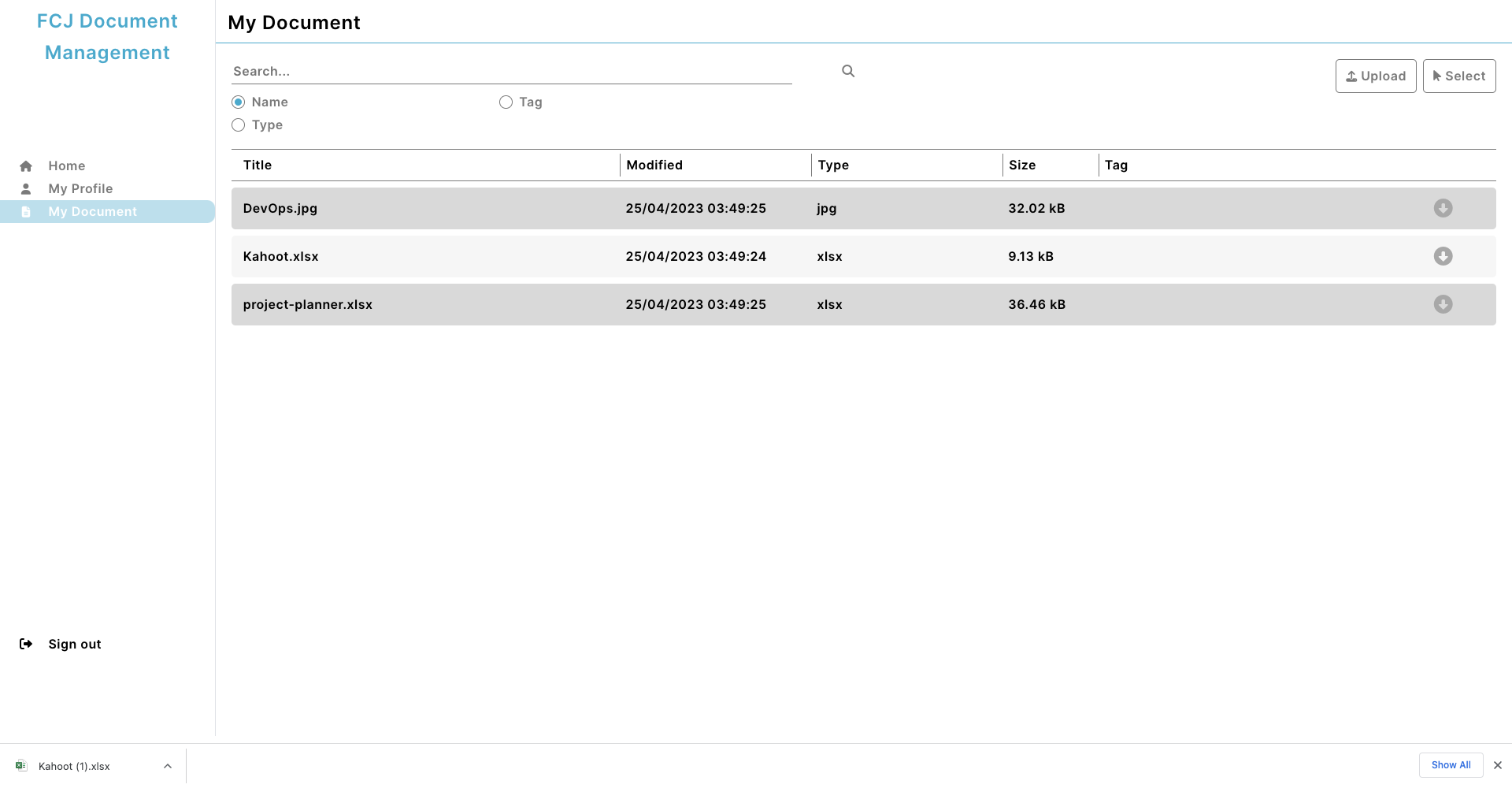
- And you can click the download icon to download a file you want

We have completed the implementation and testing of the API. You should clean up the resources of this workshop so that in the next article we will initialize resources with the AWS Serverless Application Model (AWS SAM).