Kiểm Tra API Với Front-end
Sau khi kiểm tra các API hoạt động đúng với Postman, chúng ta sẽ kiểm tra các API được gọi với front-end xây dựng từ bước 2.
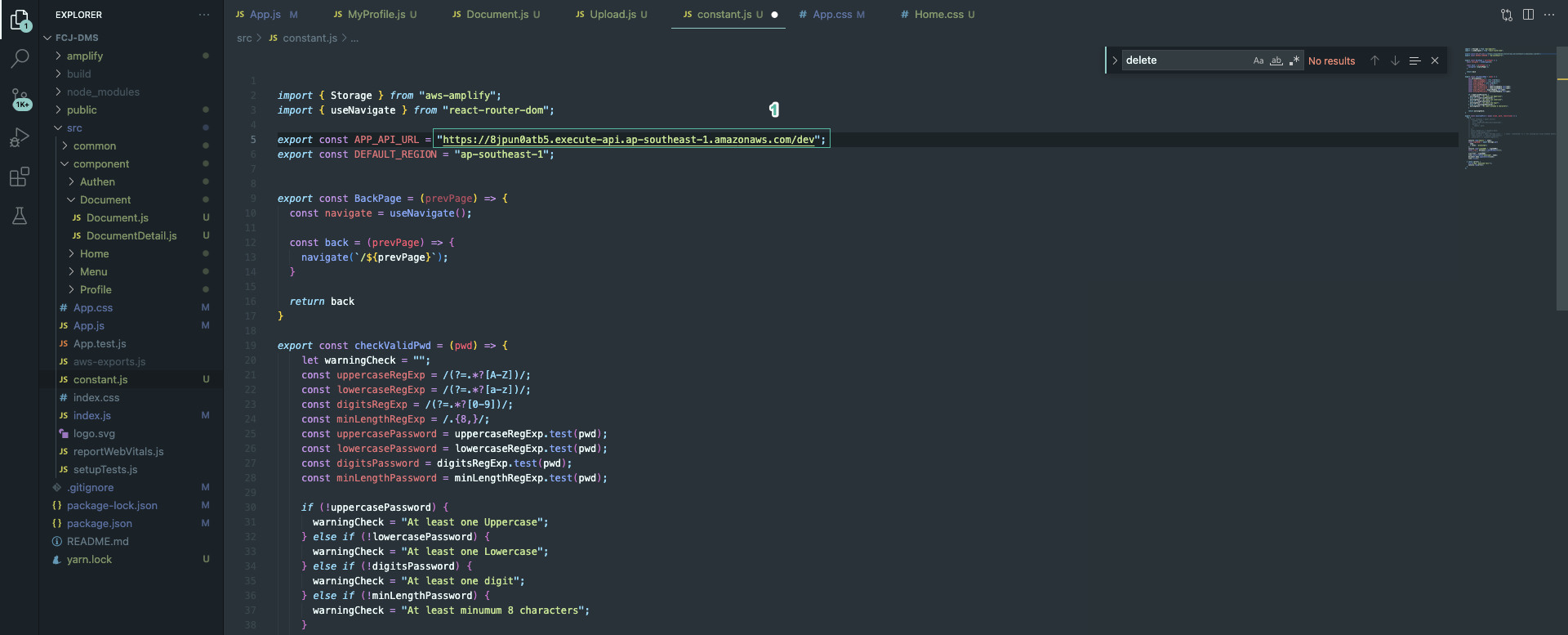
- Mở tệp constant.js trong thư mục gốc của project
- Thay giá trị cho APP_API_URL bằng URL của bạn:
- Lưu thay đổi


- Chạy các dòng lệnh dưới đây:
yarn build
aws s3 cp build s3://BUCKET_NAME --recursive
Thay BUCKET_NAME bằng tên bucket bạn đã tạo ở phần 1.
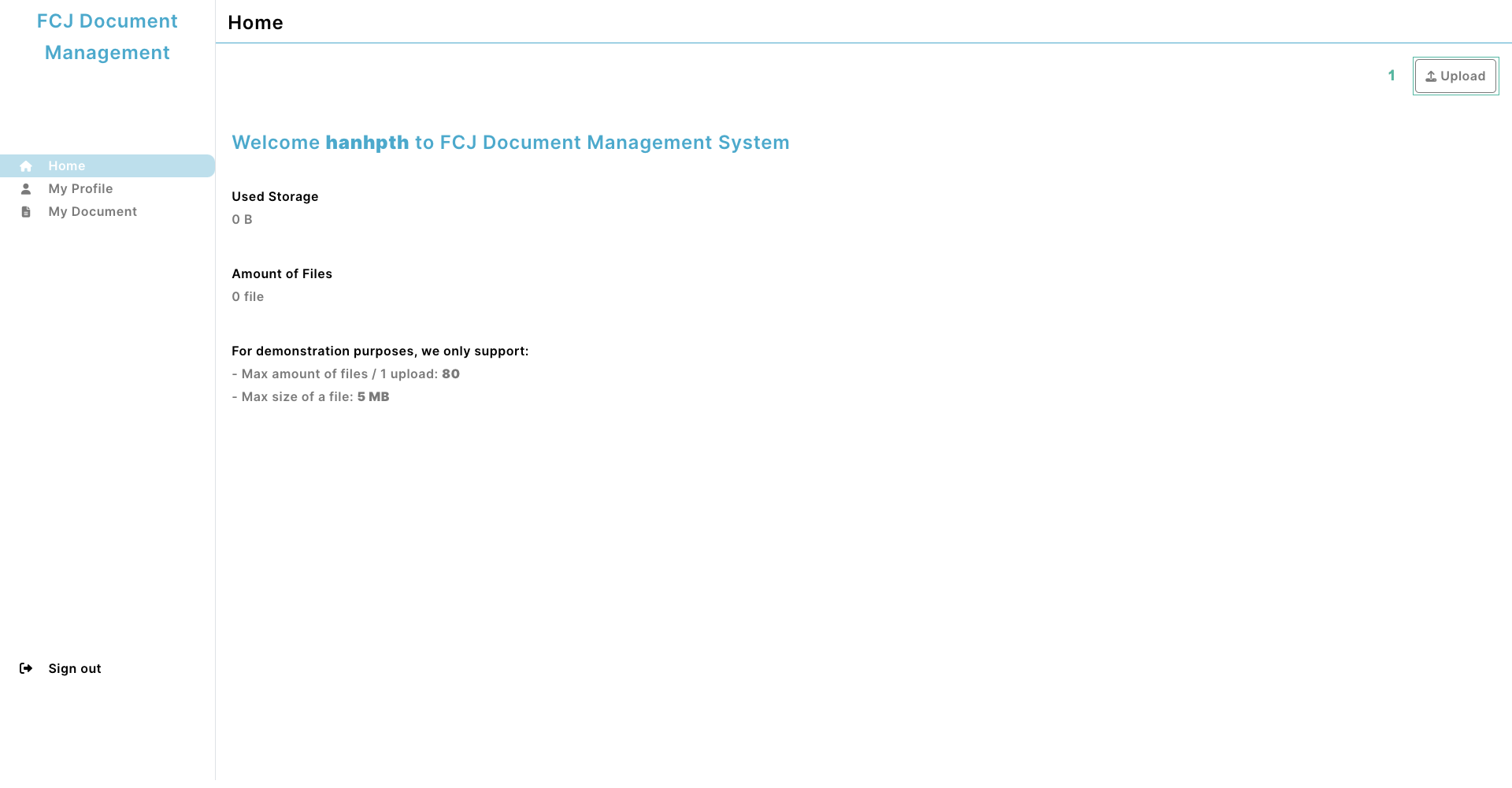
- Trở lại ứng dụng web trong phần 1. Đăng nhập bằng tài khoản bạn đã đăng ký ở workshop 2.
- Ấn Upload

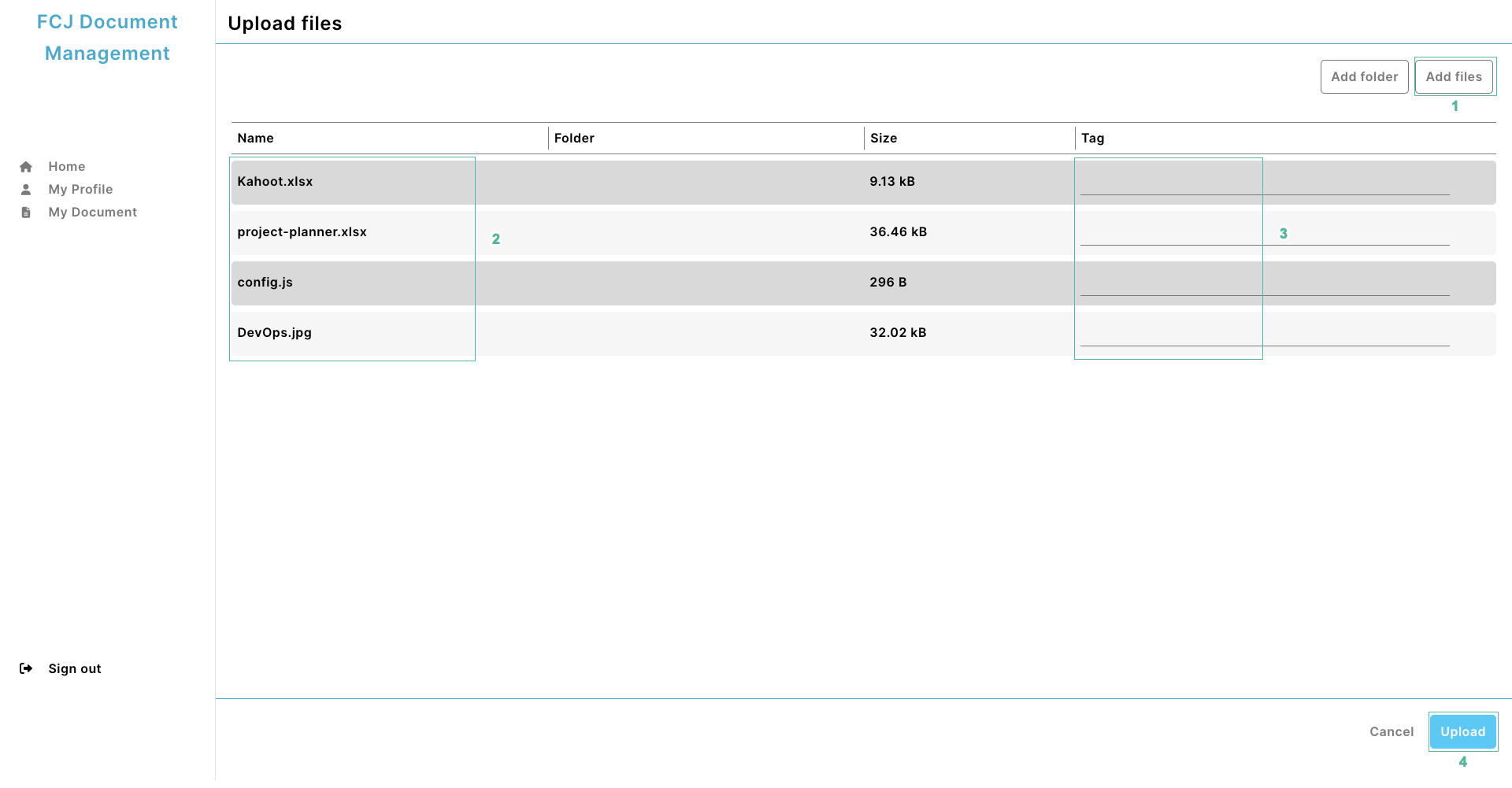
- Ấn Add files
- Chọn các tệp bạn muốn tải lên
- Có thể nhập tag hoặc bỏ qua
- Ấn Upload

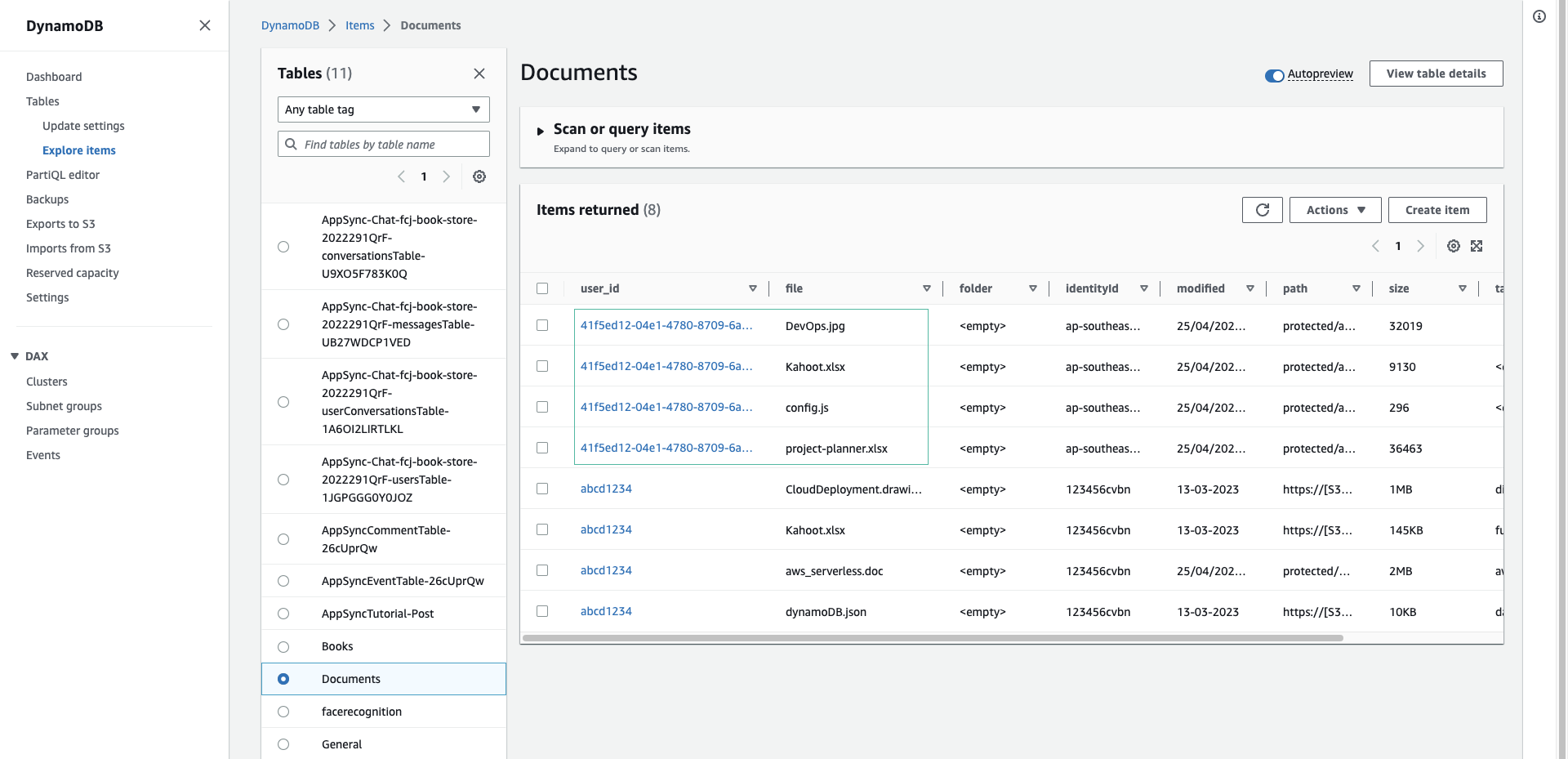
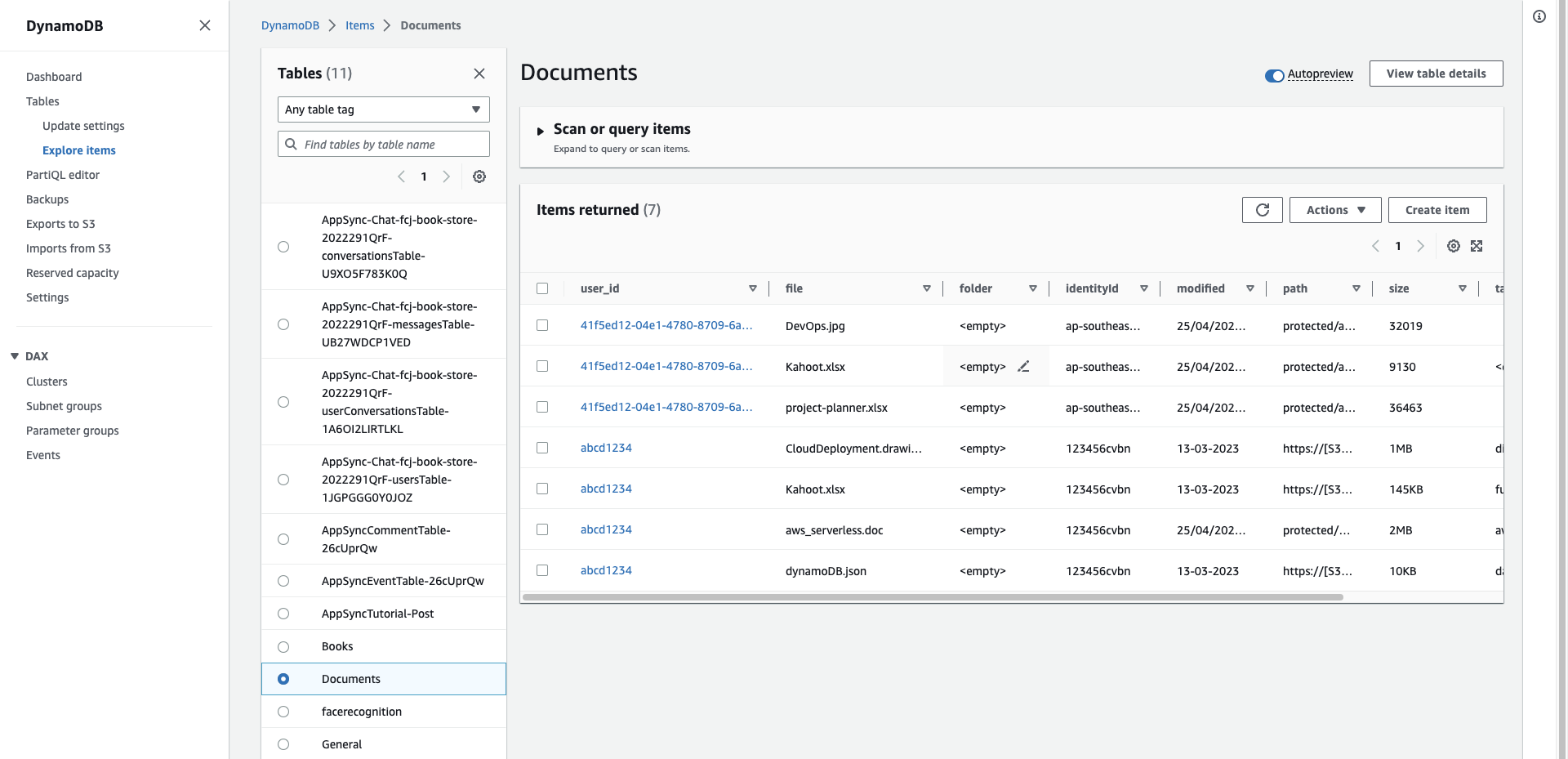
- Quay lại bảng điều của DynamoDB và ấn biểu tượng Refresh để xem kết quả.

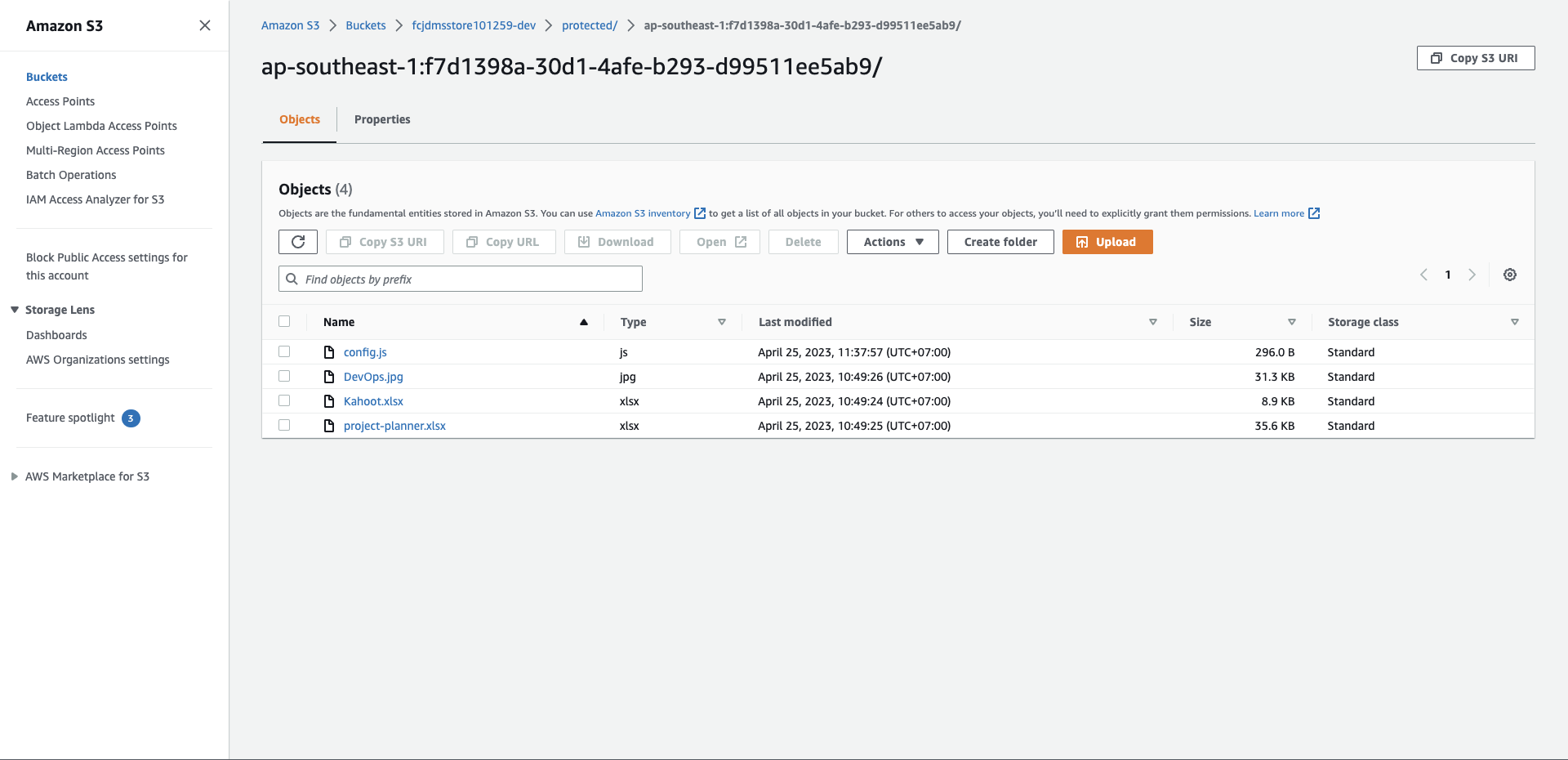
- Mở bảng điều khiển của S3 bucket, kiểm tra xem tệp đã được tải lên chưa.

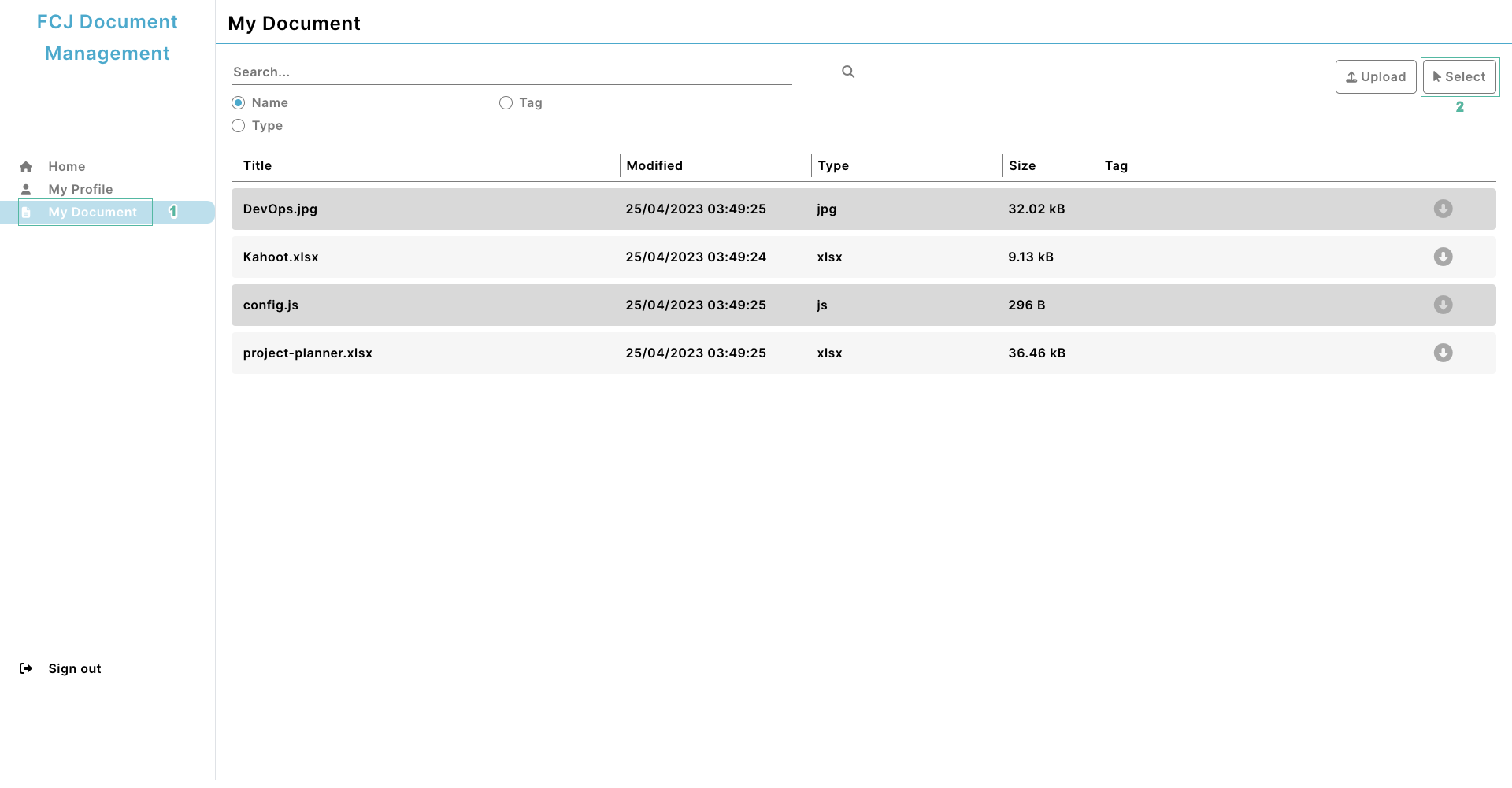
- Trở lại với ứng dụng, chọn tab My Document ở menu phía bên trái. Bạn sẽ thấy danh sách các tệp vừa được tải lên.
- Ấn Select để chuyển sang chế độ xoá

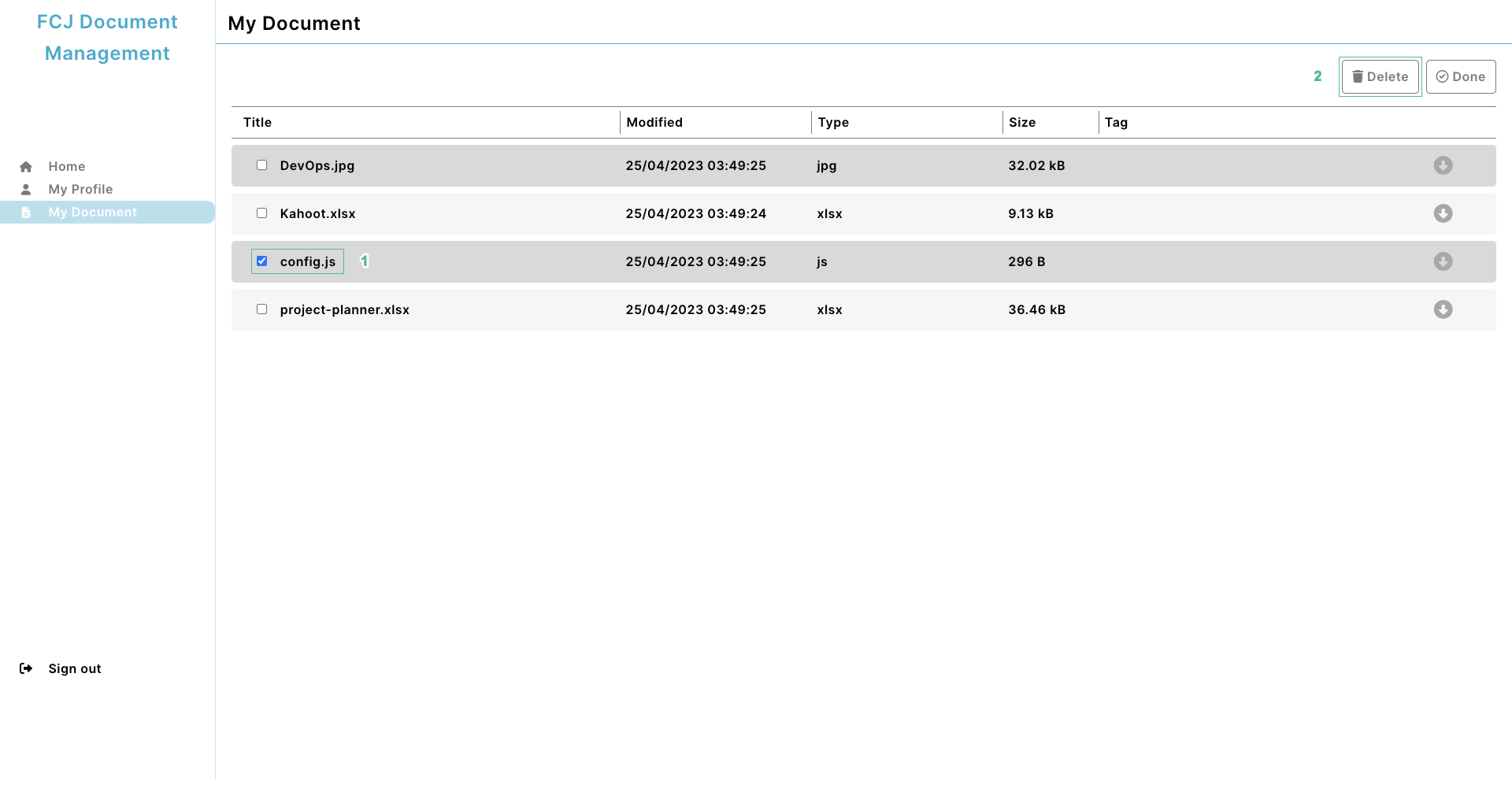
- Chọn tệp mà bạn muốn xoá
- Ấn Delete

- Ấn OK để xác nhận xoá tệp.

- Tệp đã được xoá

- Kiểm tra bảng Documents

- Và bạn có thể ấn vào biểu tượng download để tải một tệp mà bạn muốn

Chúng ta đã hoàn thành xong việc triển khai và kiểm tra hoạt động của API. Bạn nên dọn dẹp tài nguyên của bài này để sang bài tiếp theo chúng ta sẽ khởi tạo các tài nguyên với AWS Serverless Application Model (AWS SAM).