Config API Gateway
Update Lambda function
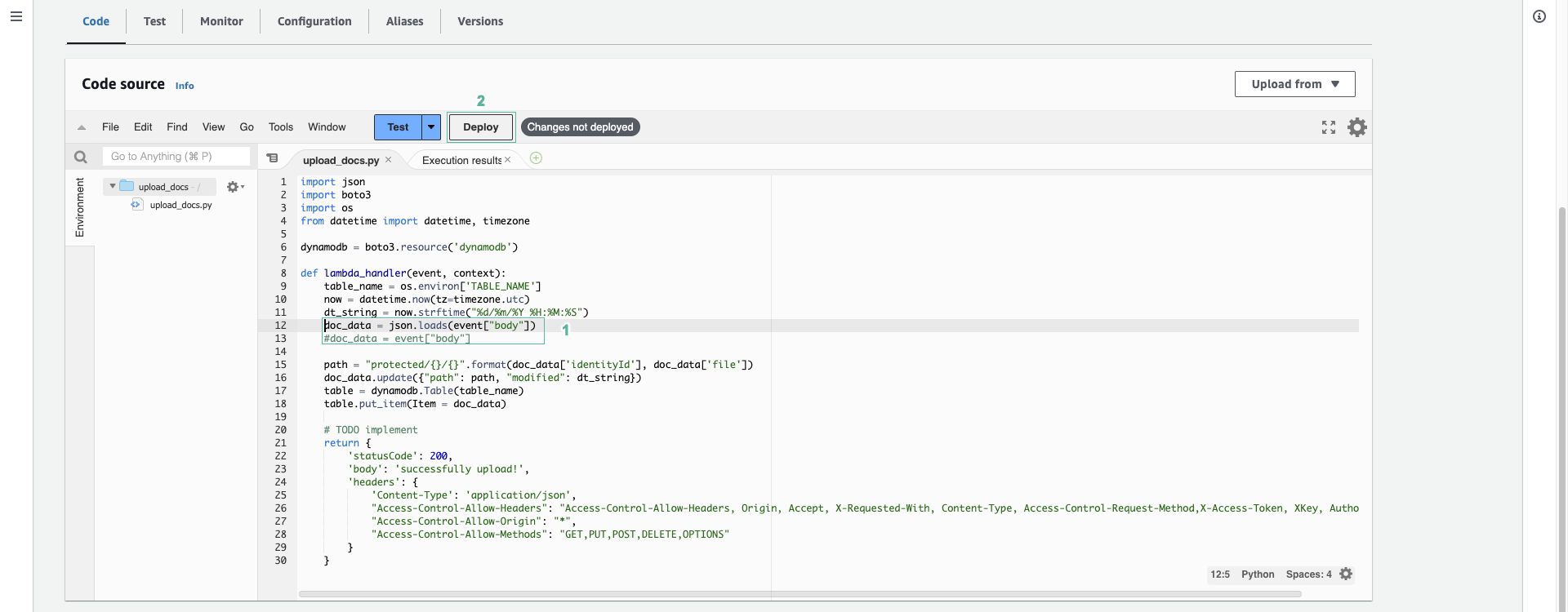
- Open AWS Lambda console.
- Select upload_document function.
- Comment on line 13 and uncomment line 12.
- Click Deploy

Config API Gateway

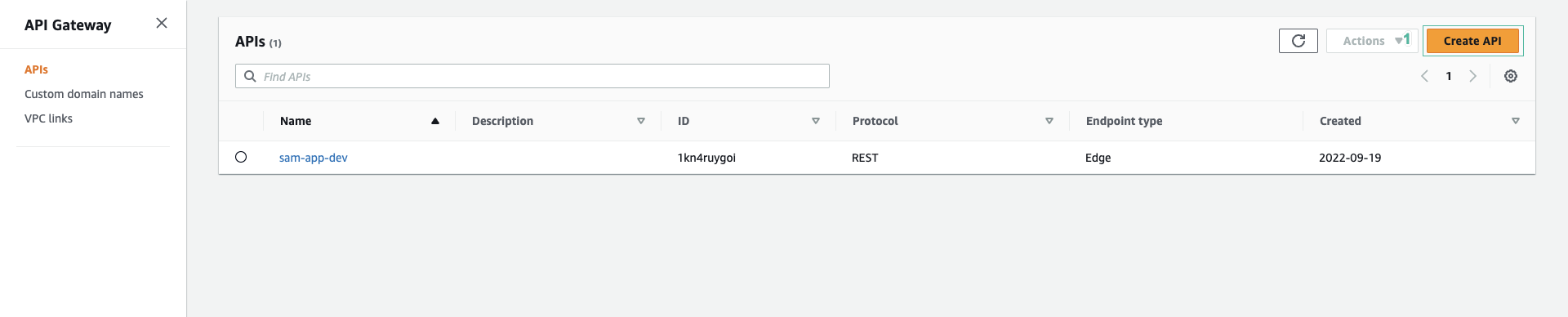
- Click Create API

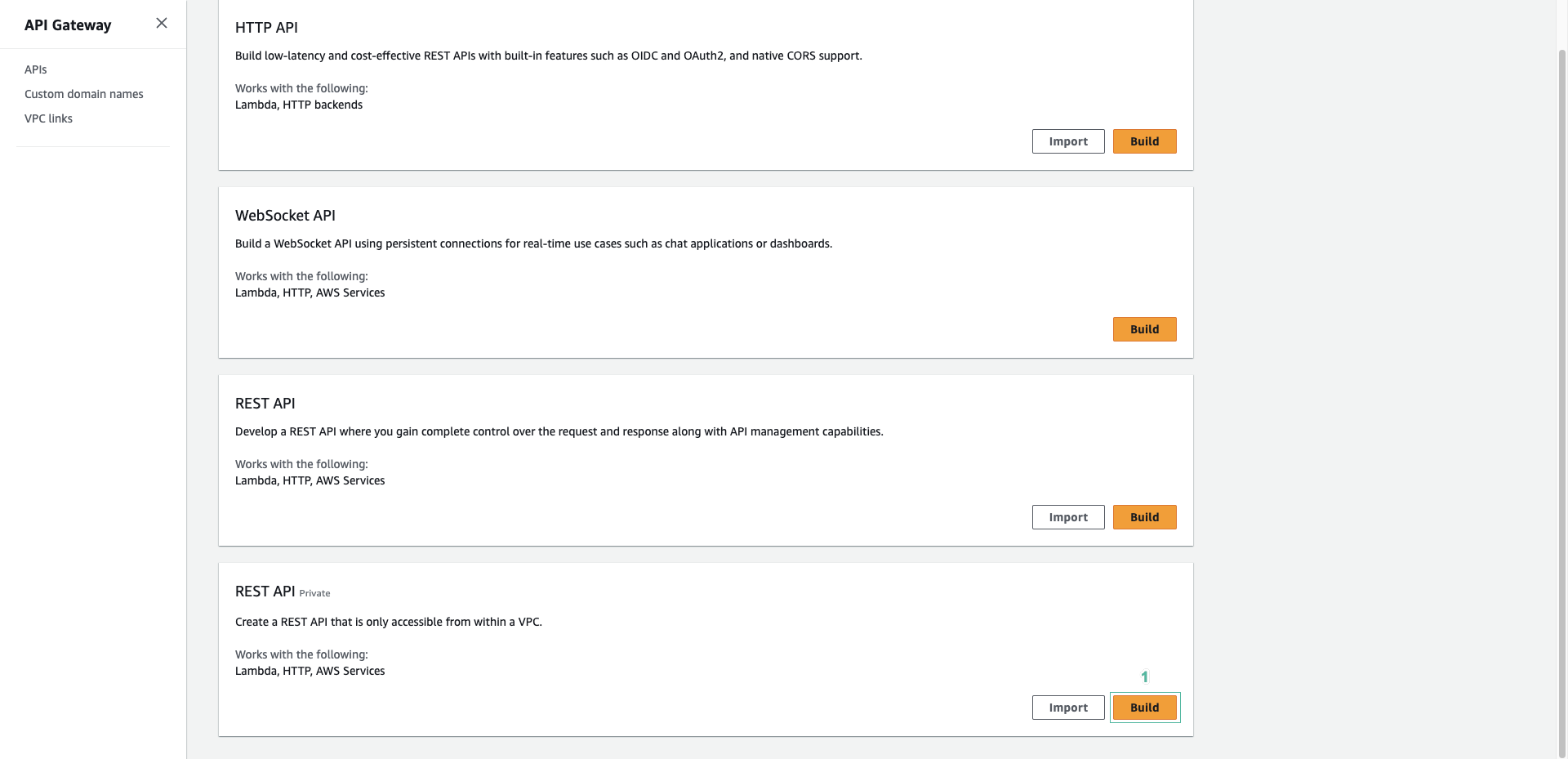
- Scroll down to REST API section, click Build

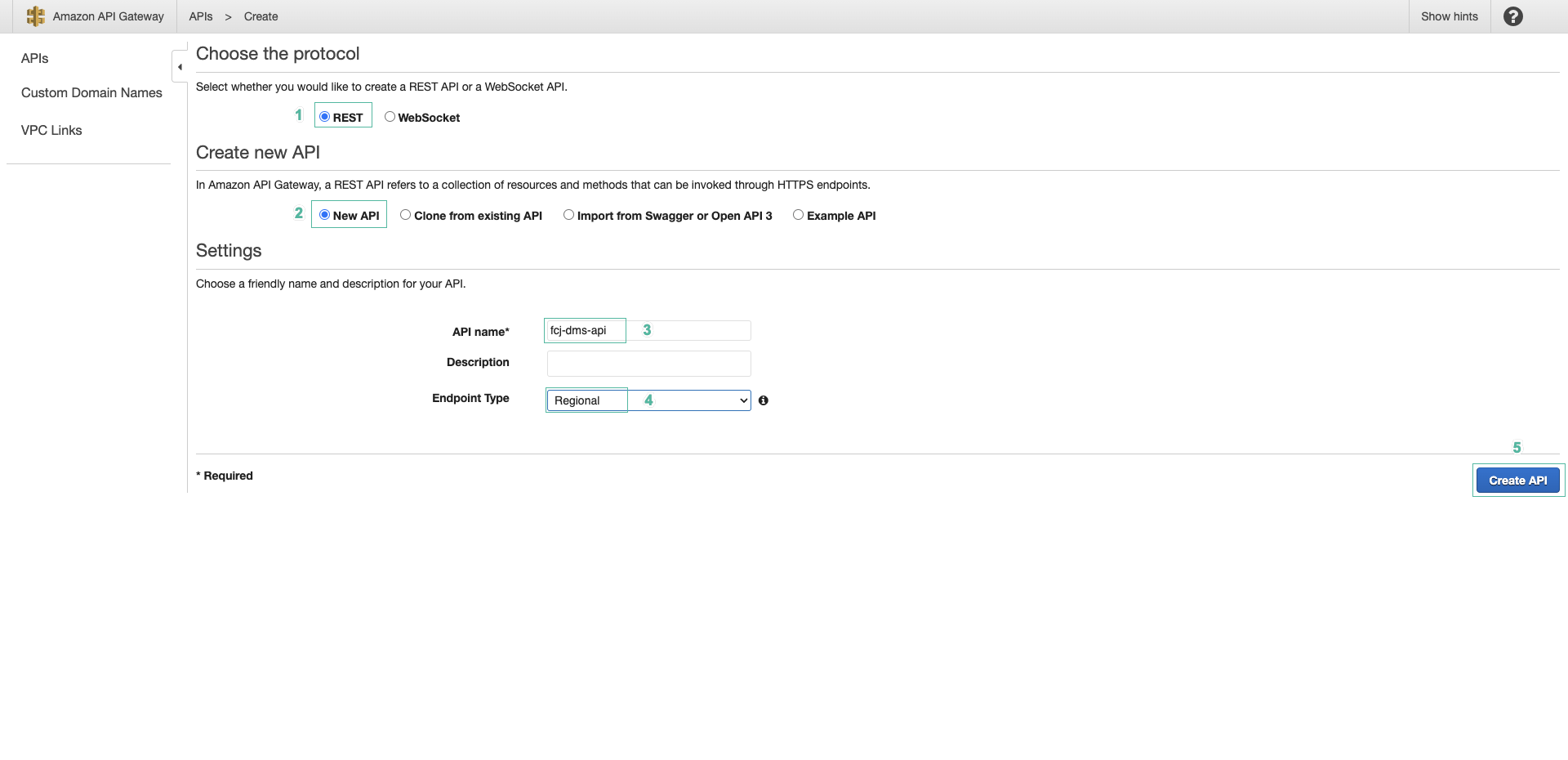
- Leave the default REST for the protocol.
- Select New API
- Enter API name:
fcj-dms-api - Select Endpoint type as Regional
- Click Create API

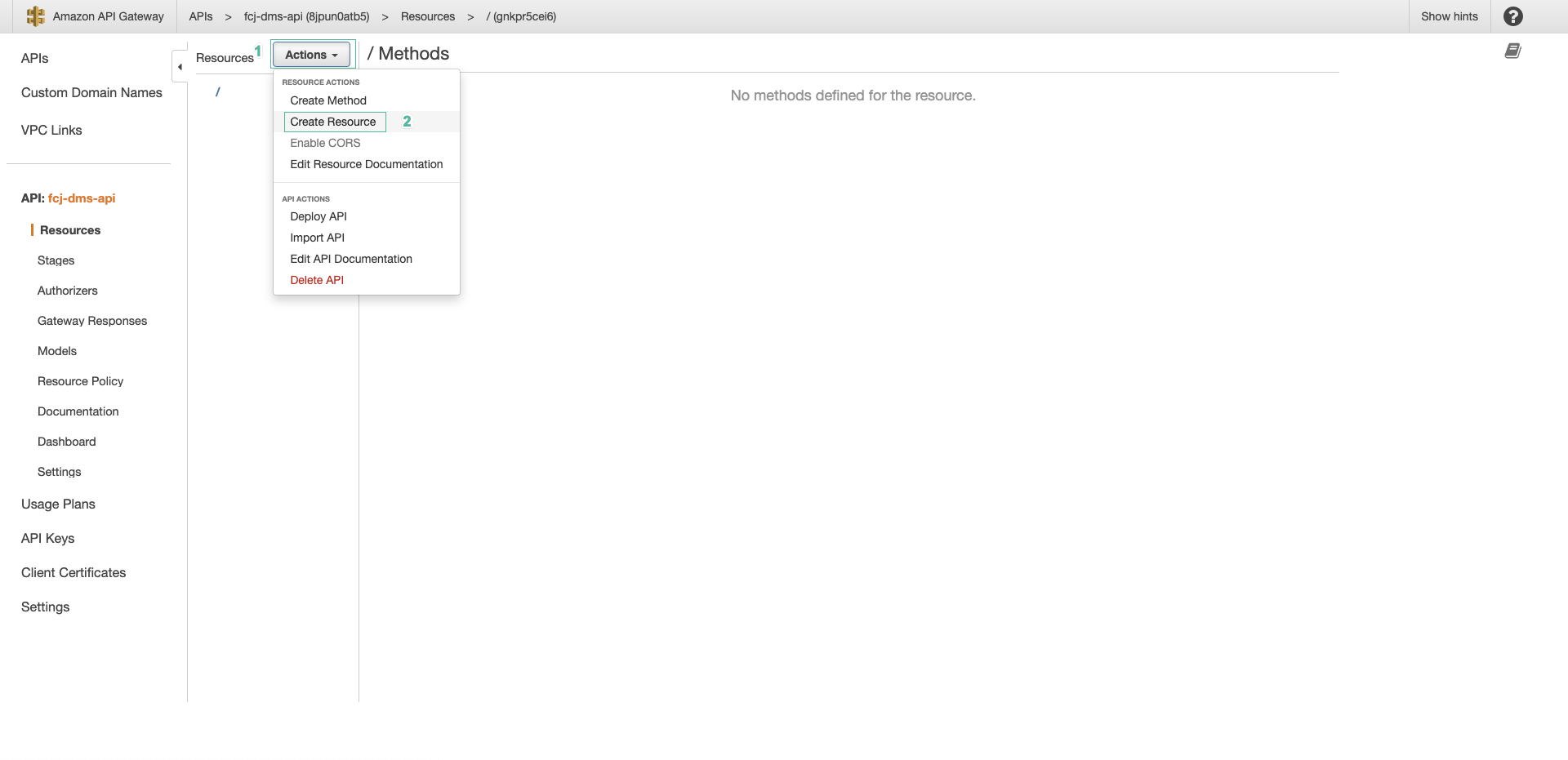
- After creating the API, click Action | Create Resource to create resource for API.

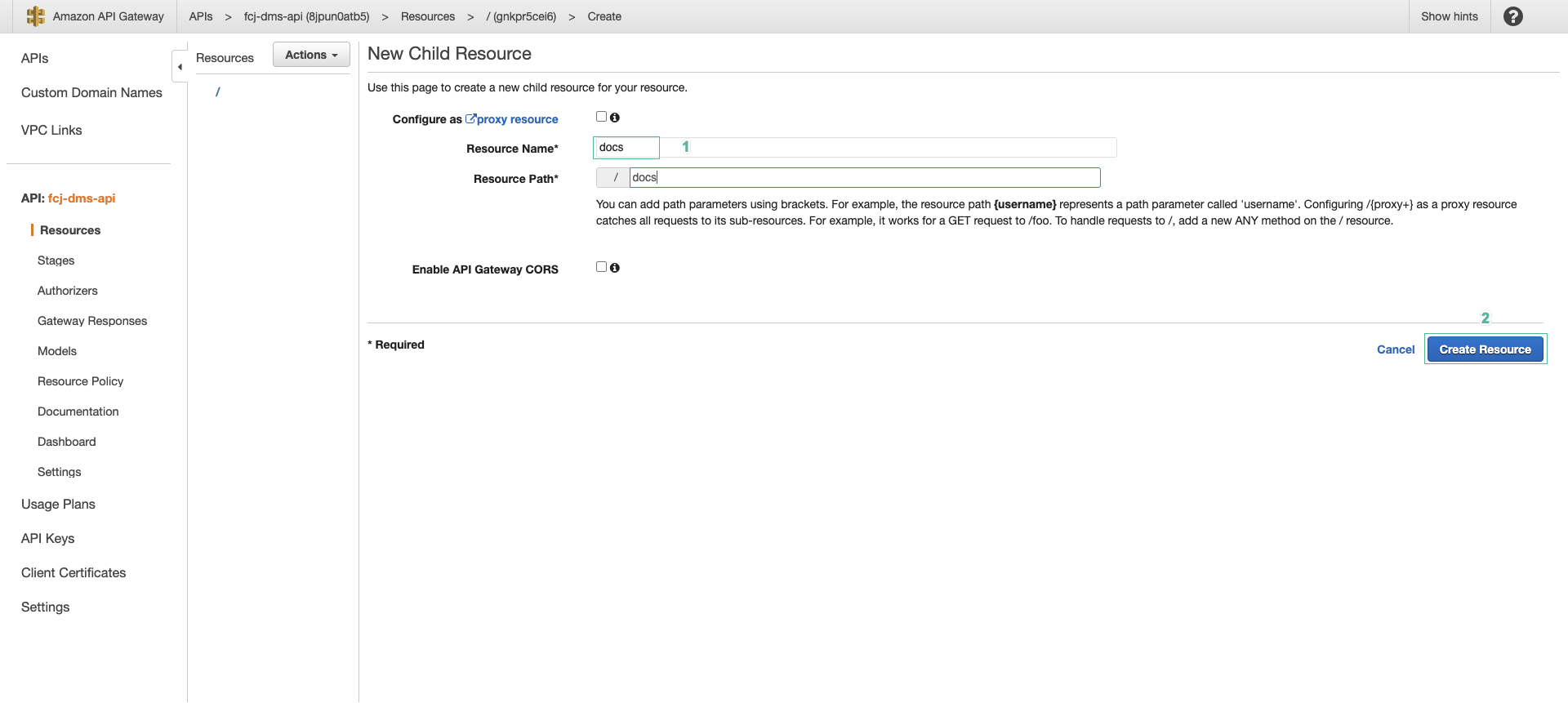
- Enter resource name:
docs, then click Create Resource

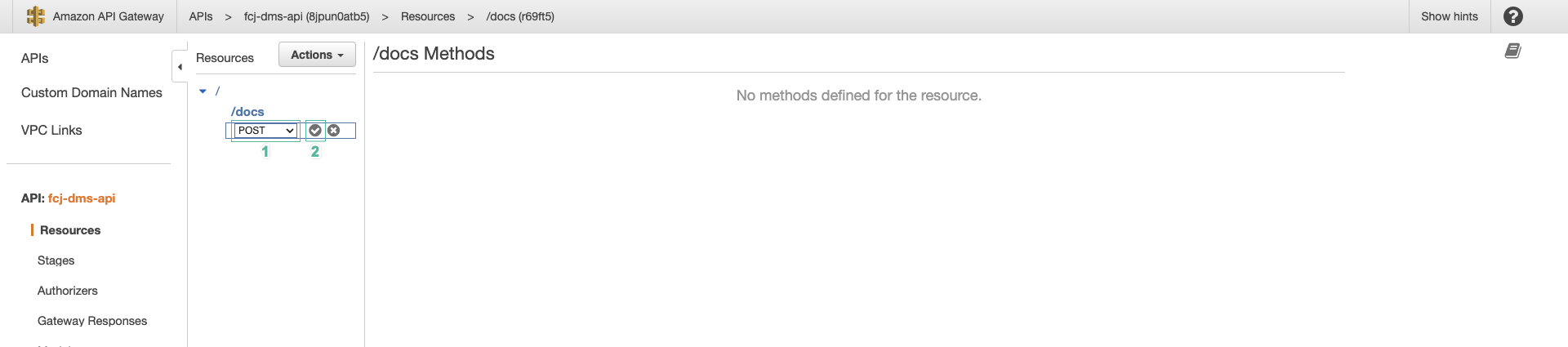
- Select docs resource, then click Action | Create Method

- Click POST method và and click the ✔ symbol

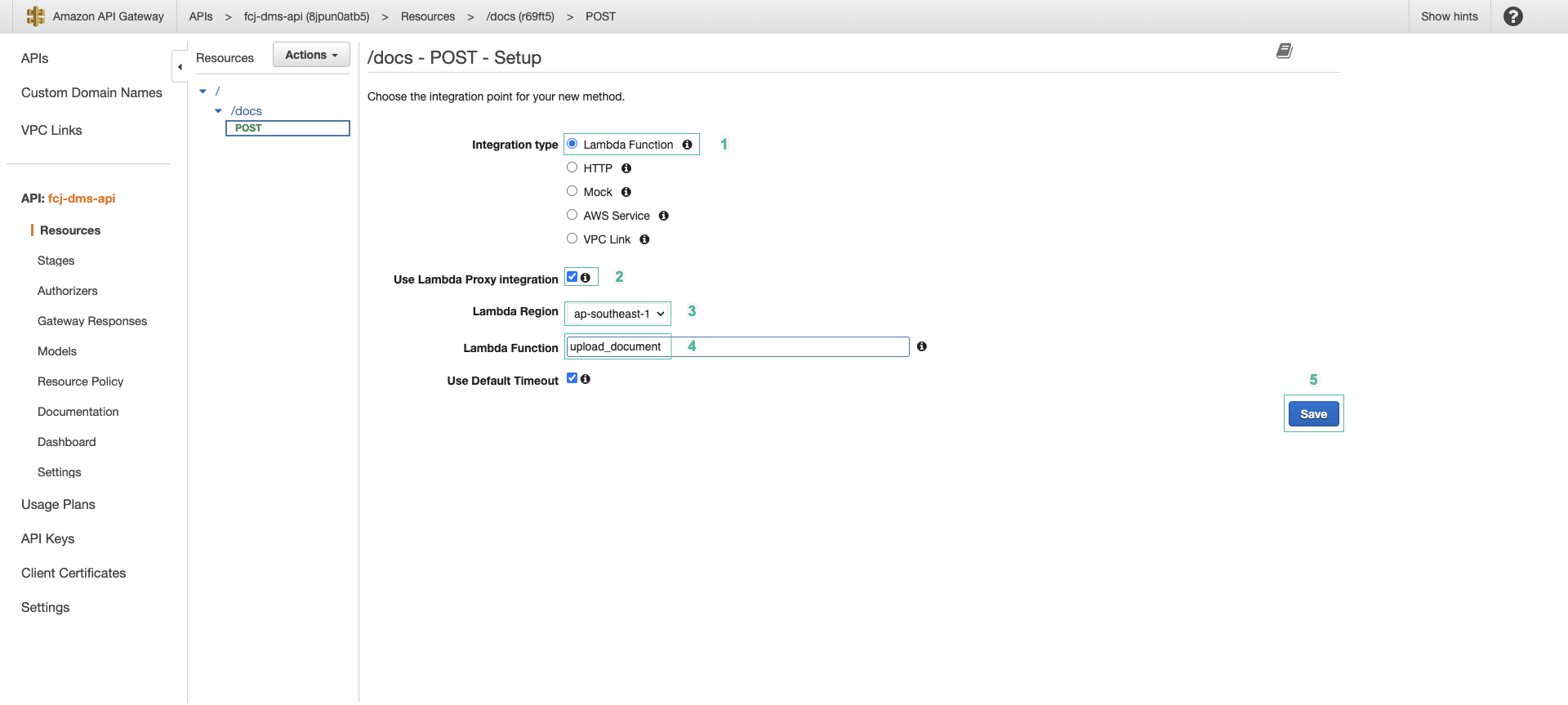
- Set up the method as follows:
- Keep default Integration type as Lambda Function
- Check Use Lambda Proxy integration
- Select the region of the Lambda function you created
- Select upload_document function
- Finally press Save

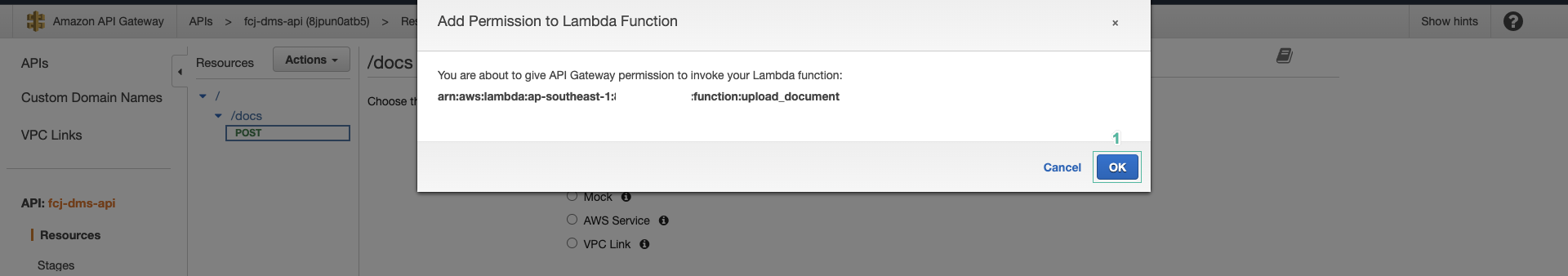
- Click OK

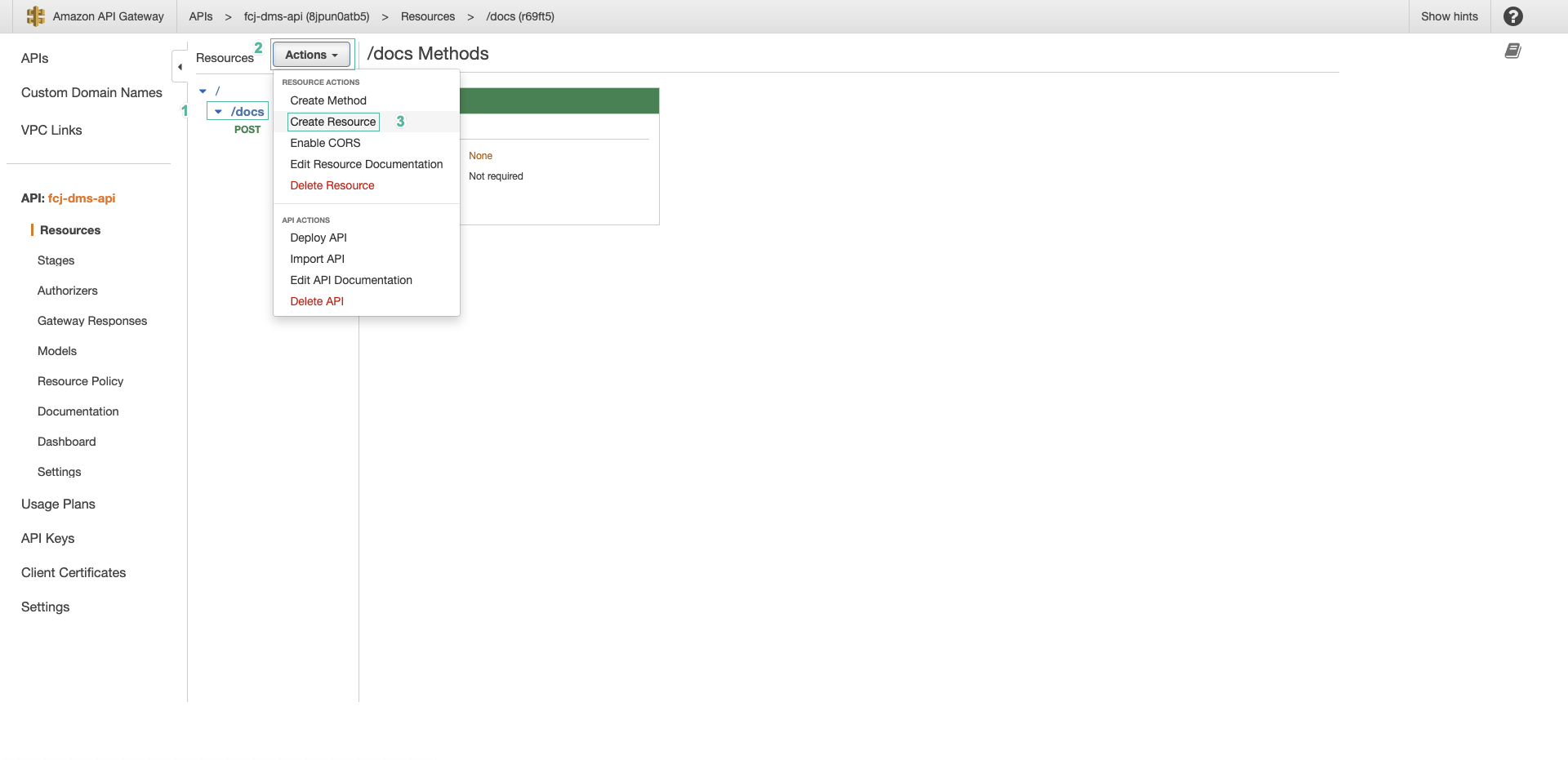
- After created GET method, click Action | Create Resource to create next resource.

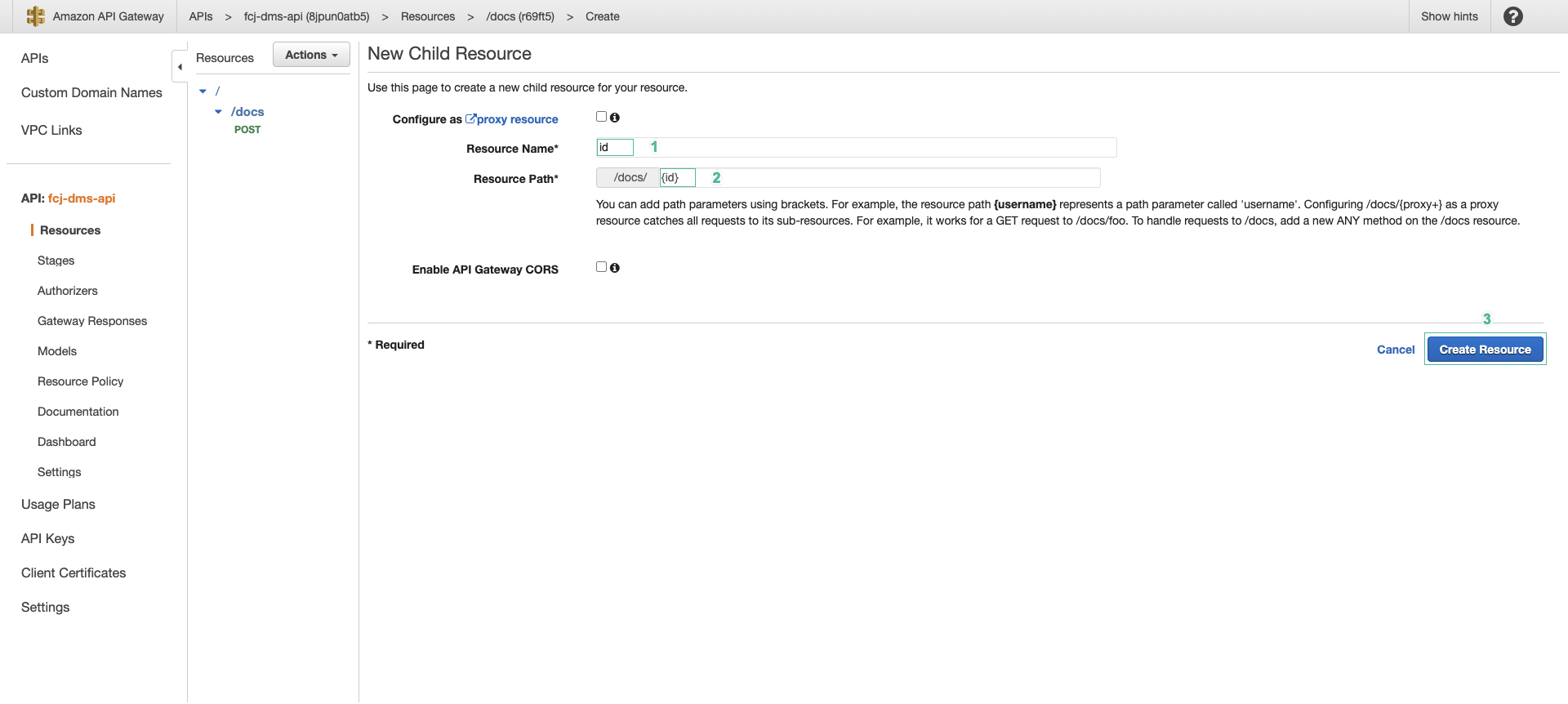
- Enter resource name:
idand resource path as{id}, then click Create Resource

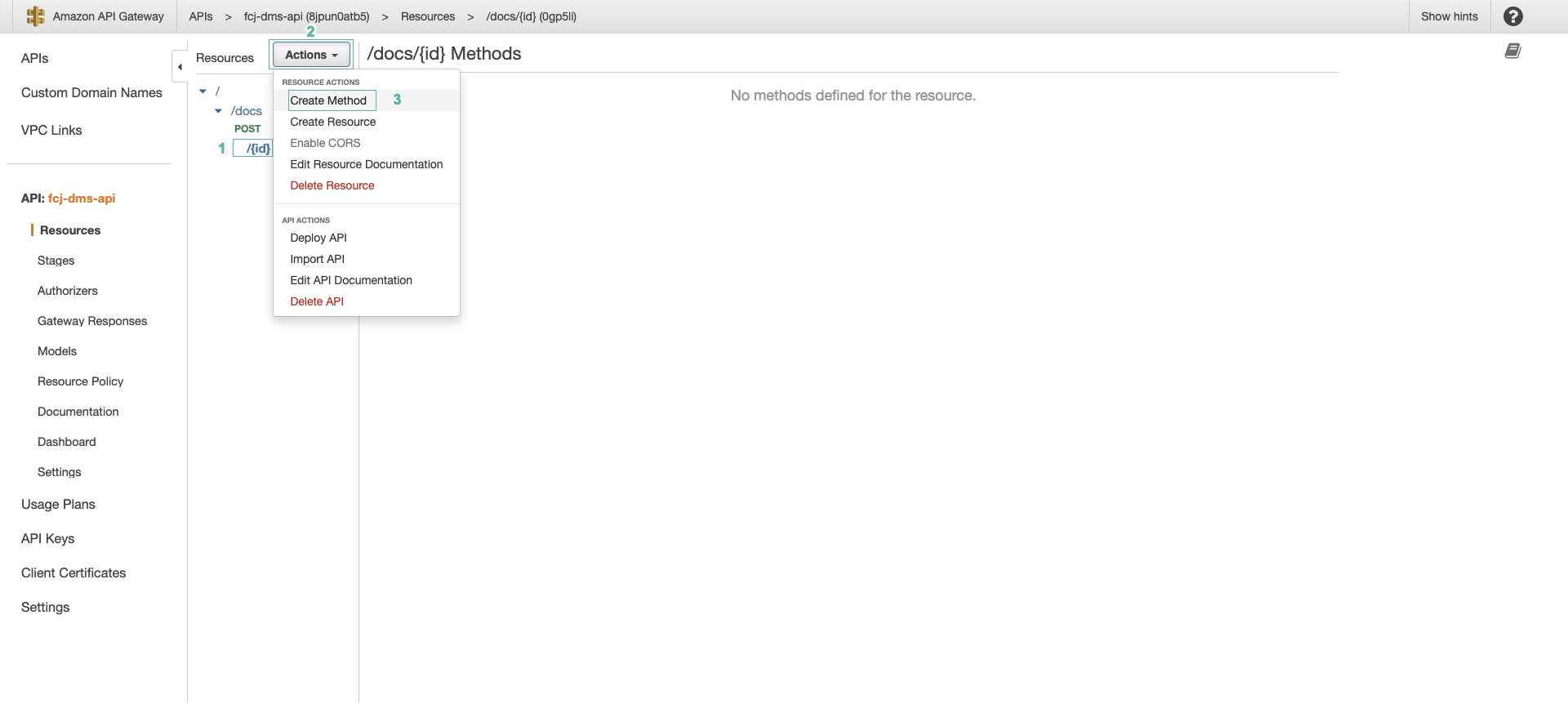
- Select {id} resource, then click Action | Create Method

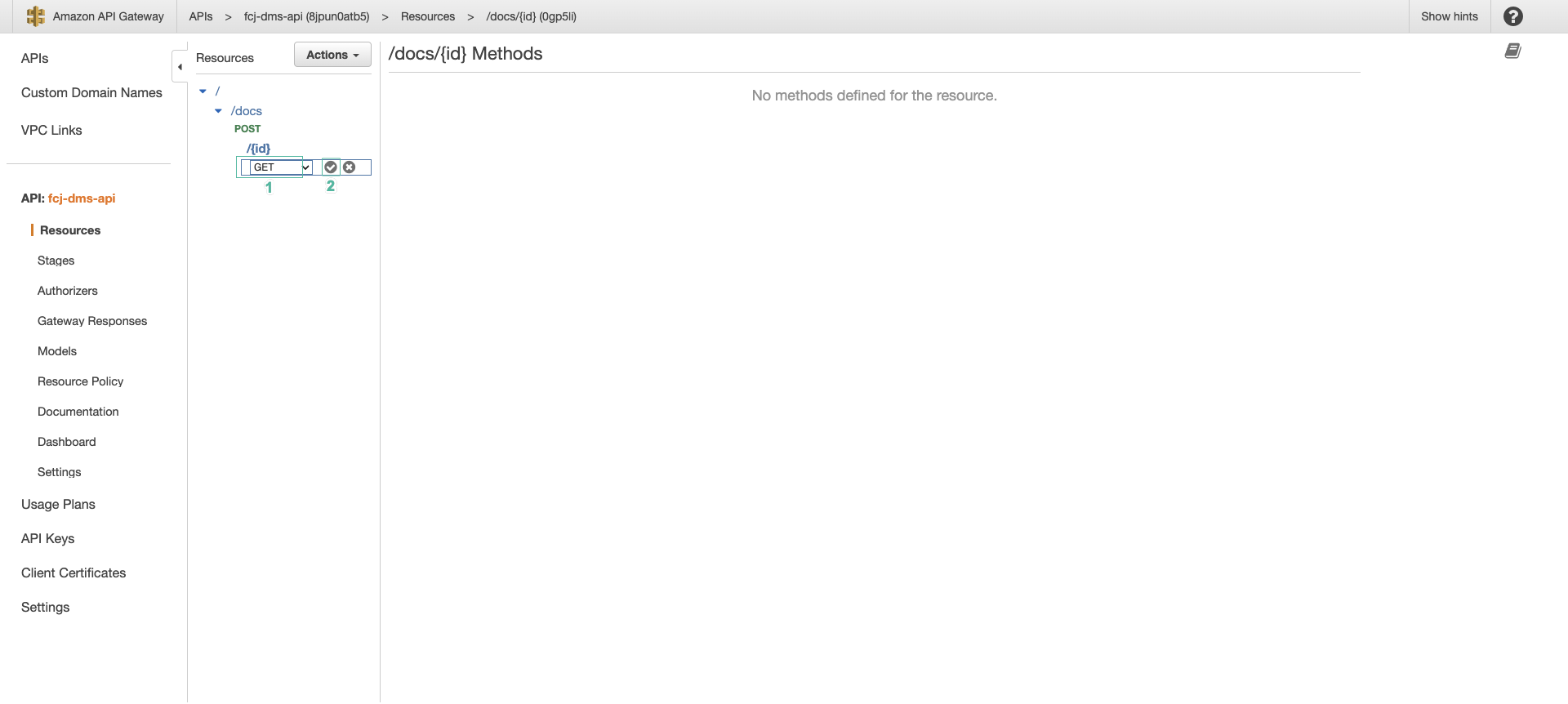
- Select GET method and click the ✔ symbol

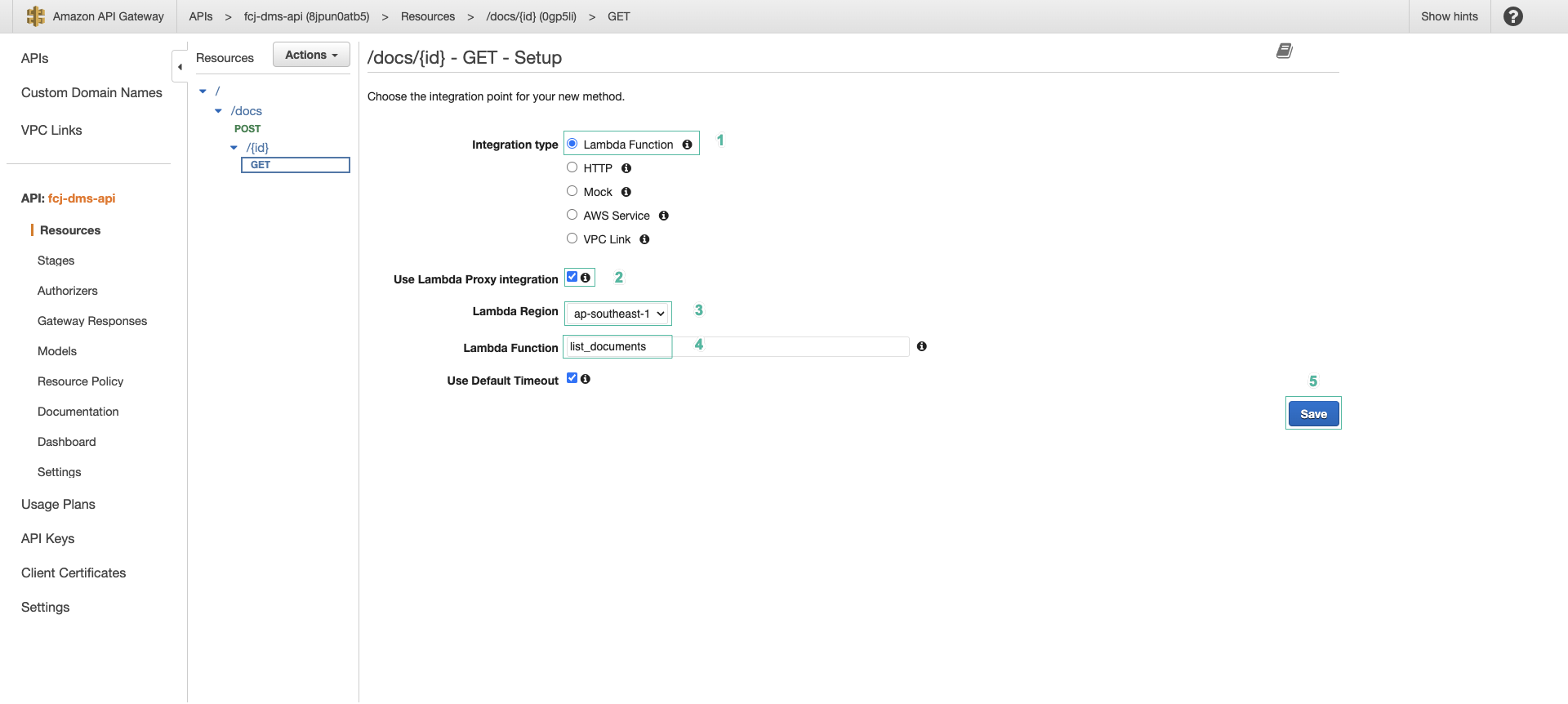
- Set up the method as follows:
- Keep default Integration type as Lambda Function
- Check Use Lambda Proxy integration
- Select the region of the Lambda function you created
- Select list_documents function
- Finally press Save

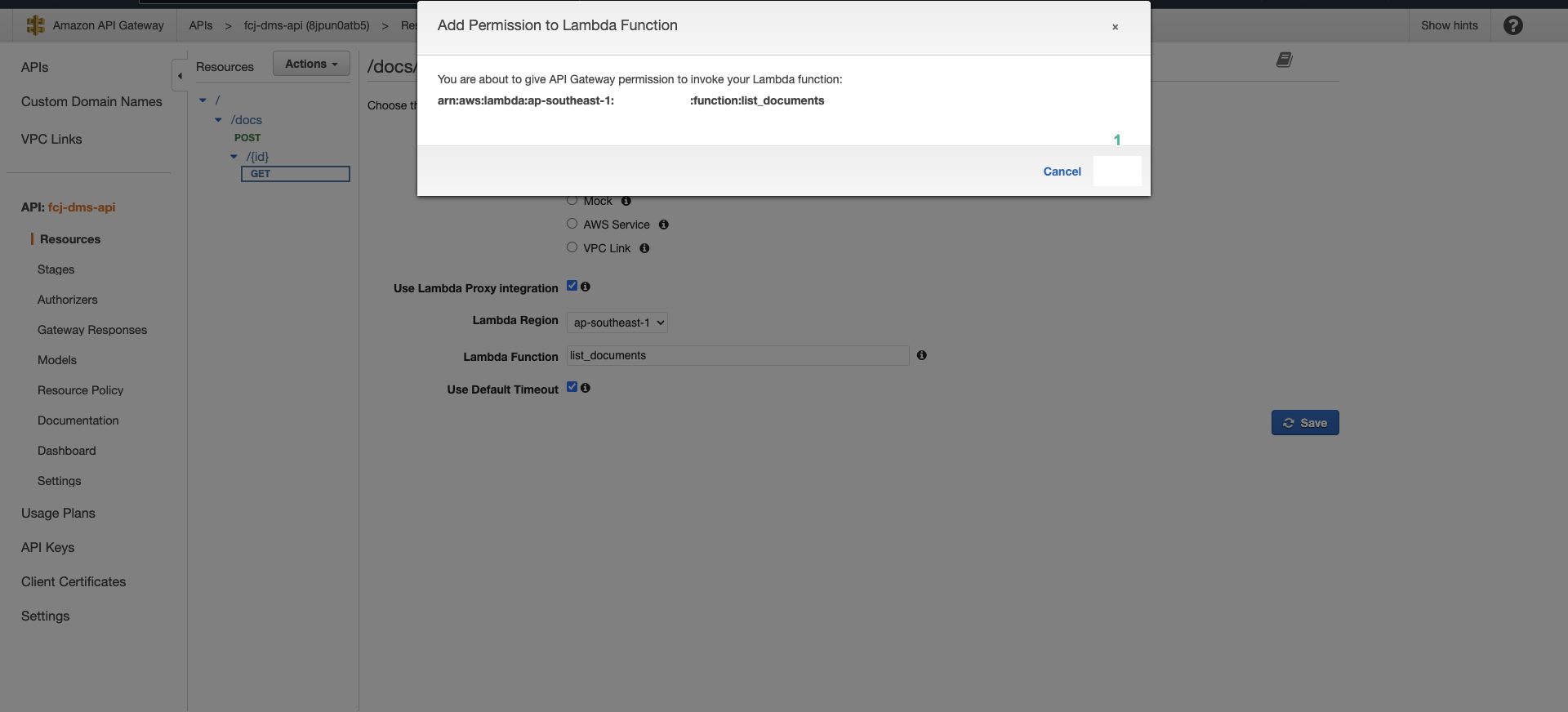
- Click OK

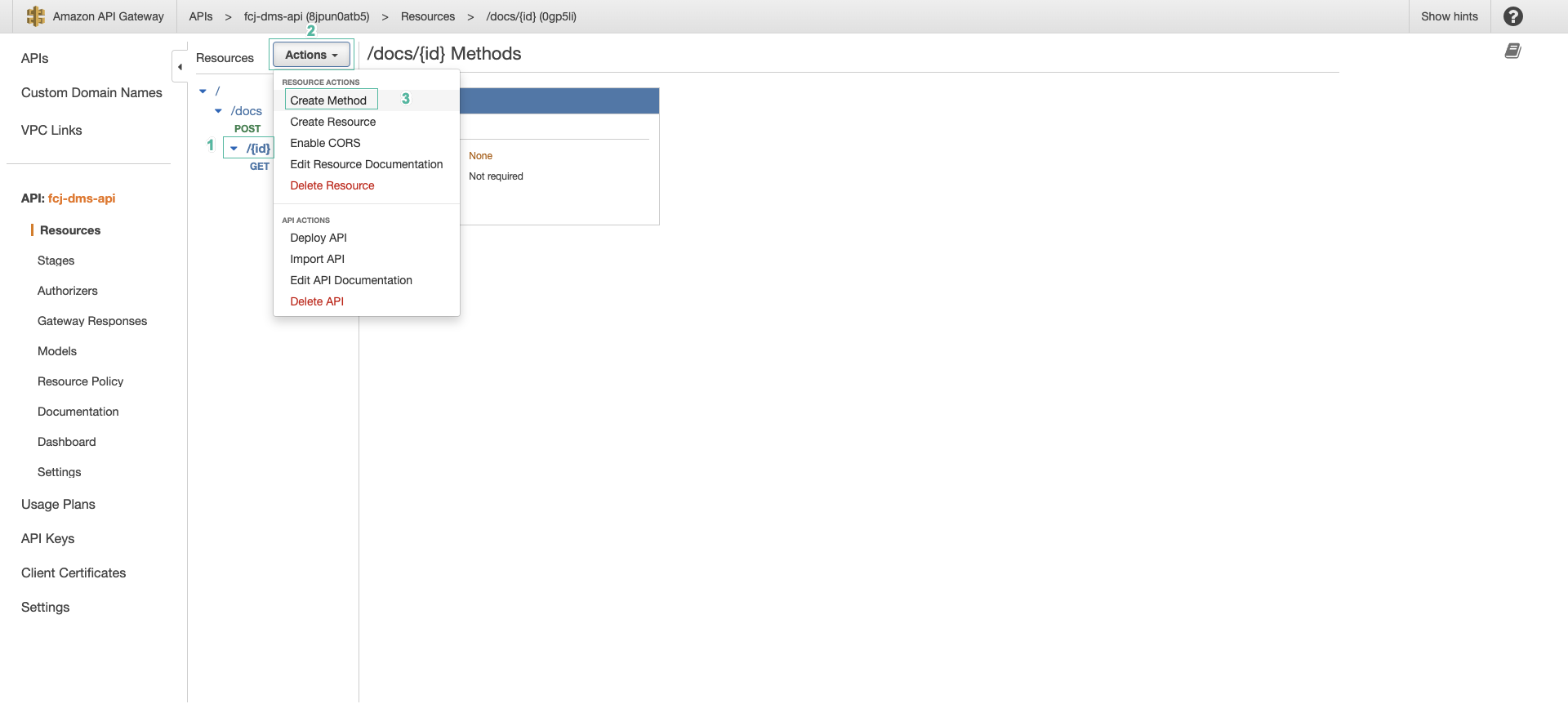
- Click Action | Create Method to create a new method

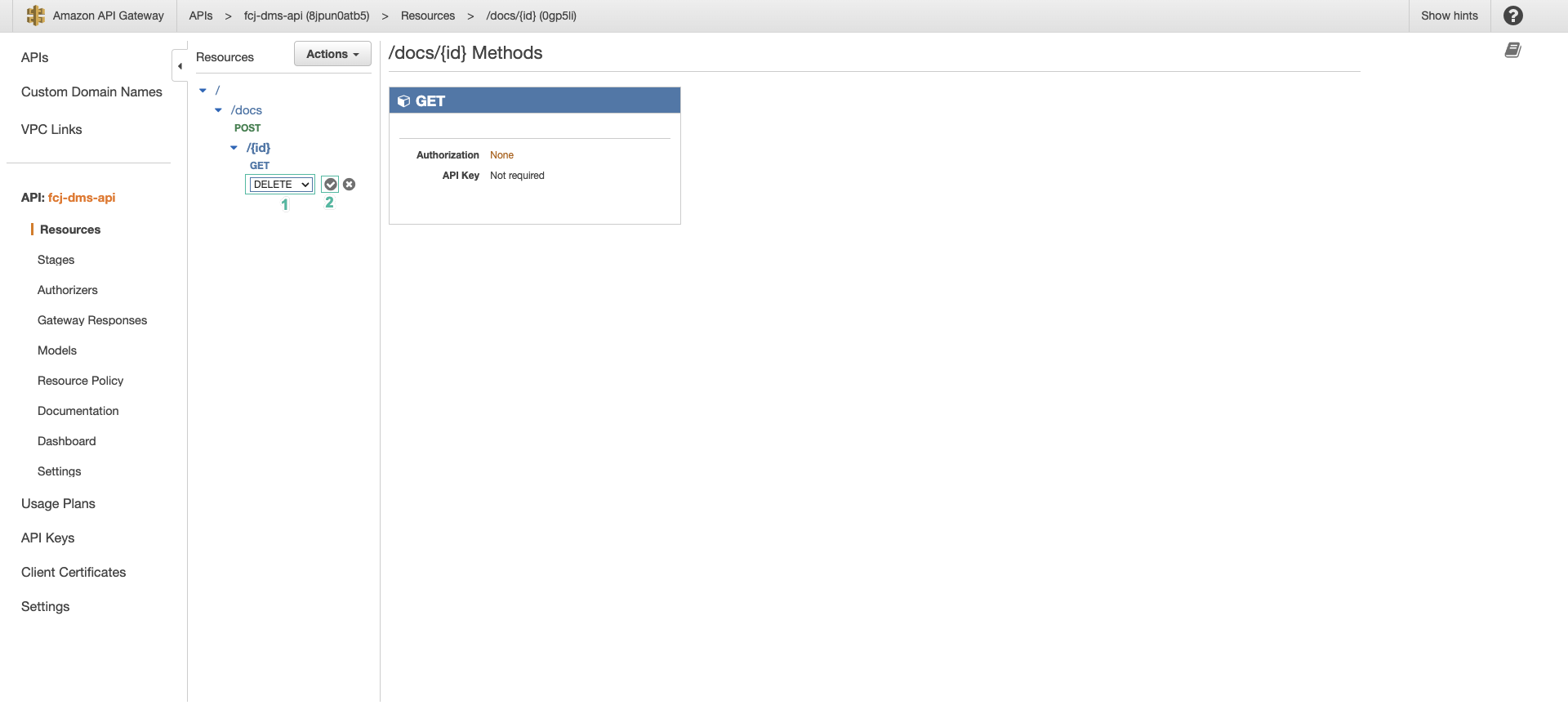
- Select DELETE method and click the ✔ symbol

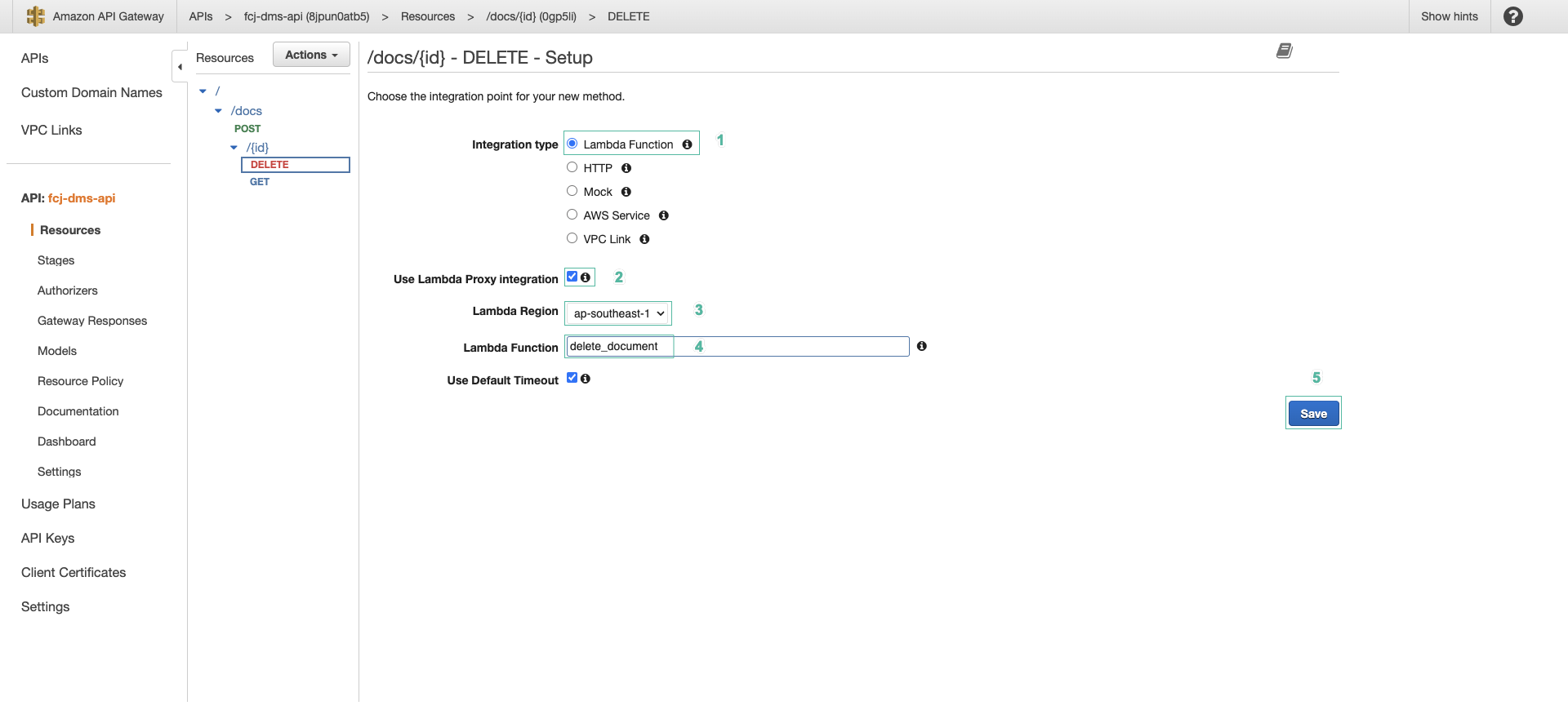
- Set up the method as follows:
- Keep default Integration type as Lambda Function
- Check Use Lambda Proxy integration
- Select the region of the Lambda function you created
- Select delete_documents function
- Finally press Save

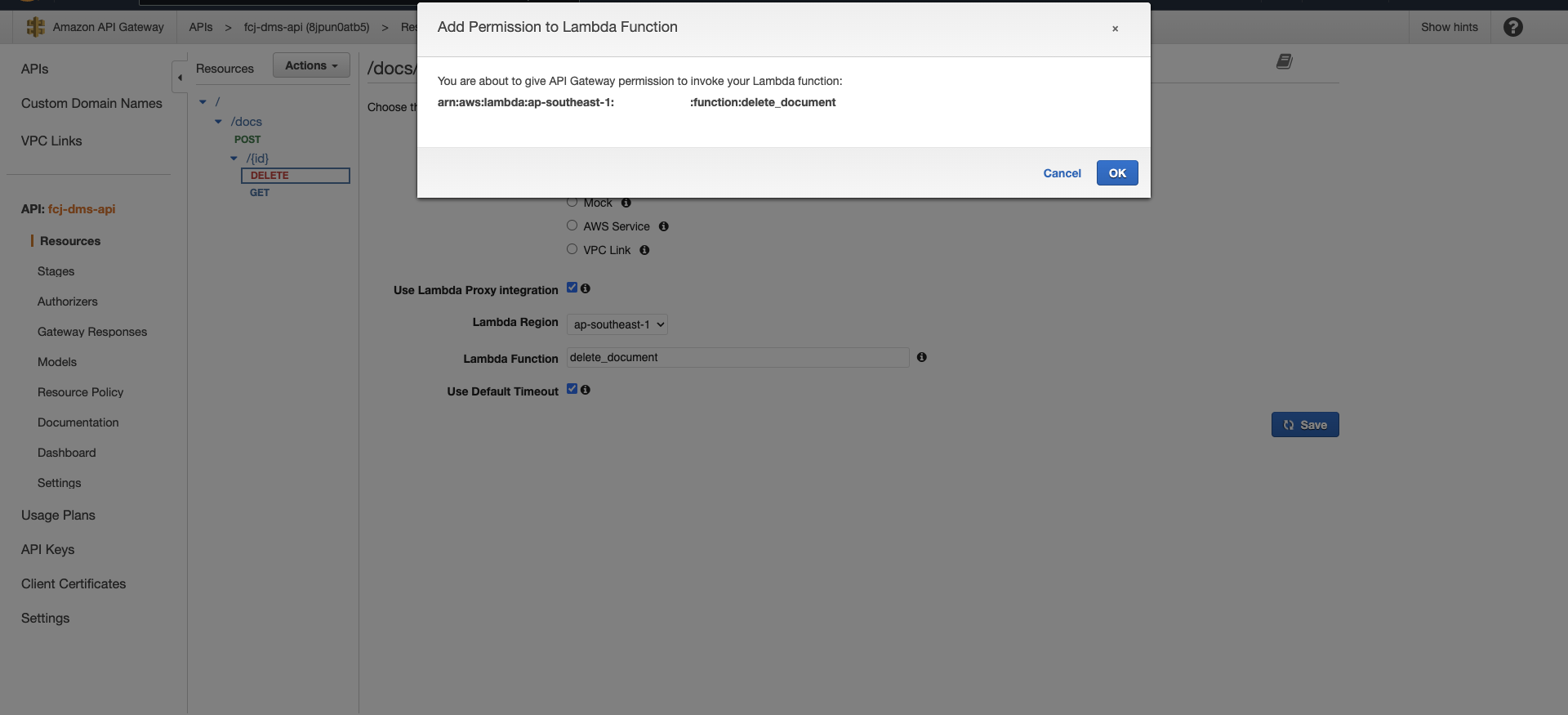
- Click OK

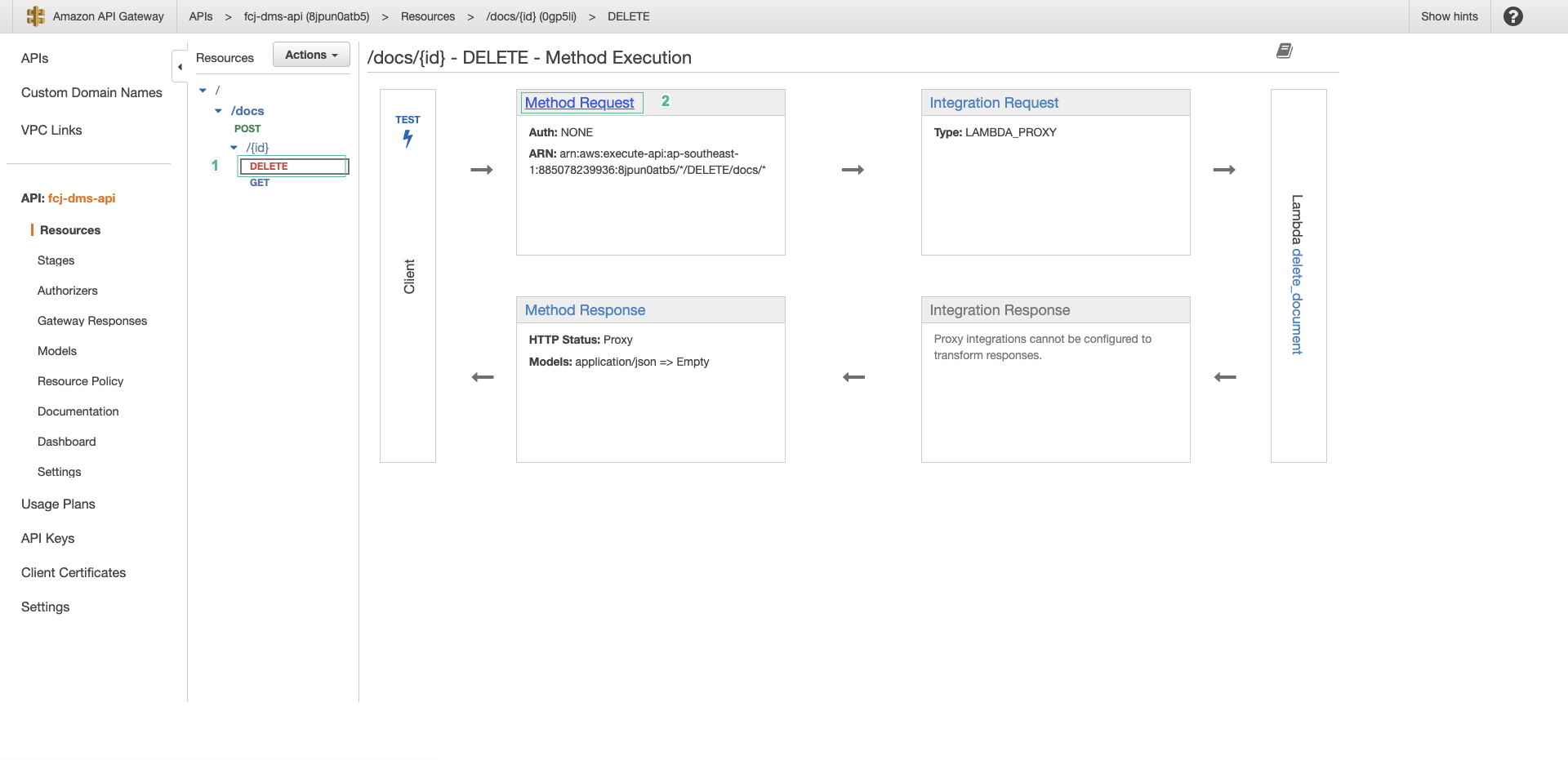
- Select DELETE method, then select Method Request

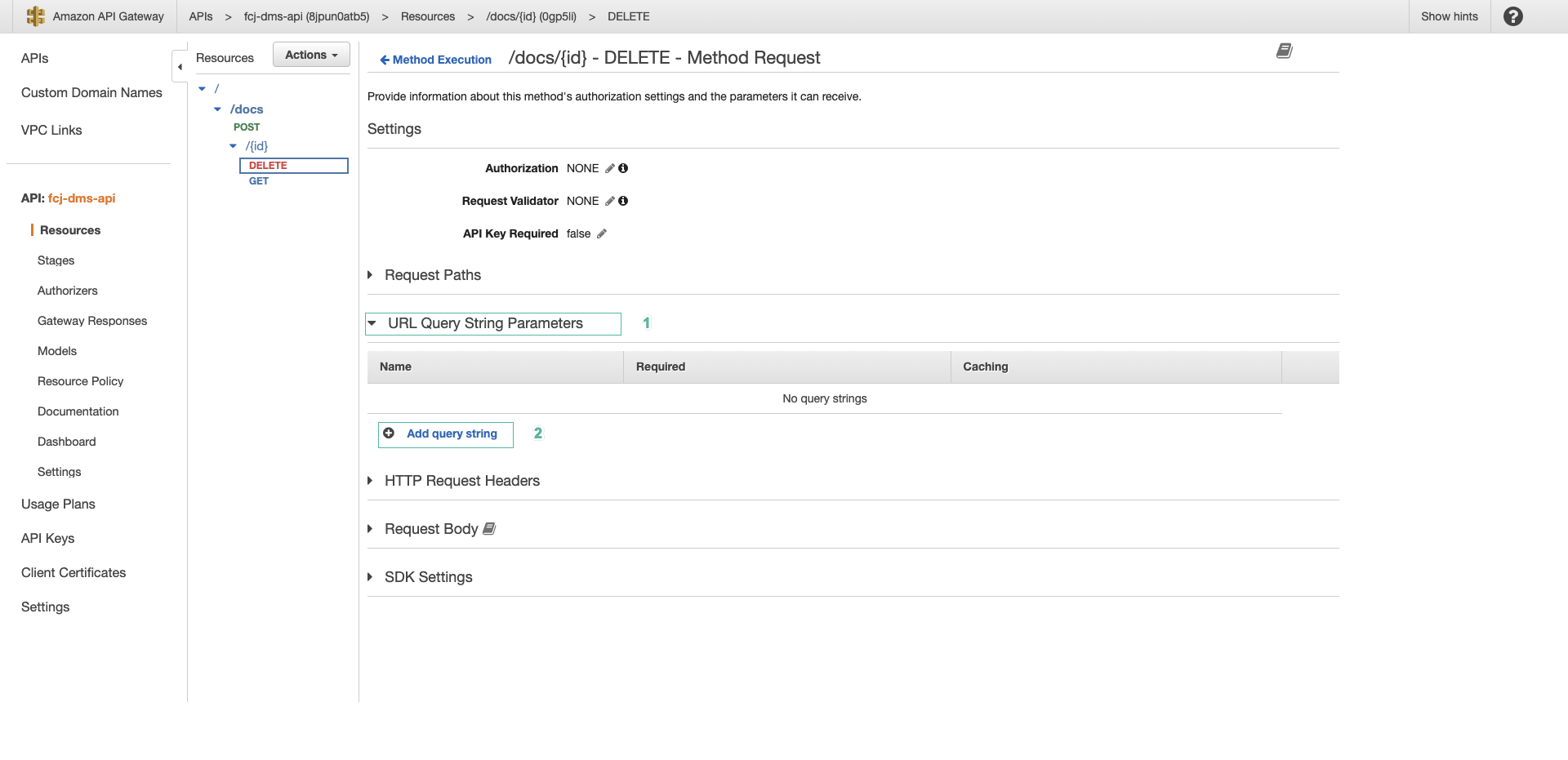
- Expand URL Query String Parameters section, click Add query string to add a new parameter

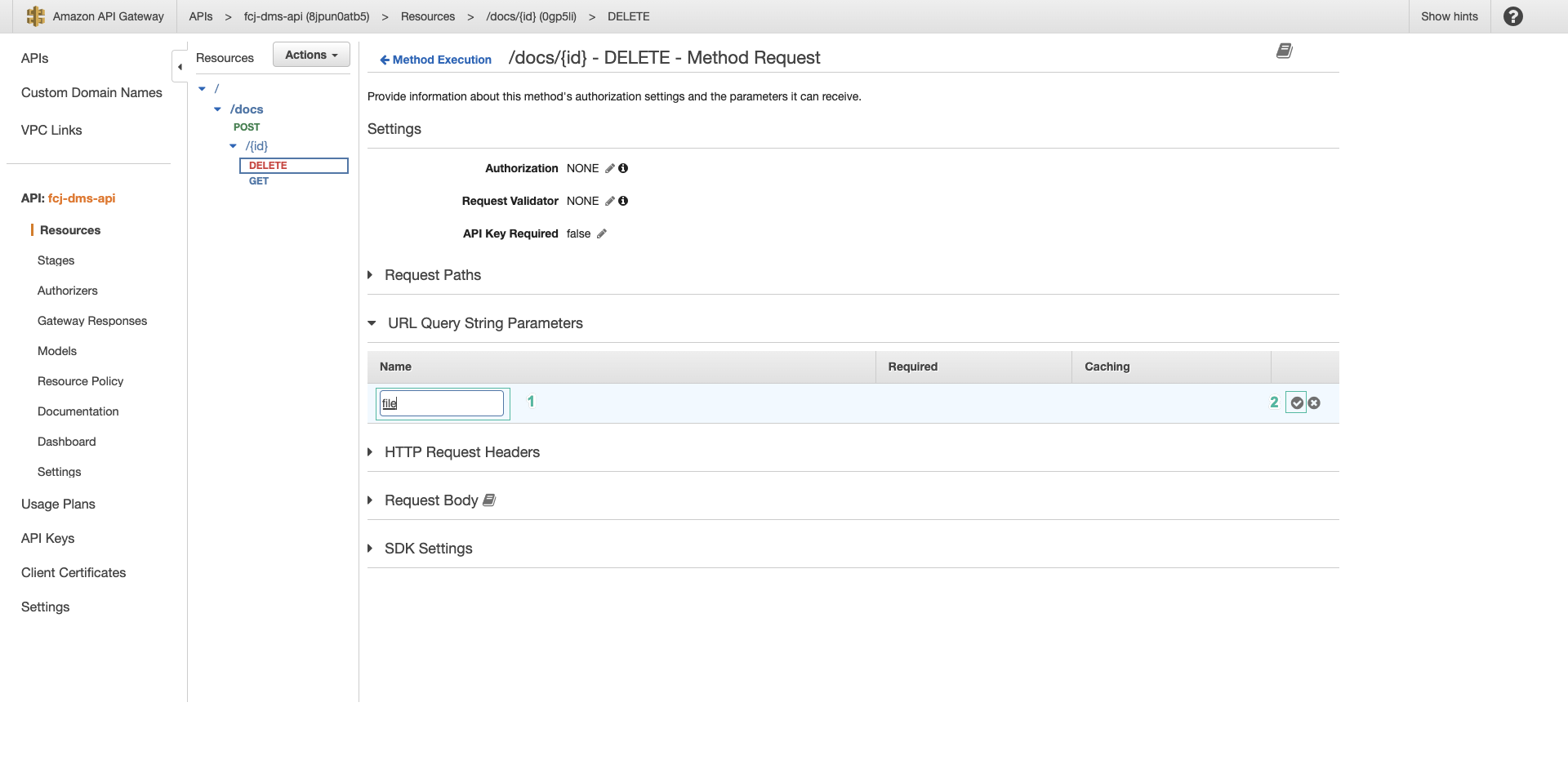
- Enter parameter name:
fileand click the ✔ symbol. This parameter is value of of the name of the file you want to delete.

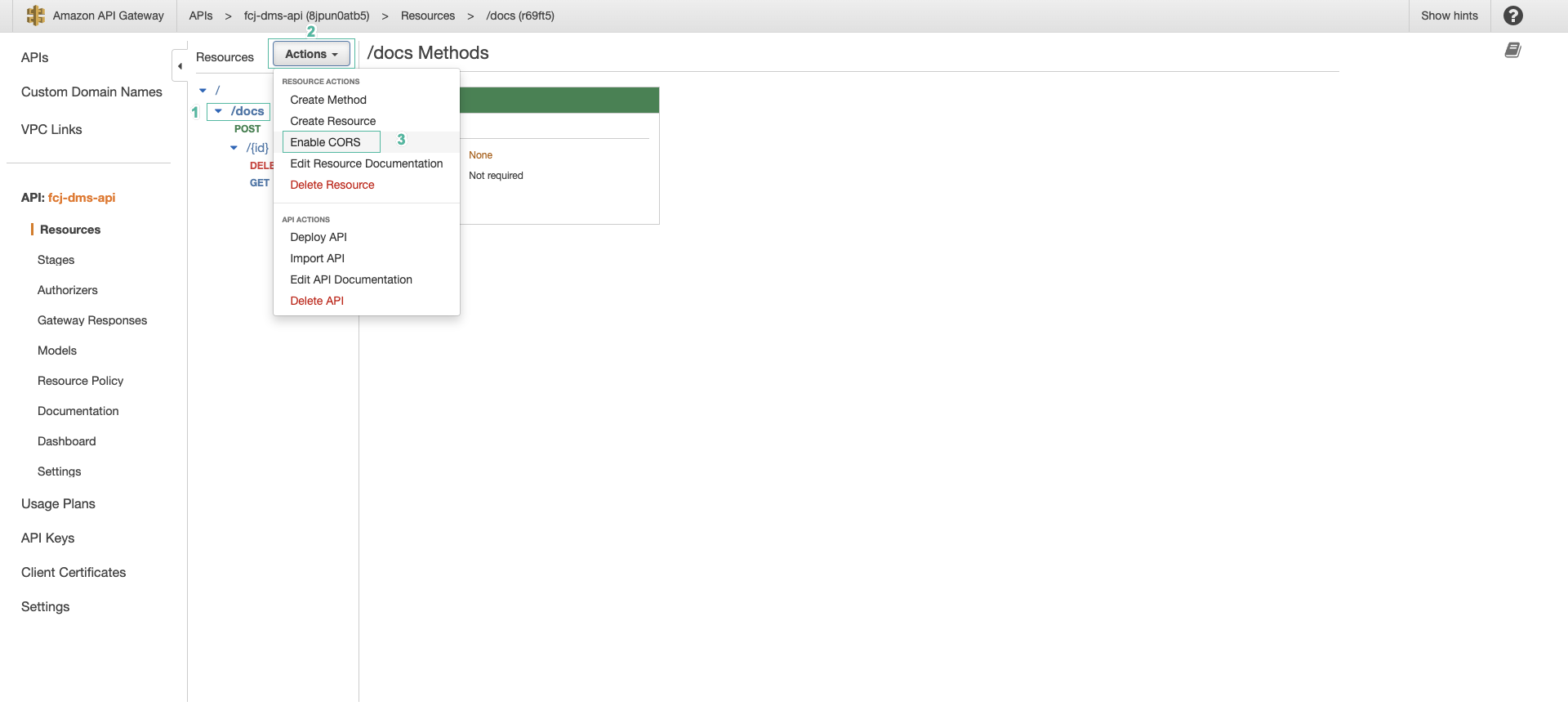
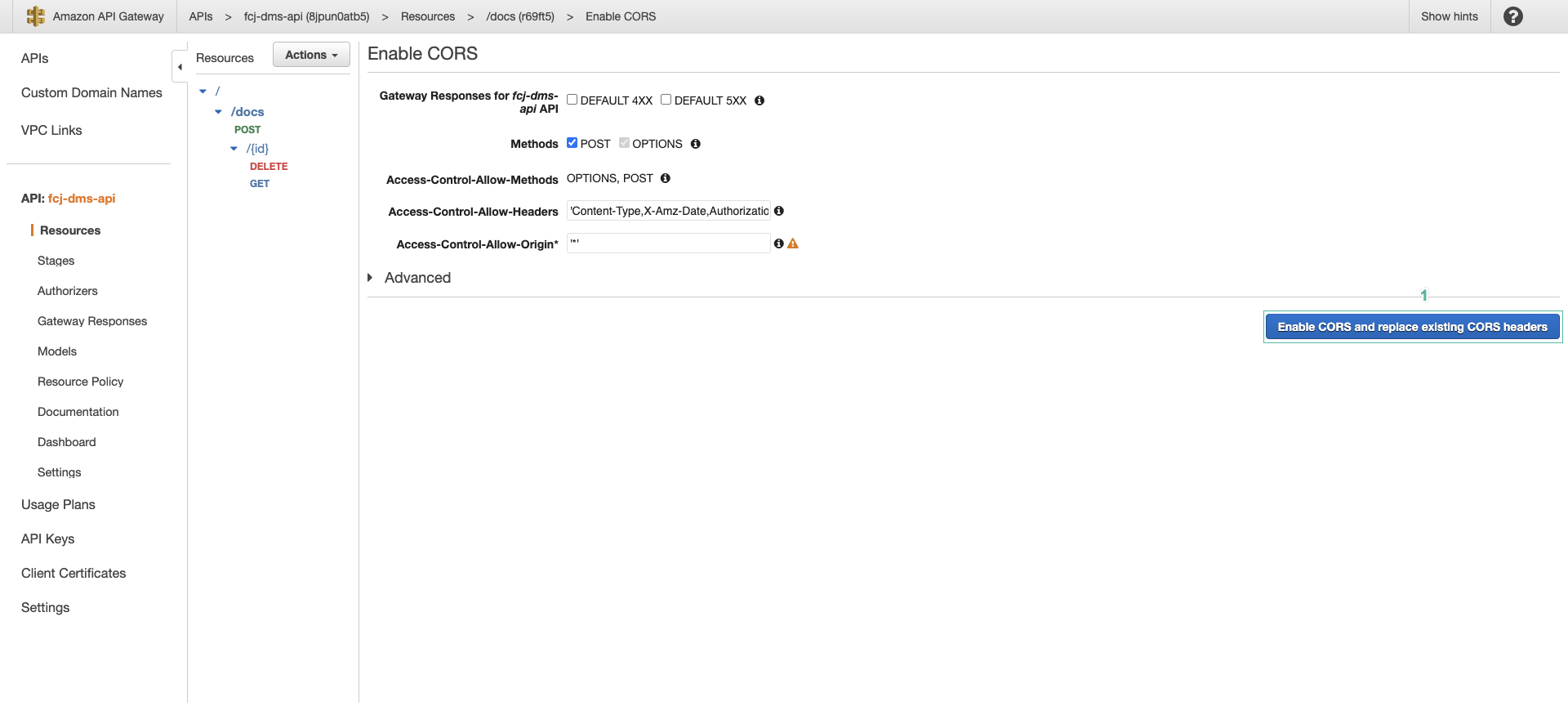
- Select docs resource, then click Actions | Enable CORS

- Click Enable CORS and replace existing CORS headers

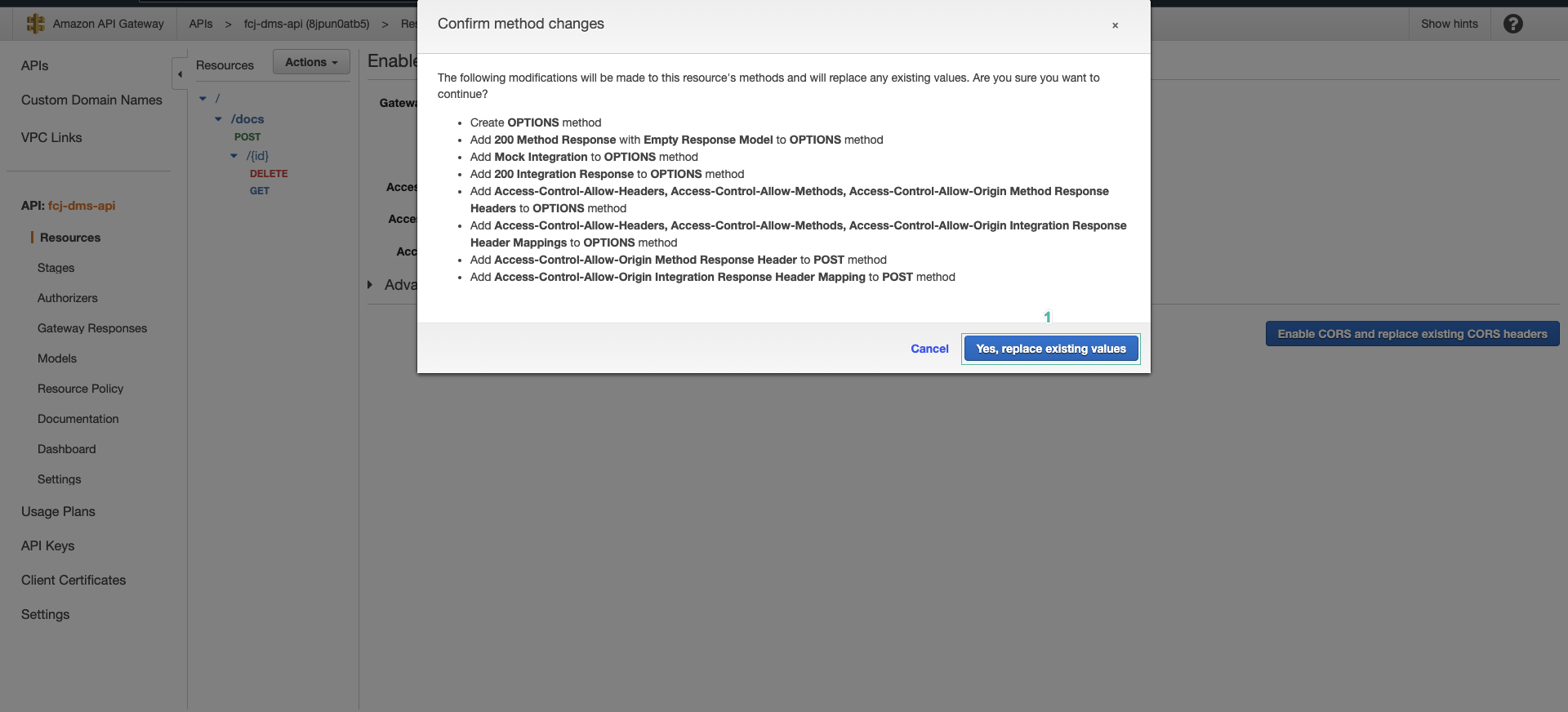
- Click Yes, replace existing values

- Do the same to enable CORS for {id} resource
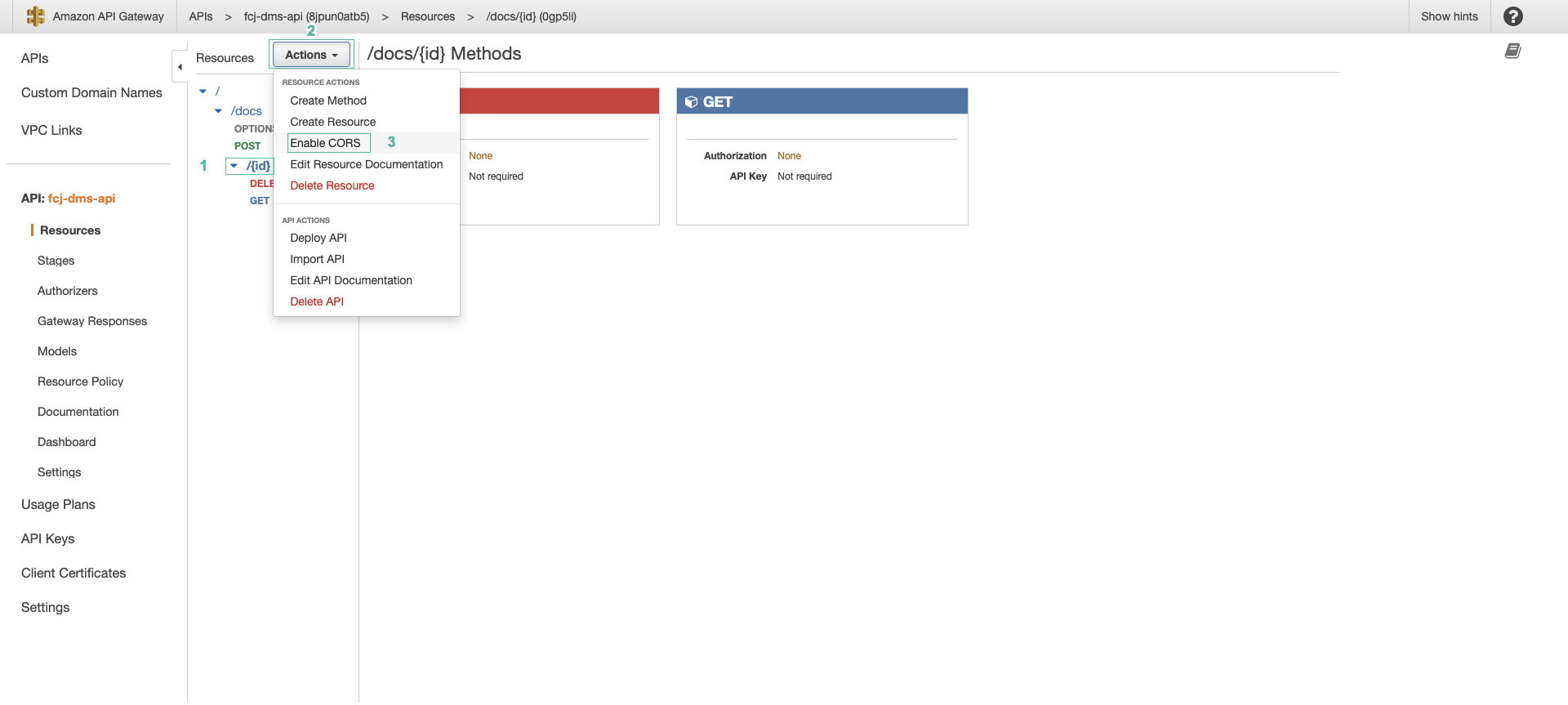
- Select {id} resource, then click Actions | Enable CORS

- Click Enable CORS and replace existing CORS headers

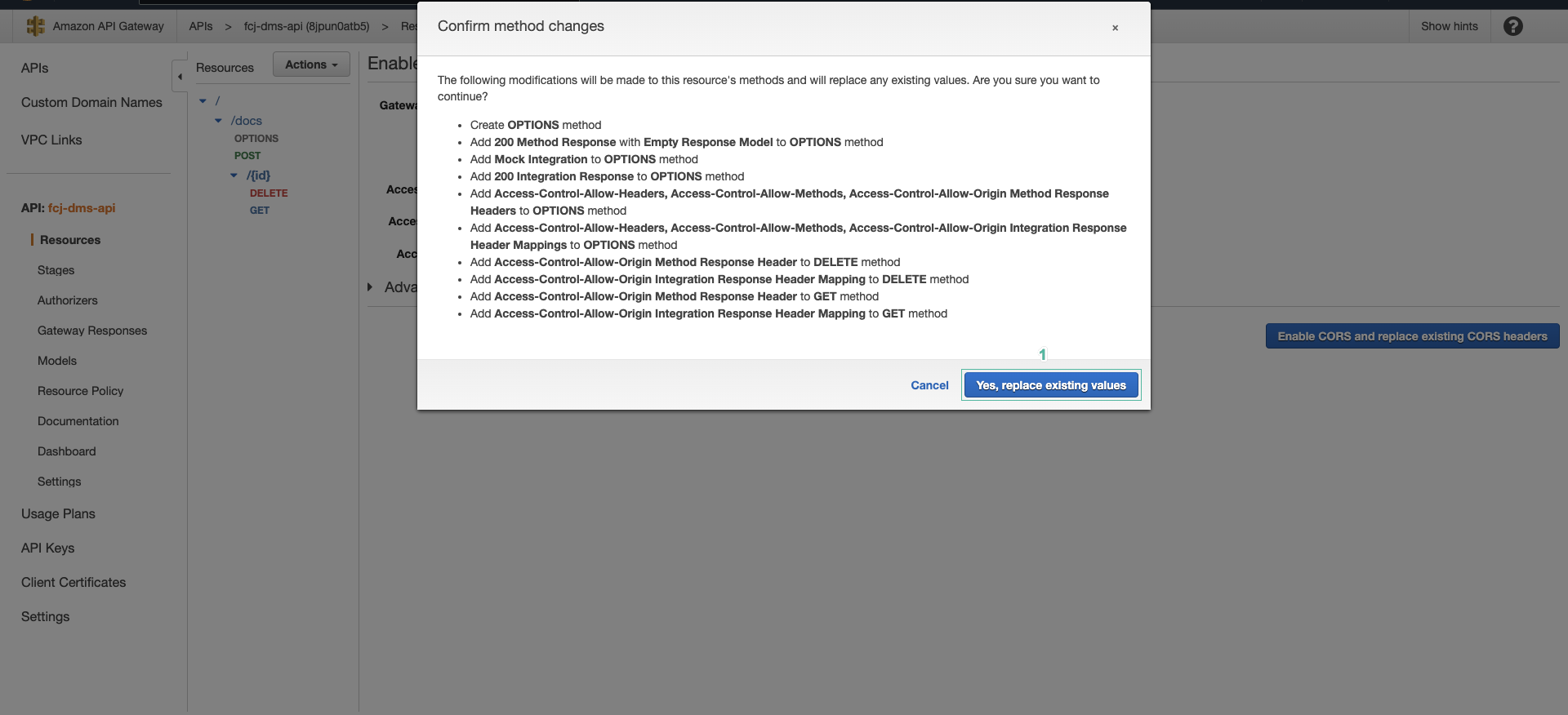
- Click Yes, replace existing values

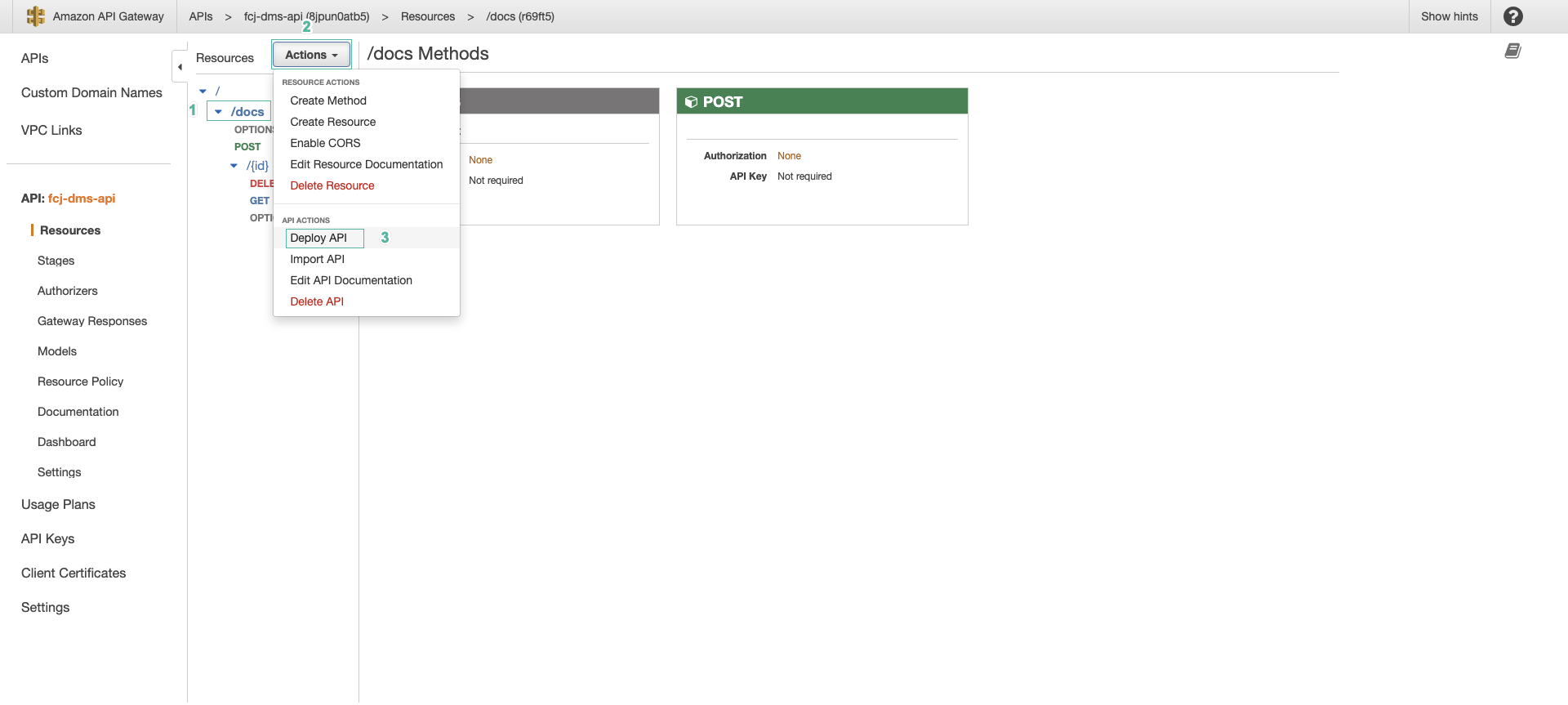
- After completing the setup, we deploy the API. Select /docs, then click Actions | Deploy API

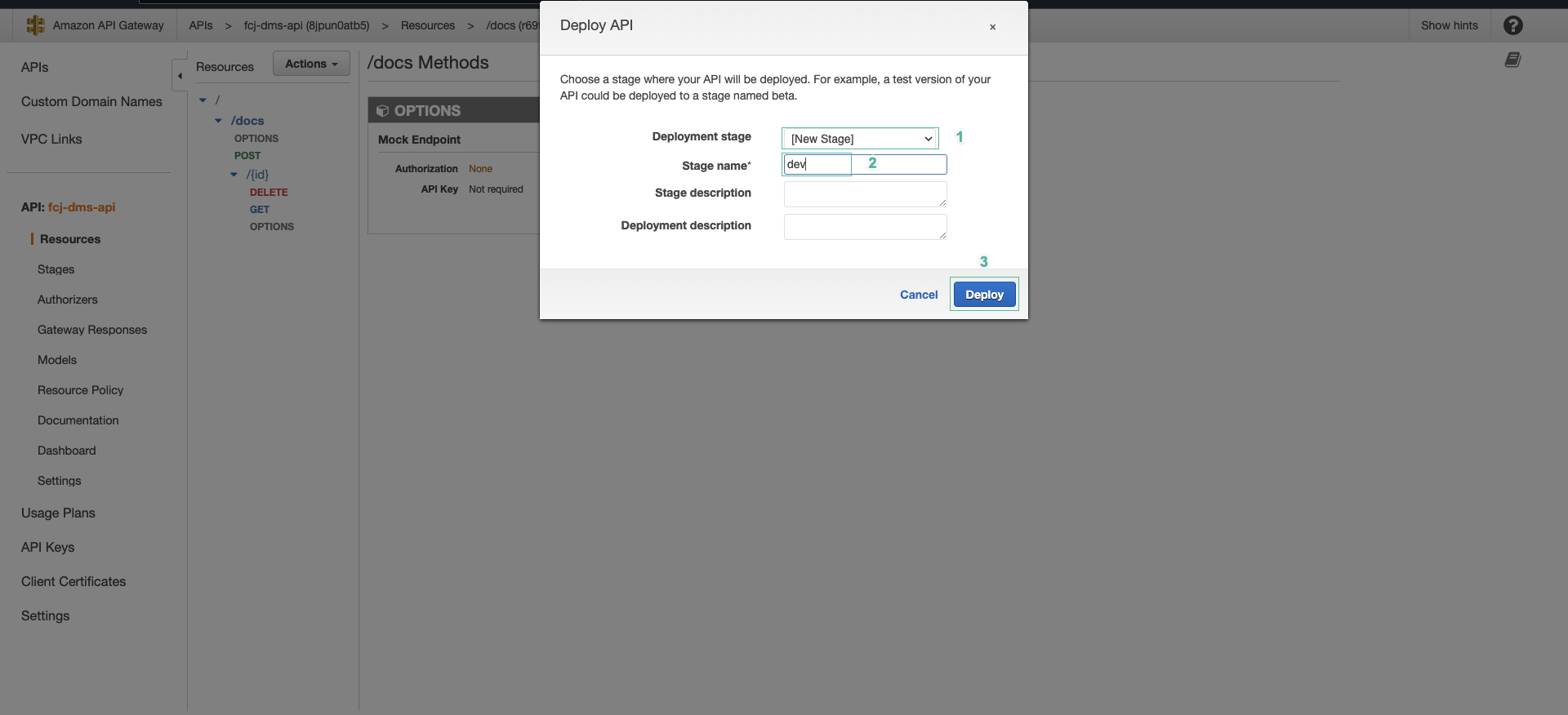
- Select [New Stage]
- Enter stage name:
dev - Click Deploy

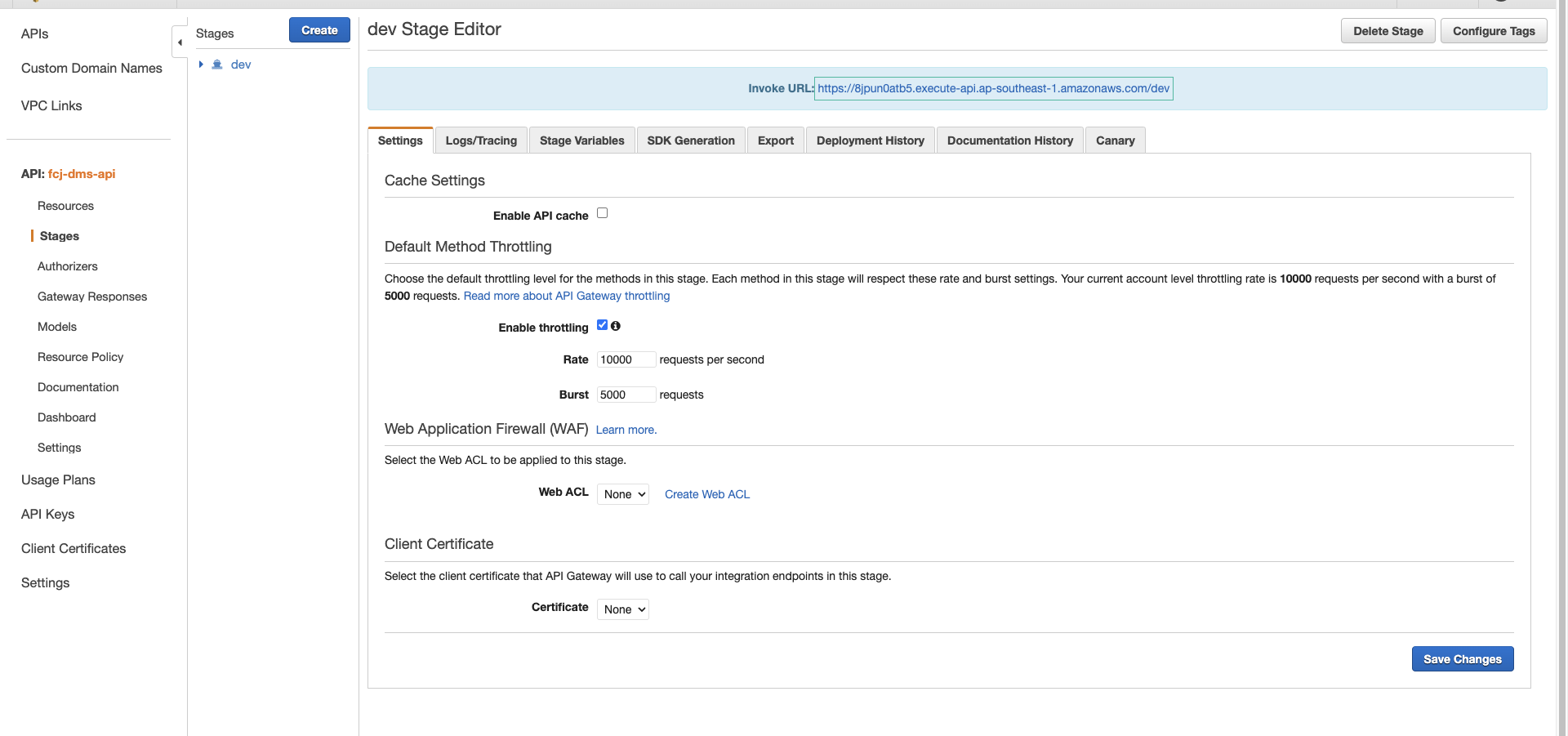
- Note down the URL of the API used for the next section.

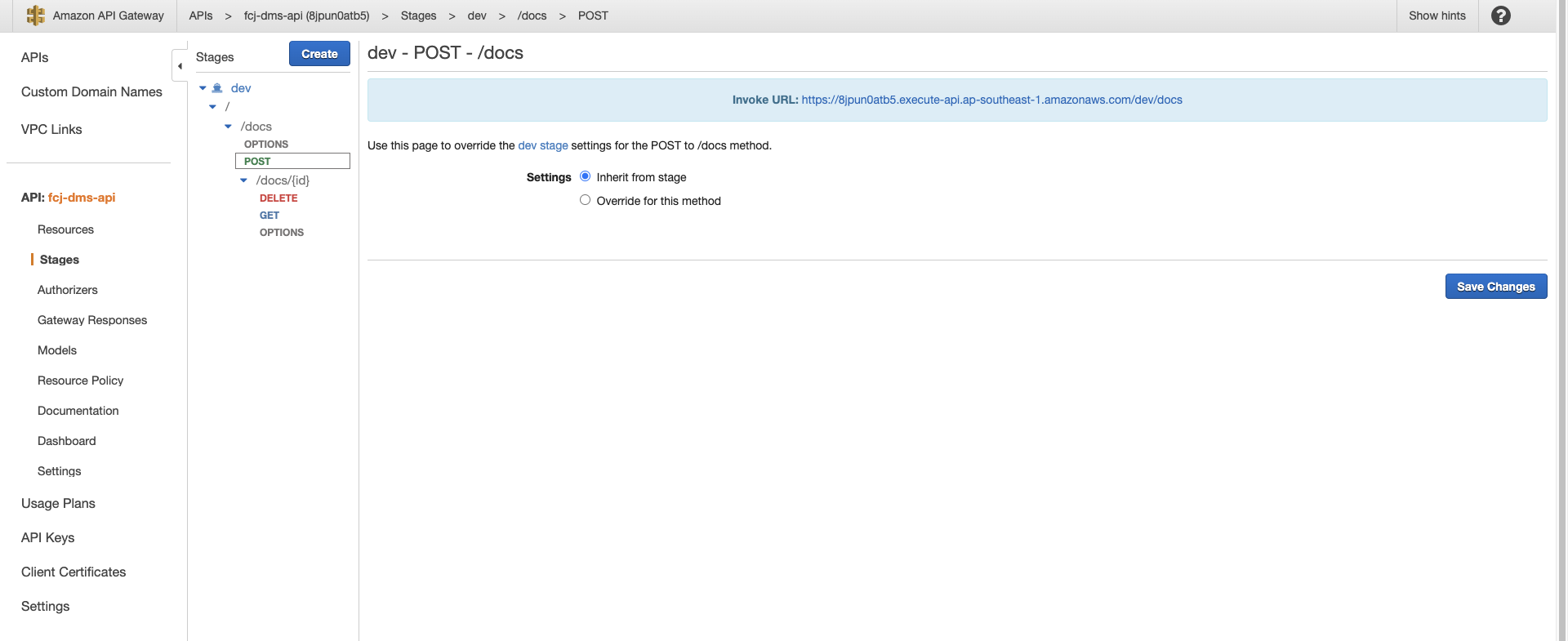
- Expand the stage, select the POST method and write down the URL.

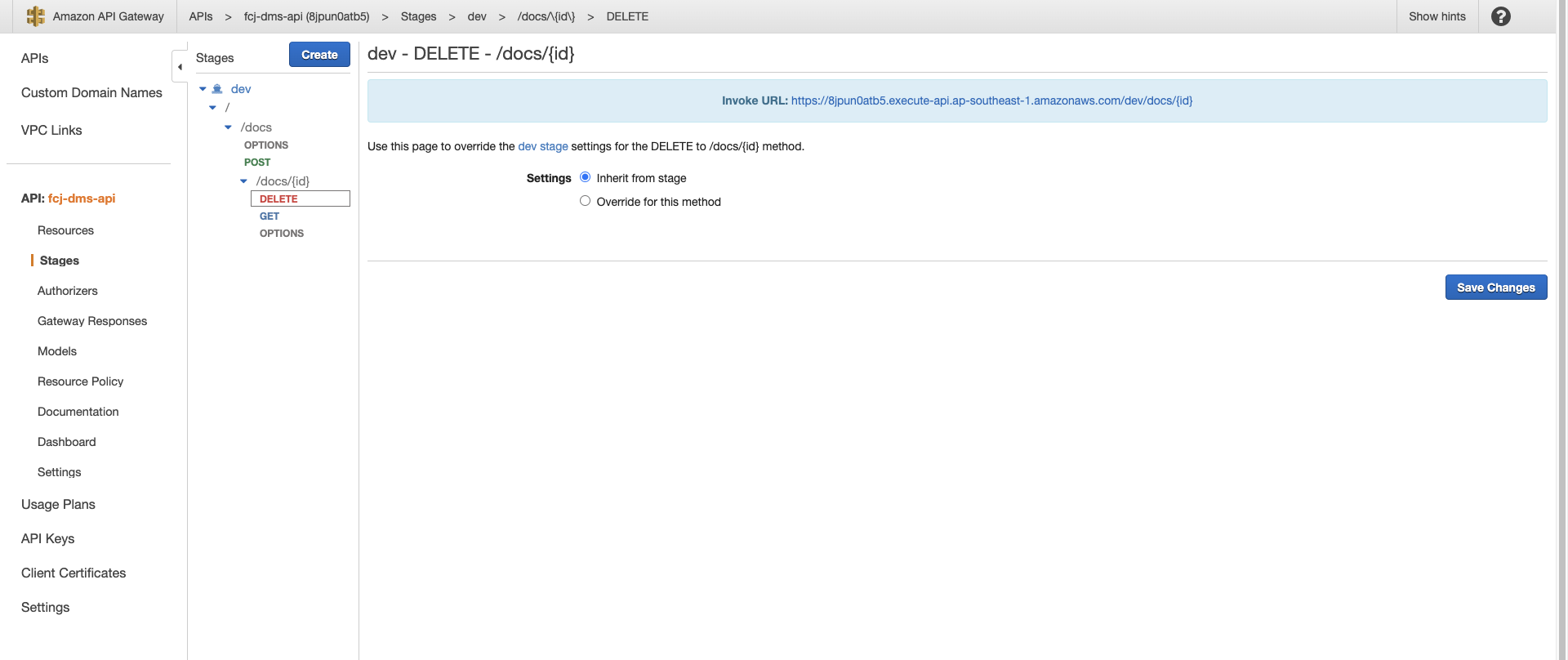
- Select the DELETE method and write down the URL.

You have finished setting up the API. Next, we will test the API working and integrate it into our application.