Thiết Lập API Gateway
Cập nhật Lambda function
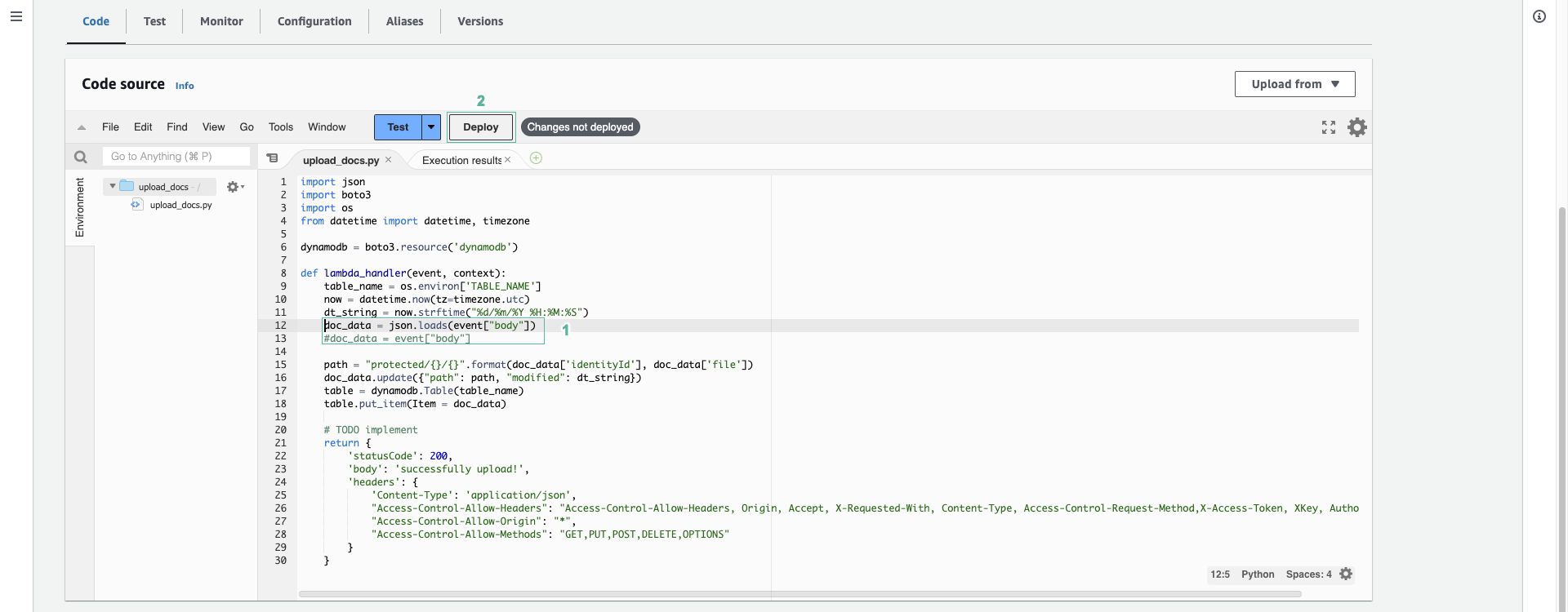
- Mở bảng điều khiển của AWS Lambda.
- Chọn function upload_document.
- Comment dòng số 13 và bỏ comment dòng số 12.
- Ấn Deploy

Thiết lập API Gateway
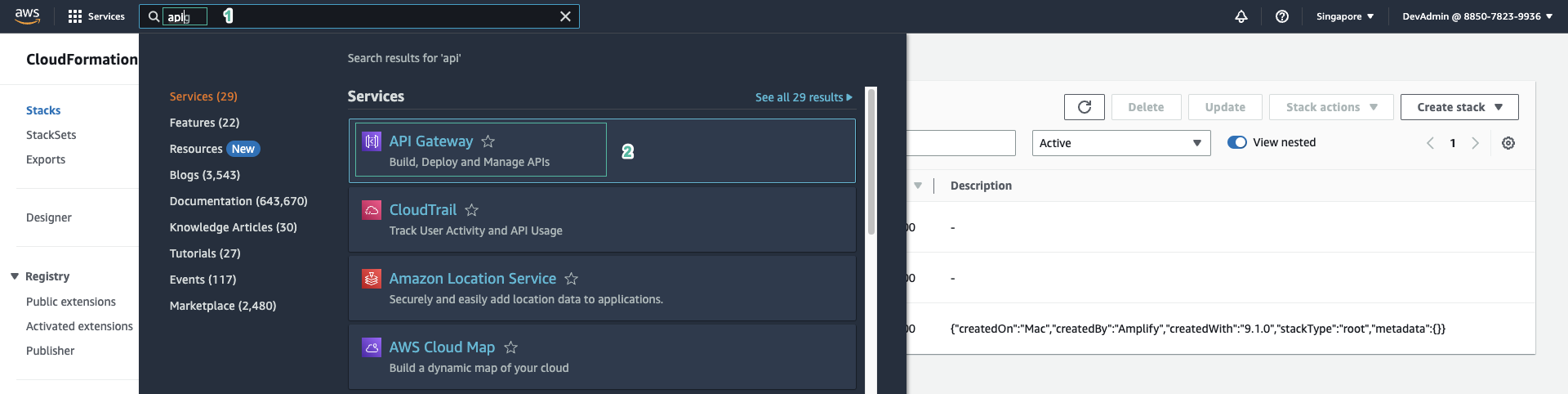
- Mở bảng điều khiển của Amazon API Gateway

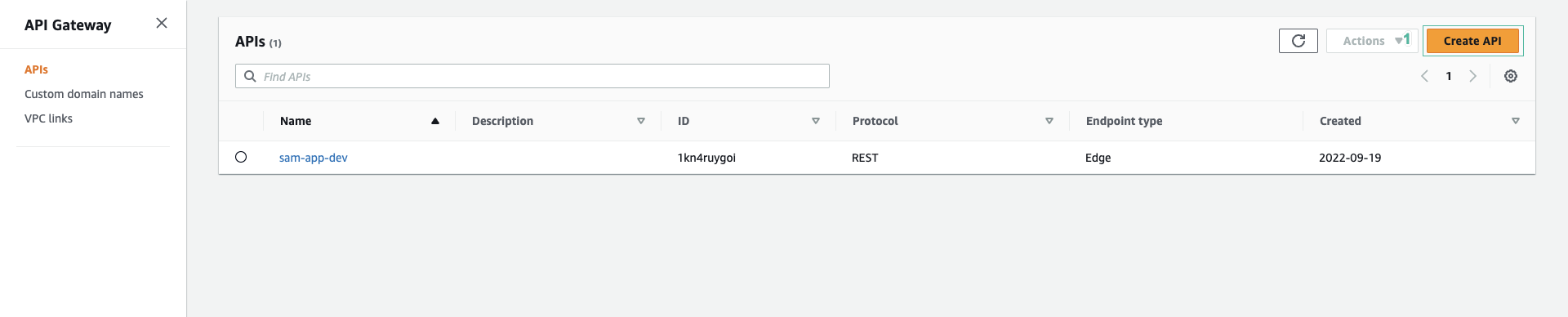
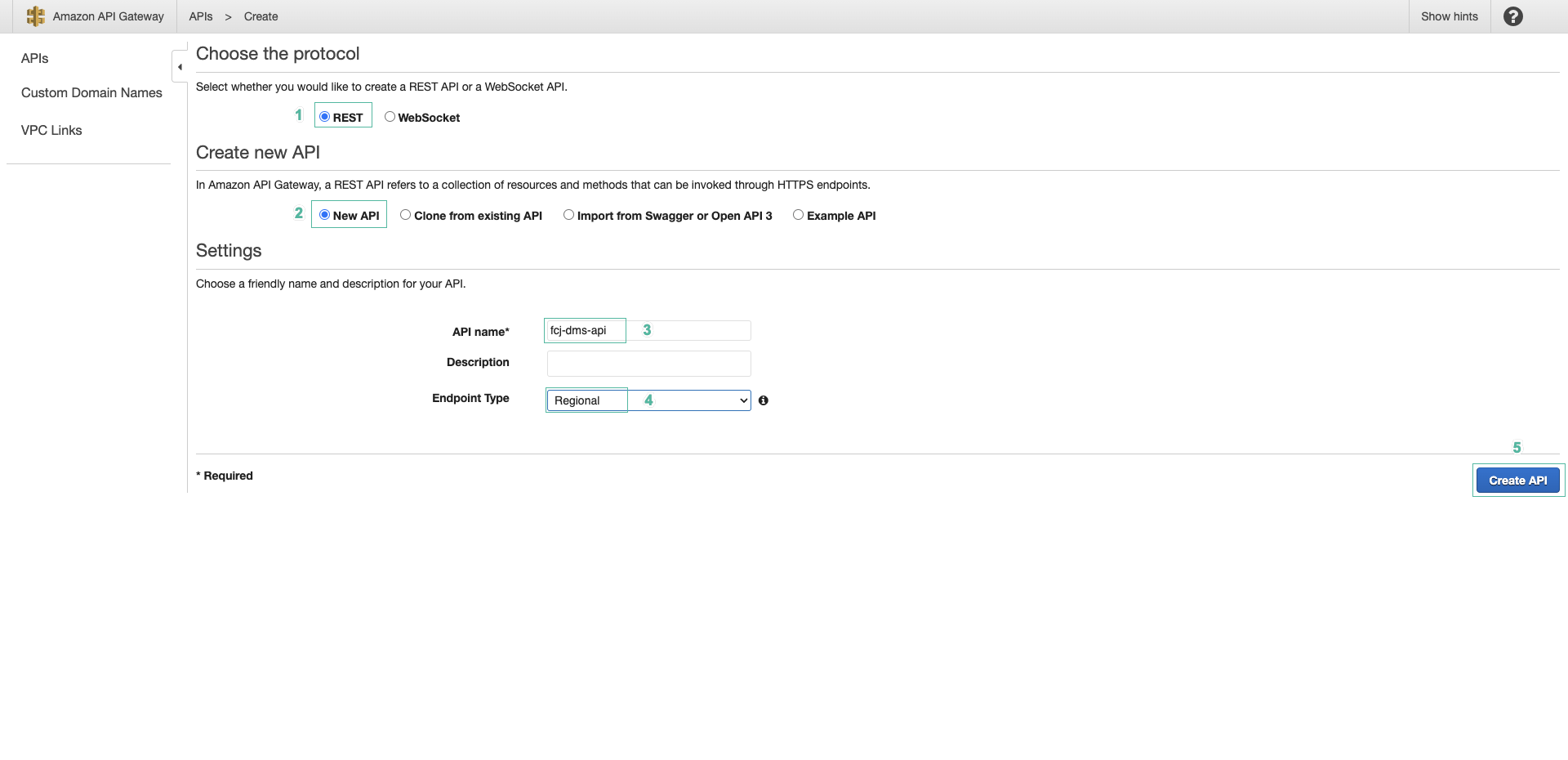
- Ấn Create API

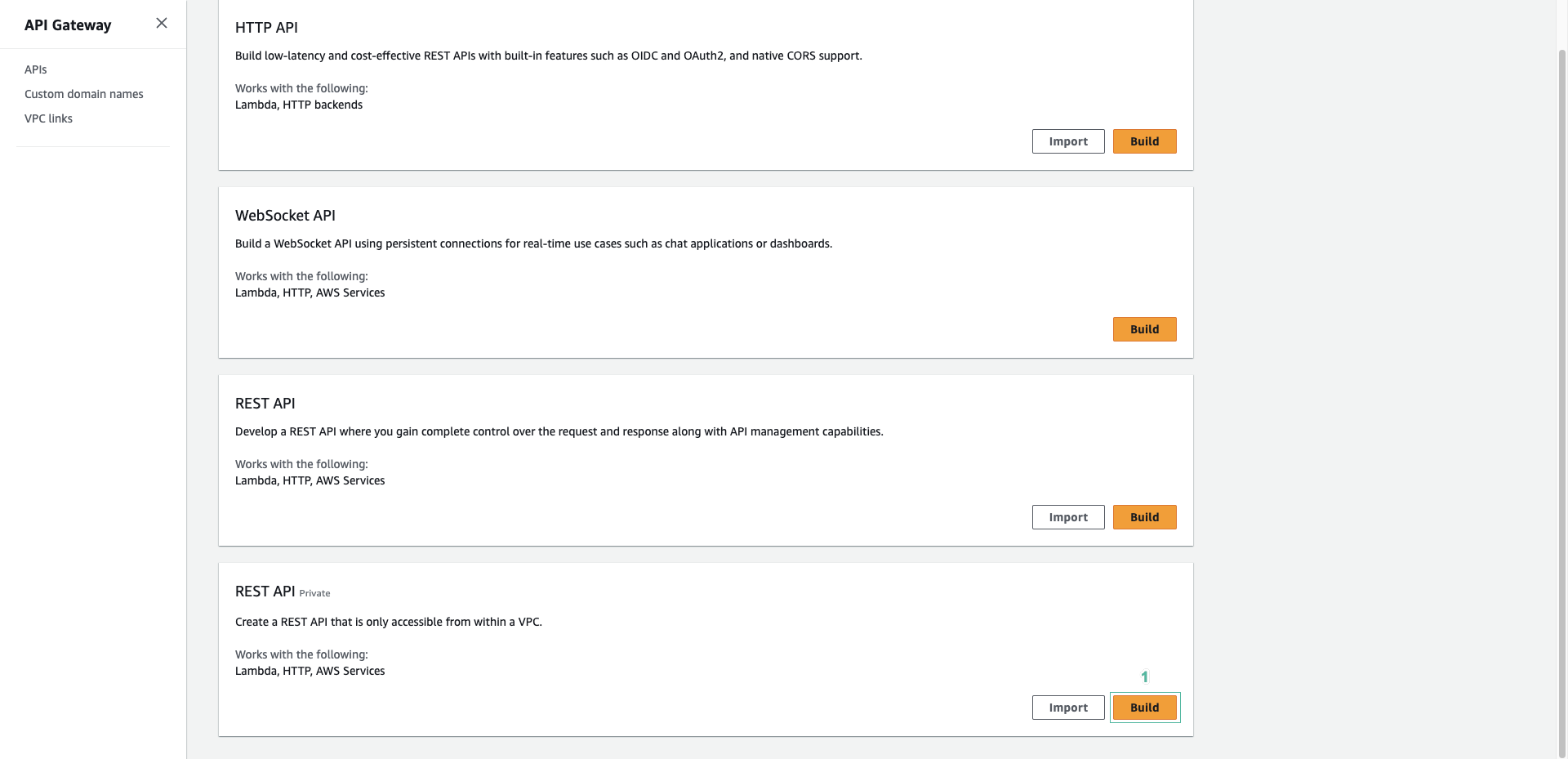
- Kéo xuống mục REST API, ấn Build

- Để mặc định REST cho protocol.
- Chọn New API
- Nhập tên cho API:
fcj-dms-api - Chọn kiểu Endpoint là Regional
- Ấn Create API

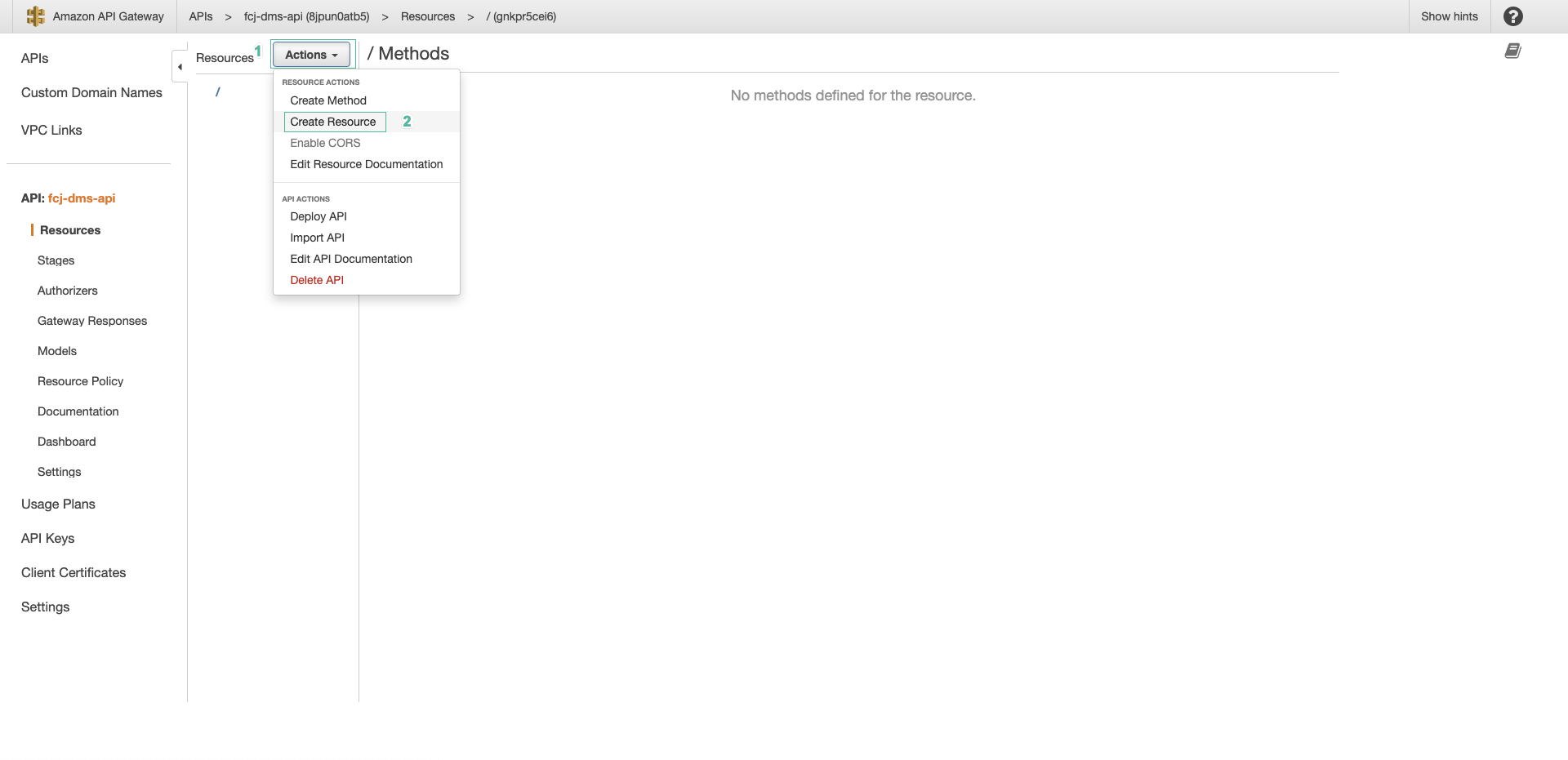
- Sau khi tạo xong API, ấn Action | Create Resource để tạo resource cho API.

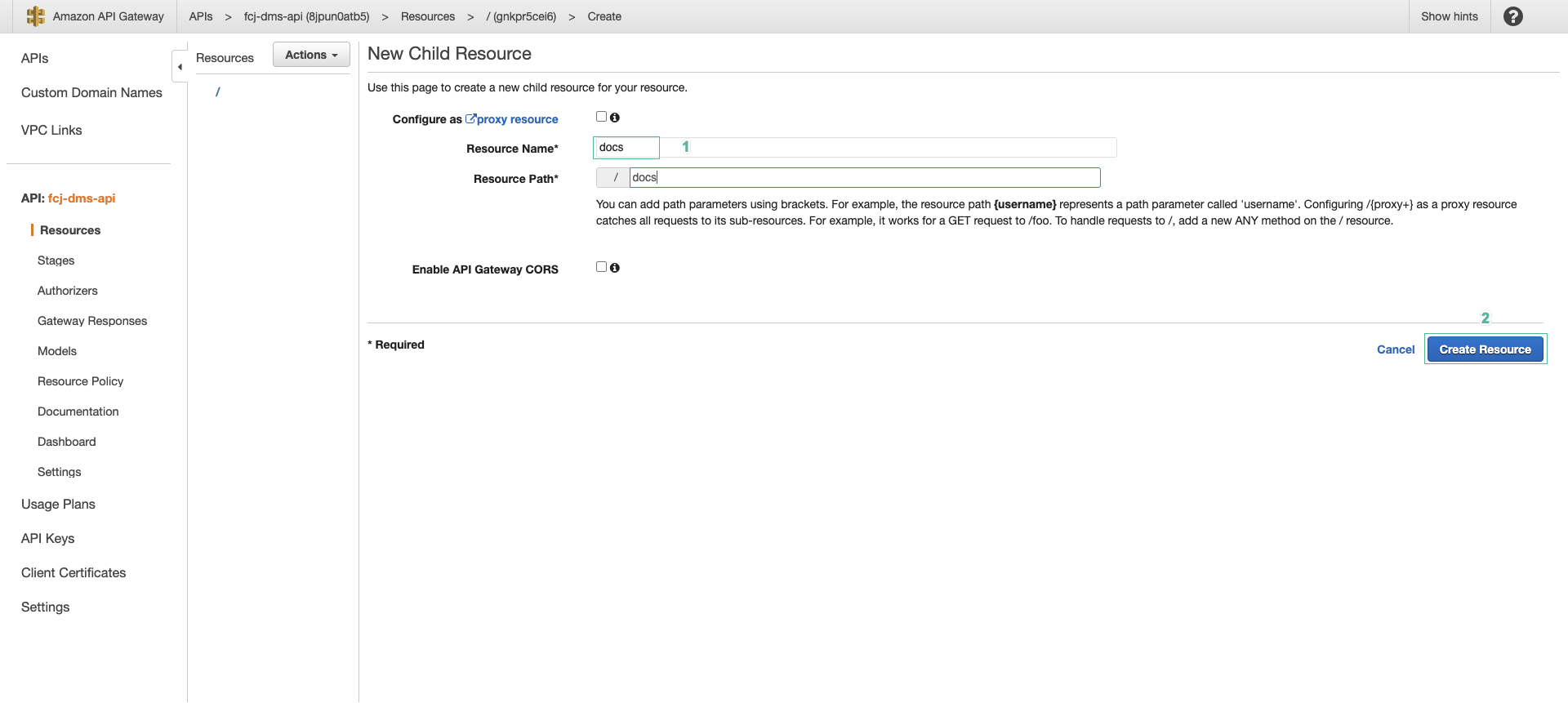
- Nhập tên cho resource:
docs, sau đó ấn Create Resource

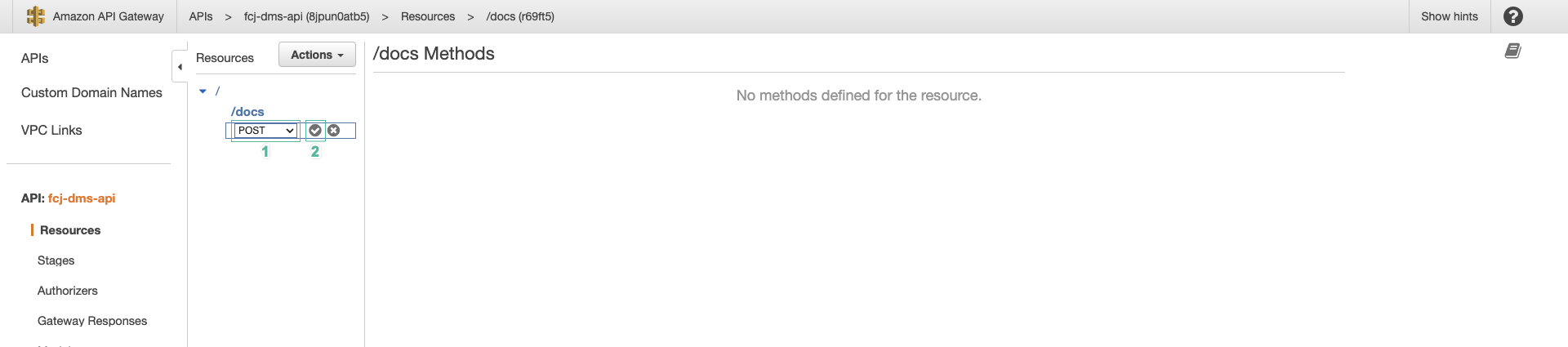
- Chọn resource docs, sau đó ấn Action | Create Method

- Chọn method POST và ấn biểu tượng ✔

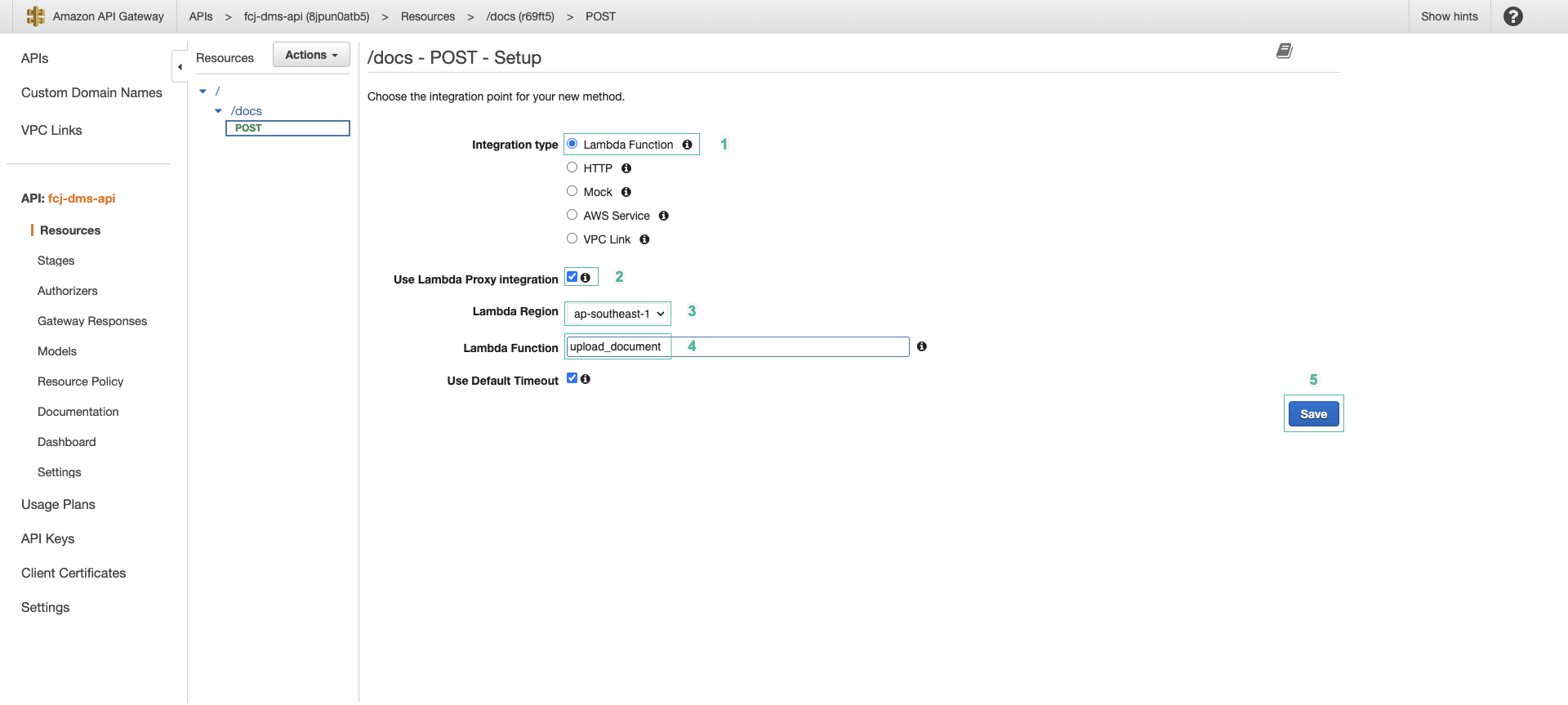
- Thiết lập method như sau:
- Giữ mặc định kiểu tích hợp là Lambda Function
- Tích vào Use Lambda Proxy integration
- Chọn vùng của Lambda function mà bạn đã tạo
- Chọn function upload_document
- Cuối cùng ấn Save

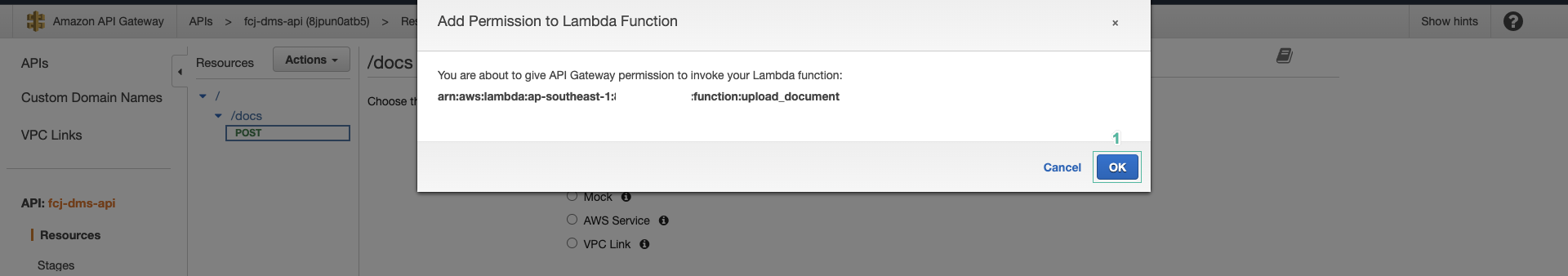
- Ấn OK

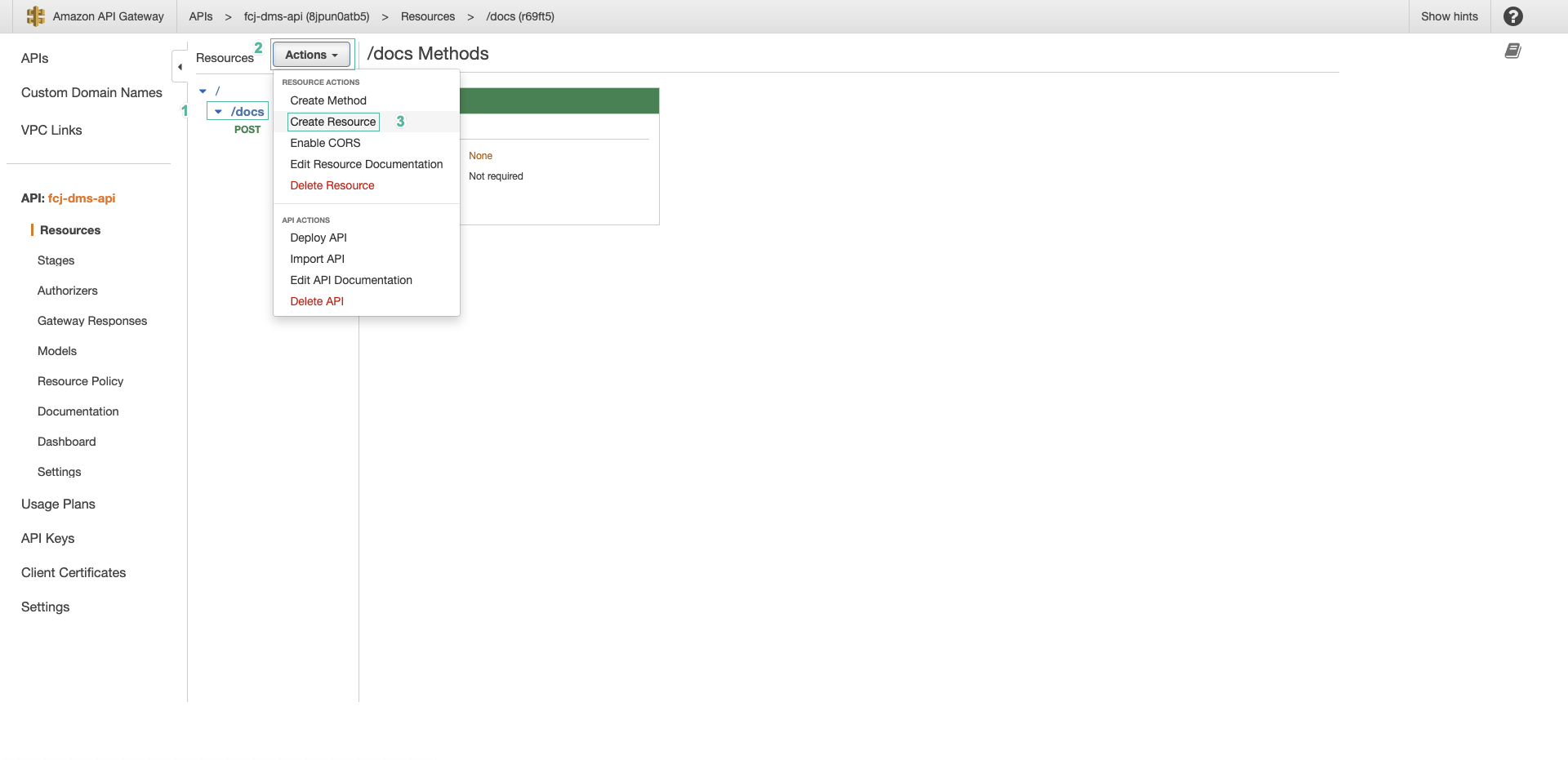
- Sau khi tạo xong method, ấn Action | Create Resource để tạo resource tiếp theo.

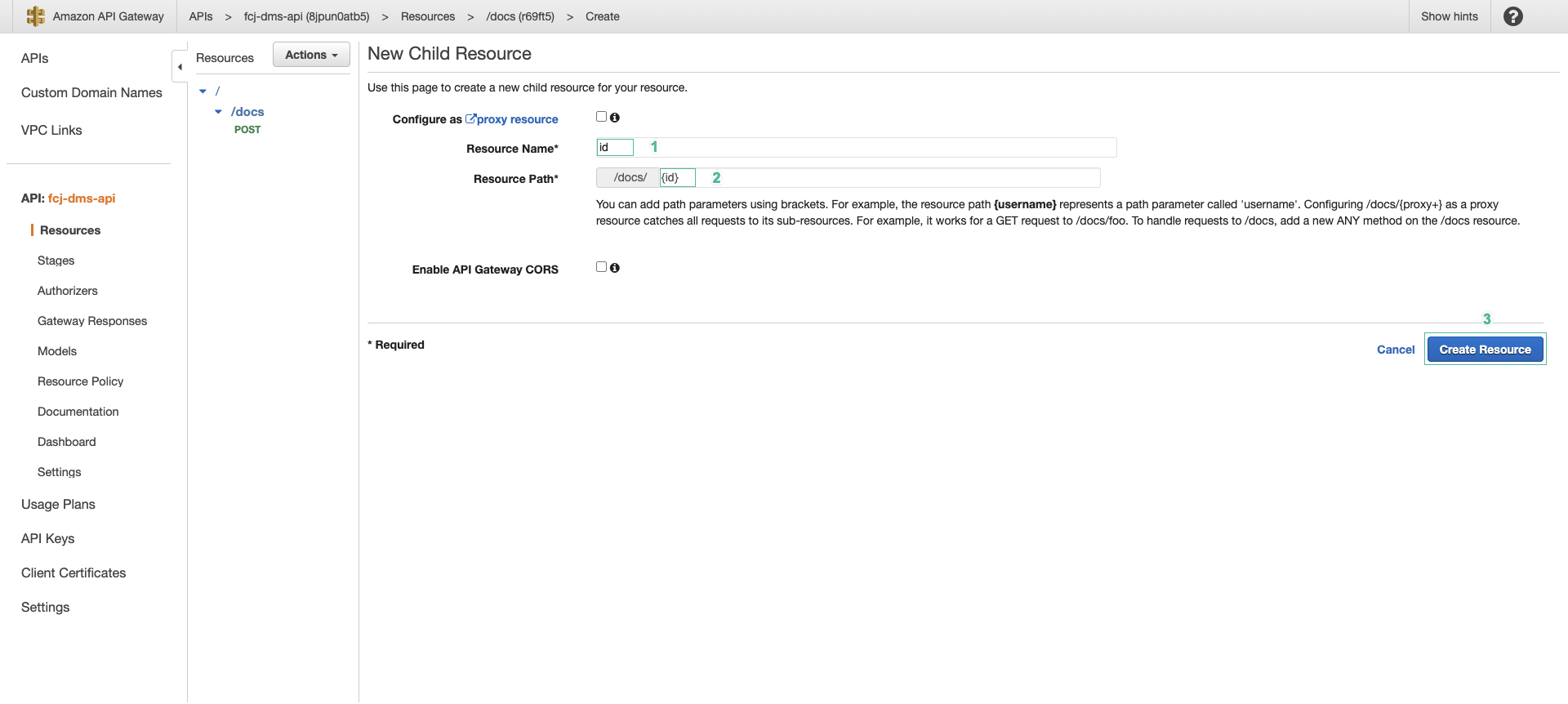
- Nhập tên cho resource:
idvà resource path là{id}, sau đó ấn Create Resource

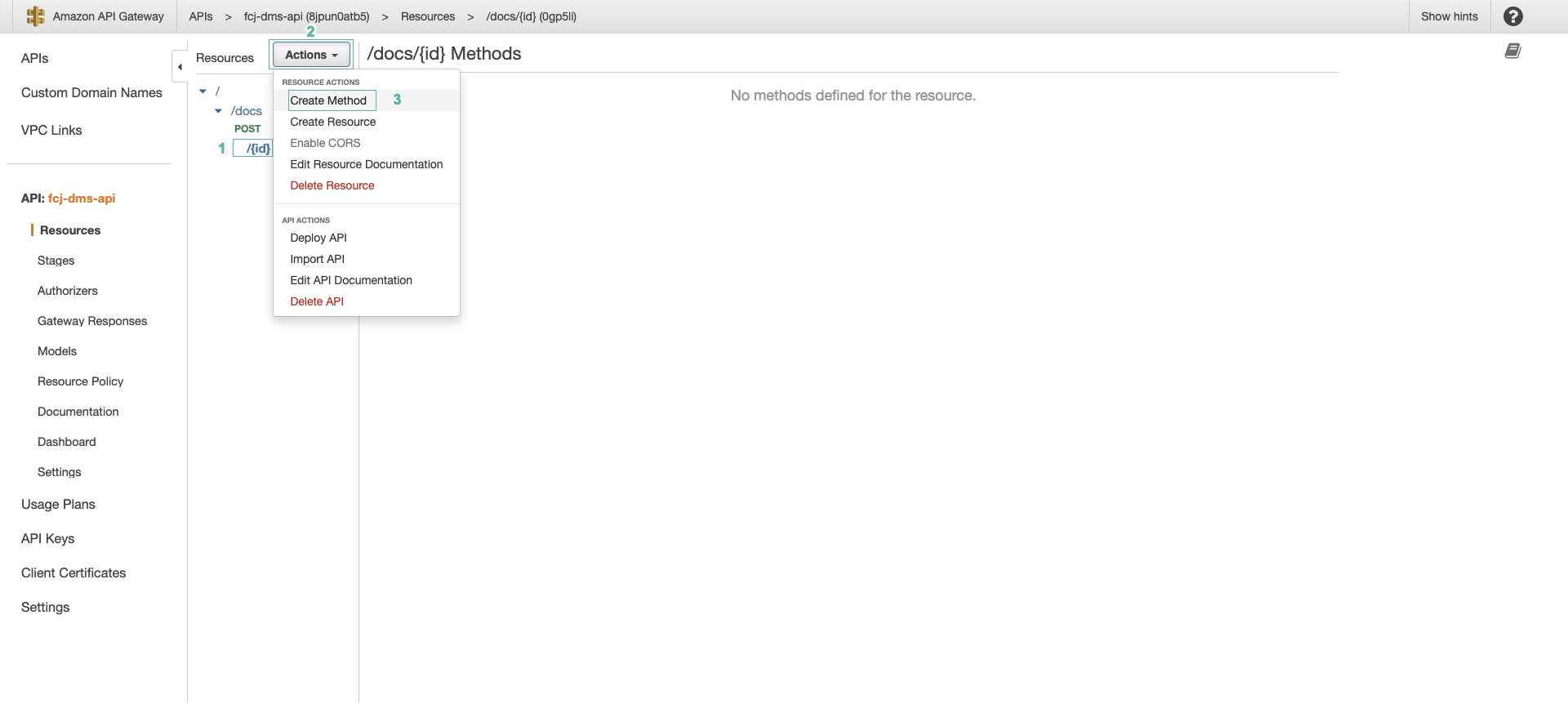
- Chọn resource {id}, sau đó ấn Action | Create Method

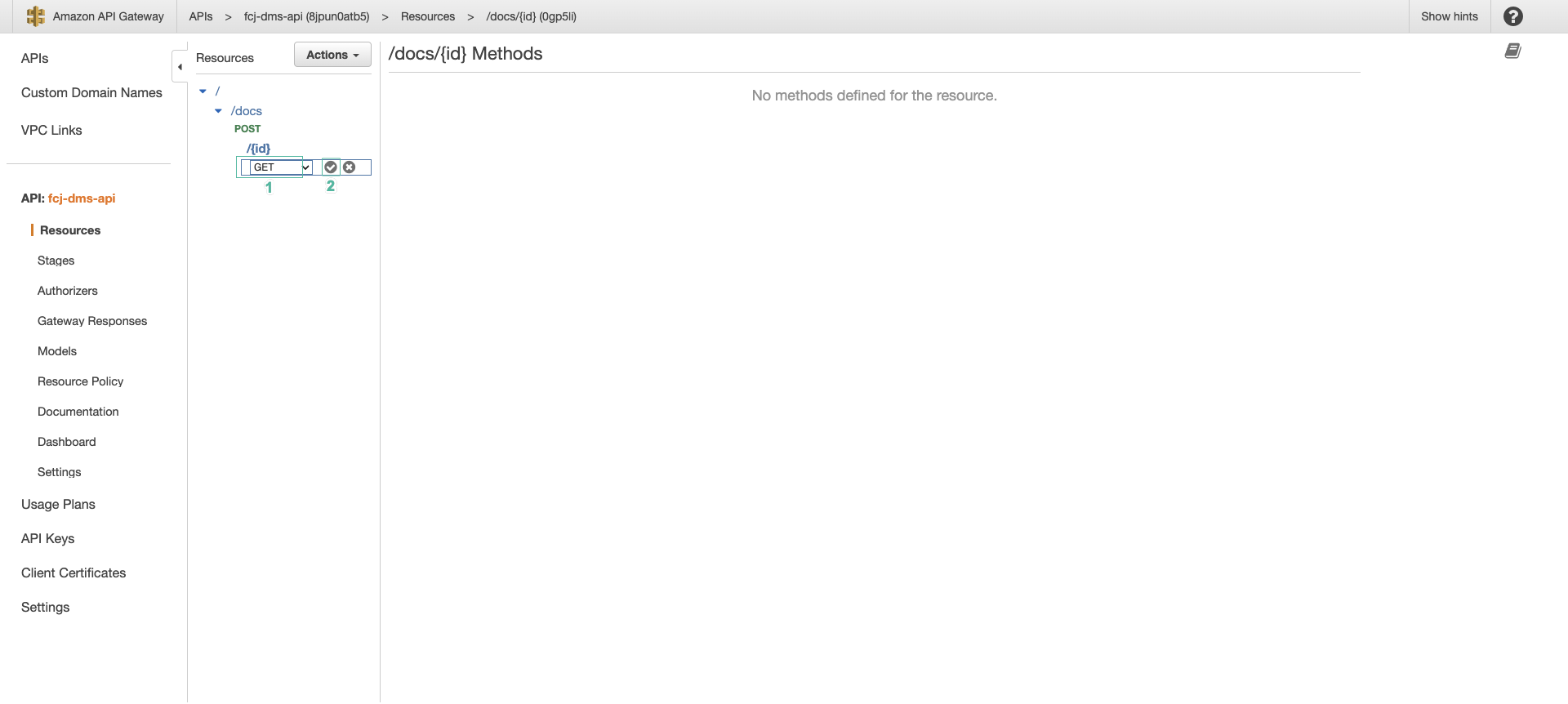
- Chọn method GET và ấn biểu tượng ✔

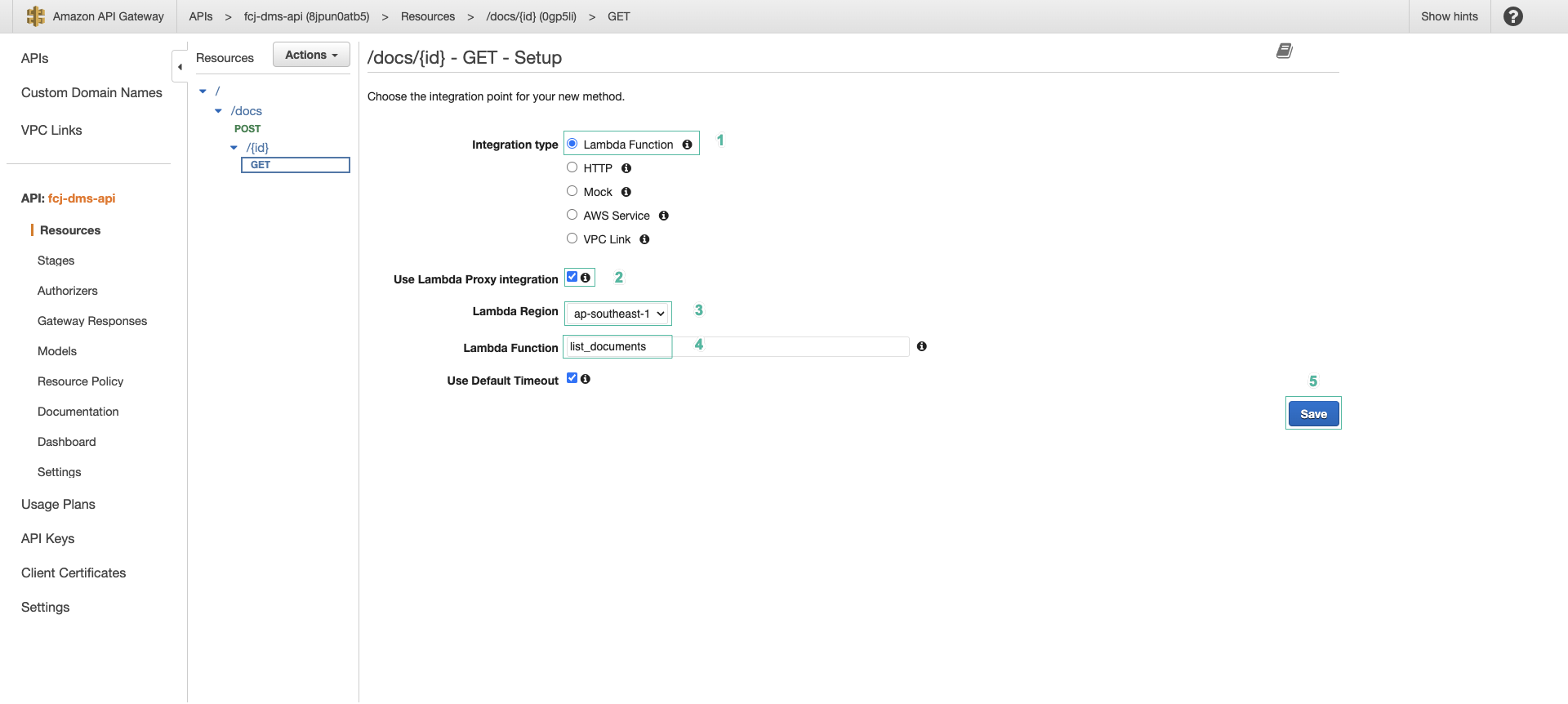
- Thiết lập method như sau:
- Giữ mặc định kiểu tích hợp là Lambda Function
- Tích vào Use Lambda Proxy integration
- Chọn vùng của Lambda function mà bạn đã tạo
- Chọn function list_documents
- Cuối cùng ấn Save

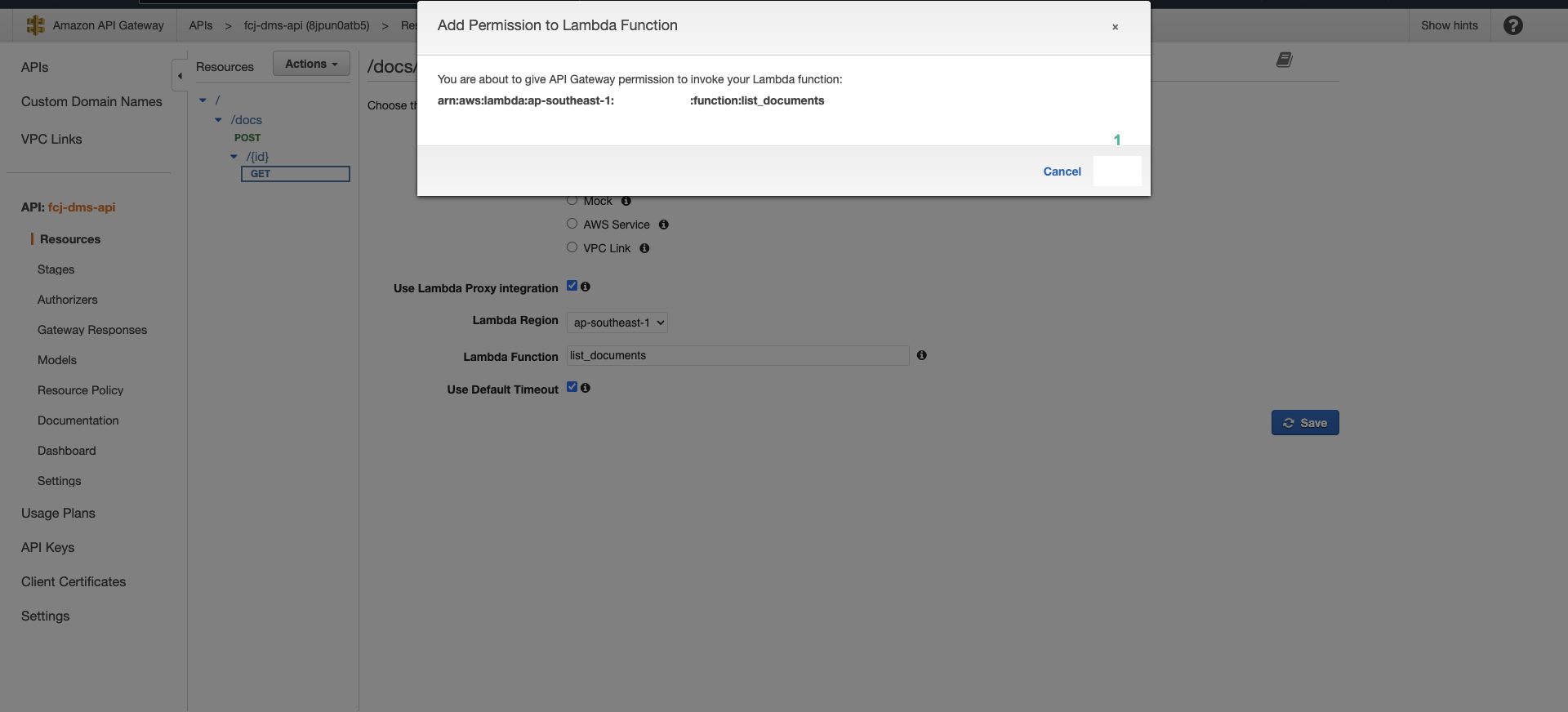
- Ấn OK

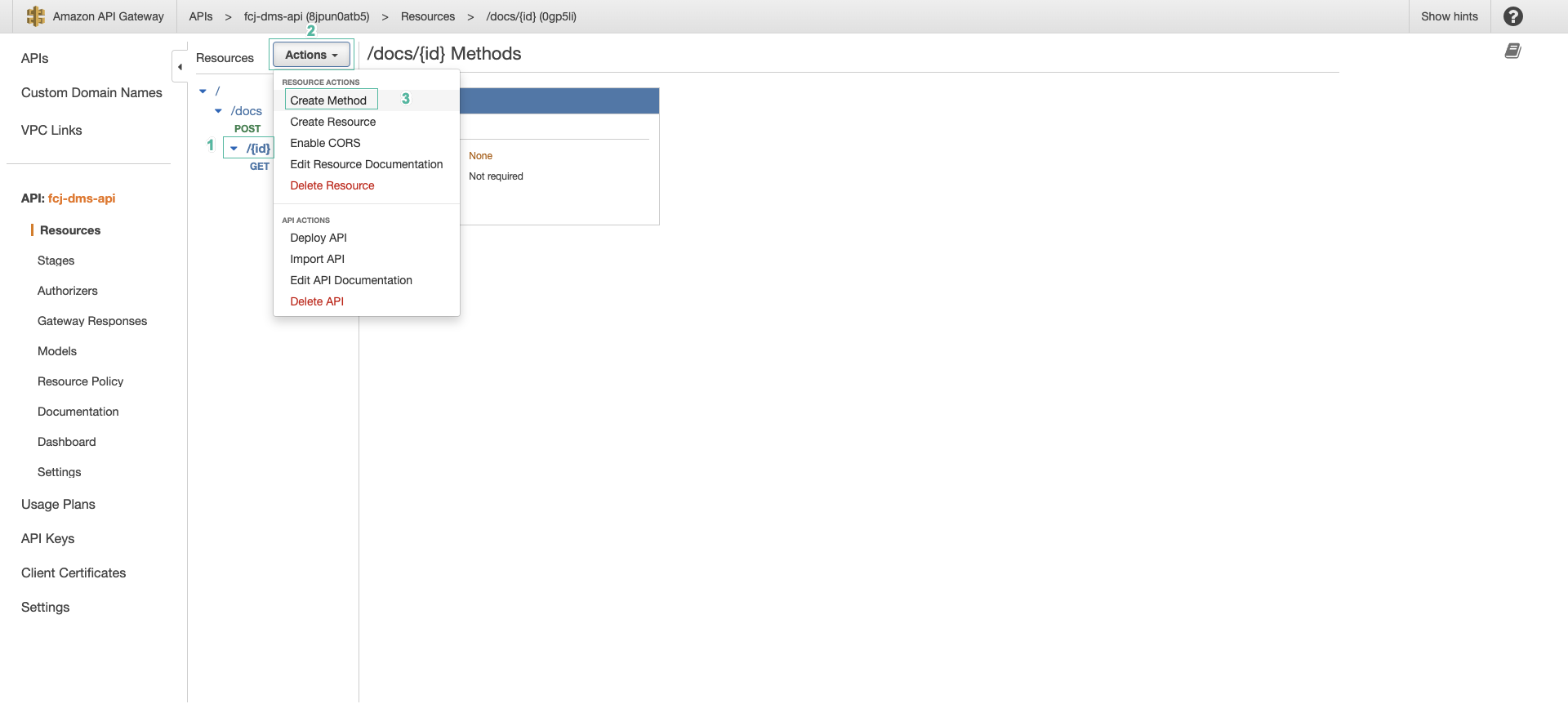
- Ấn Action | Create Method để tạo method mới

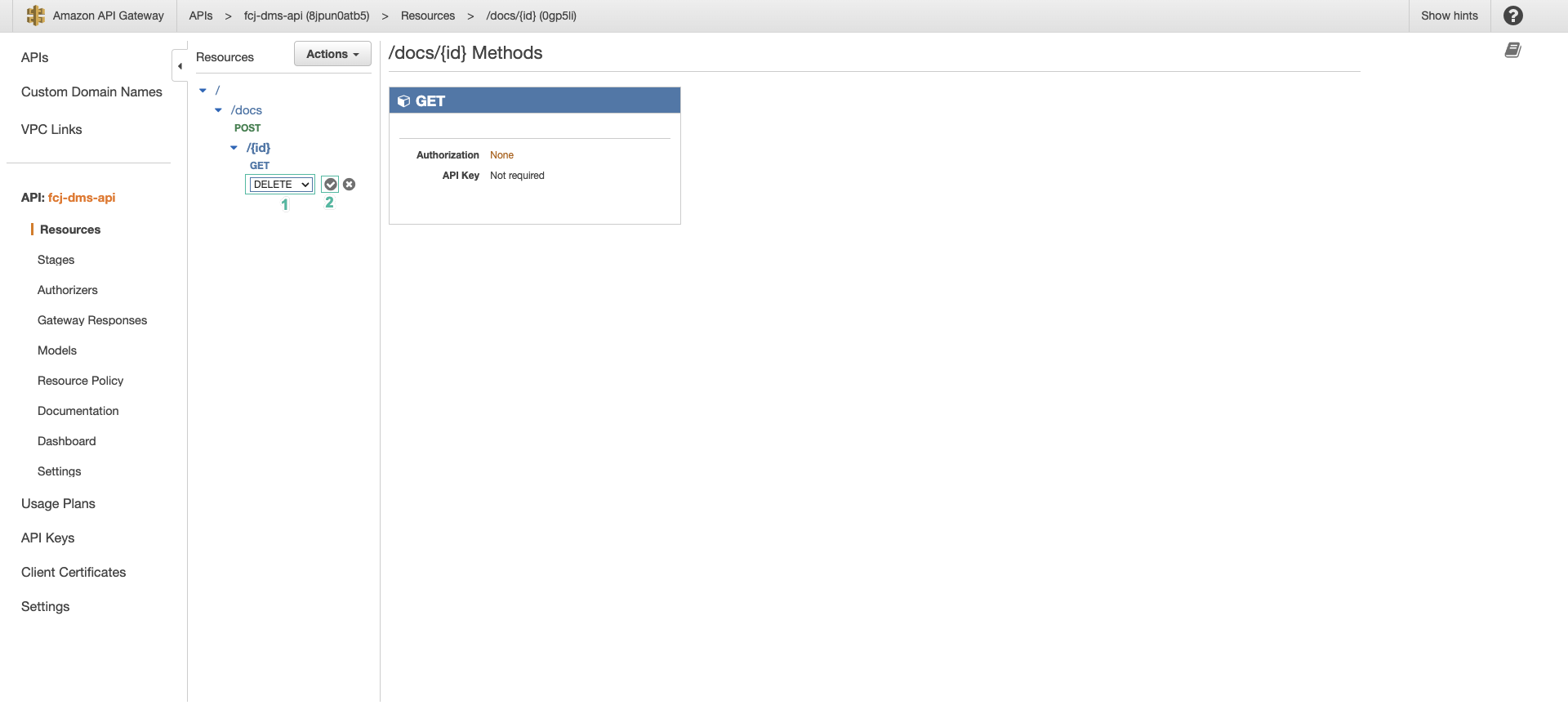
- Chọn method DELETE và ấn biểu tượng ✔

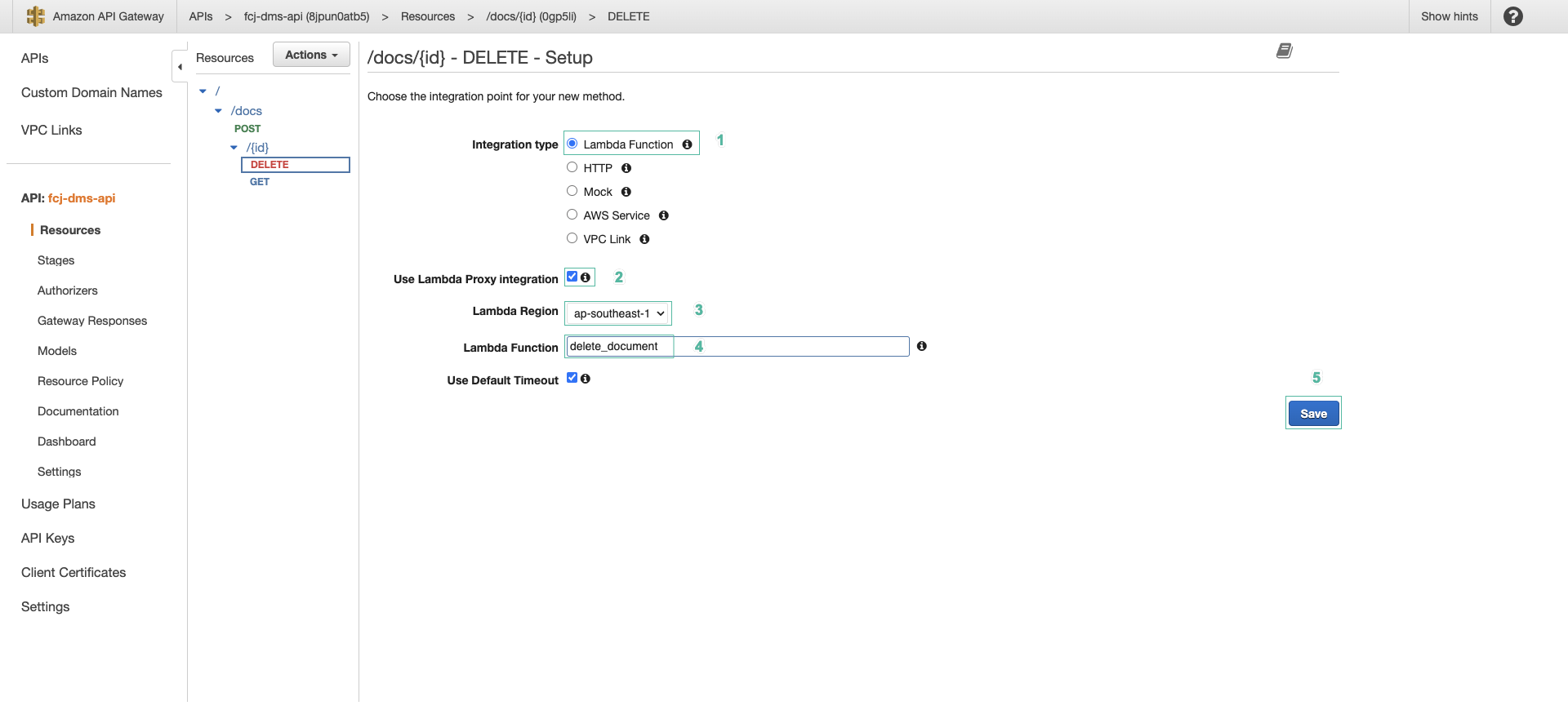
- Thiết lập method như sau:
- Giữ mặc định kiểu tích hợp là Lambda Function
- Tích vào Use Lambda Proxy integration
- Chọn vùng của Lambda function mà bạn đã tạo
- Chọn function delete_documents
- Cuối cùng ấn Save

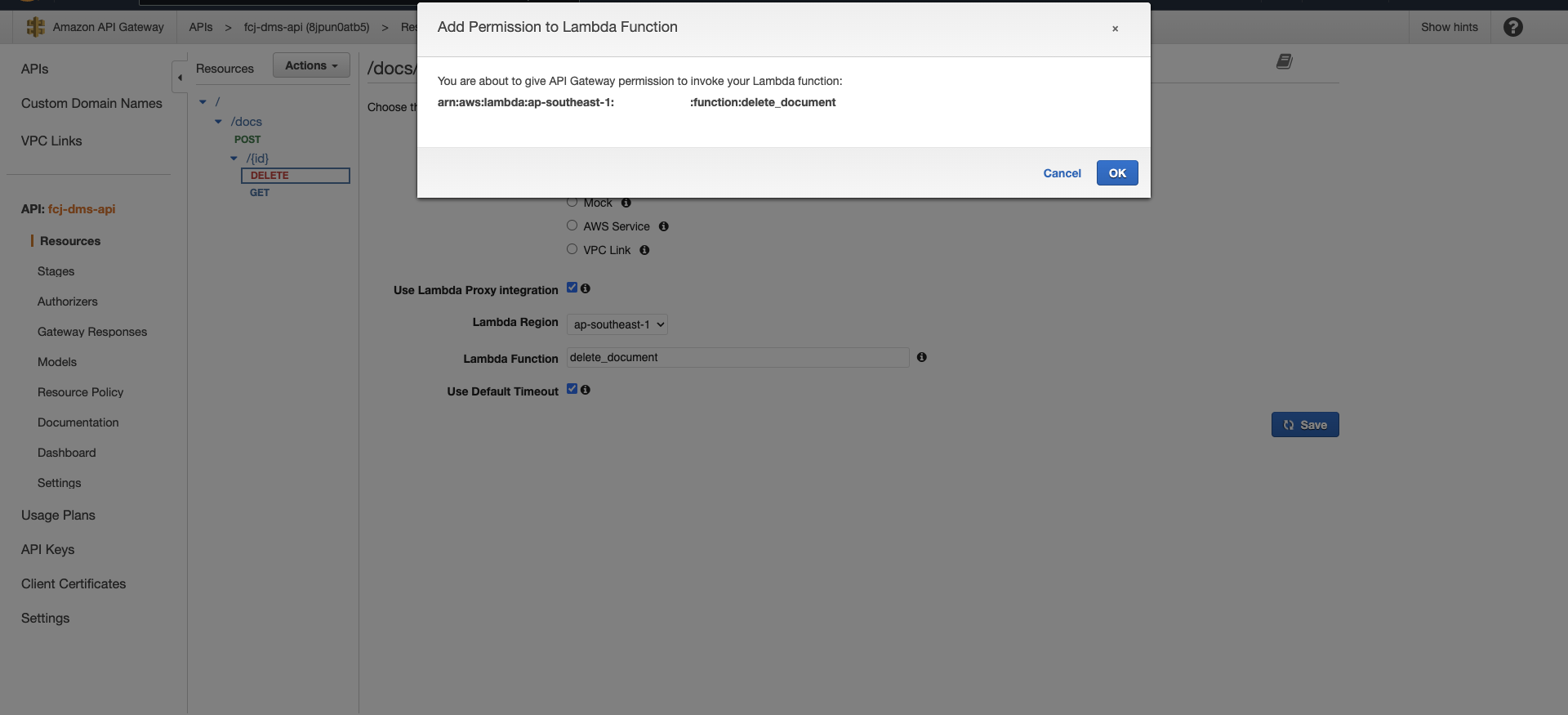
- Ấn OK

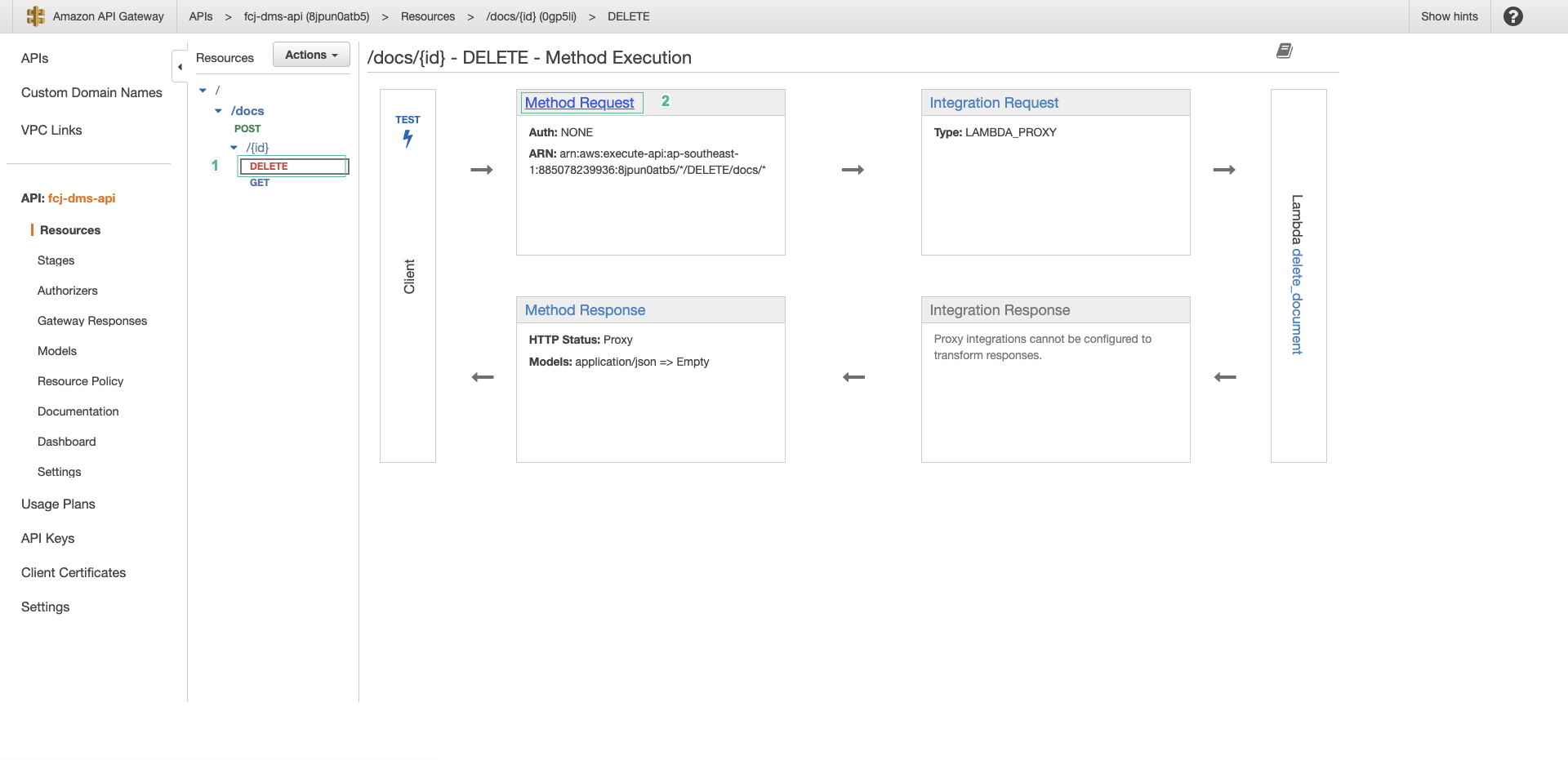
- Chọn method DELETE, sau đó chọn Method Request

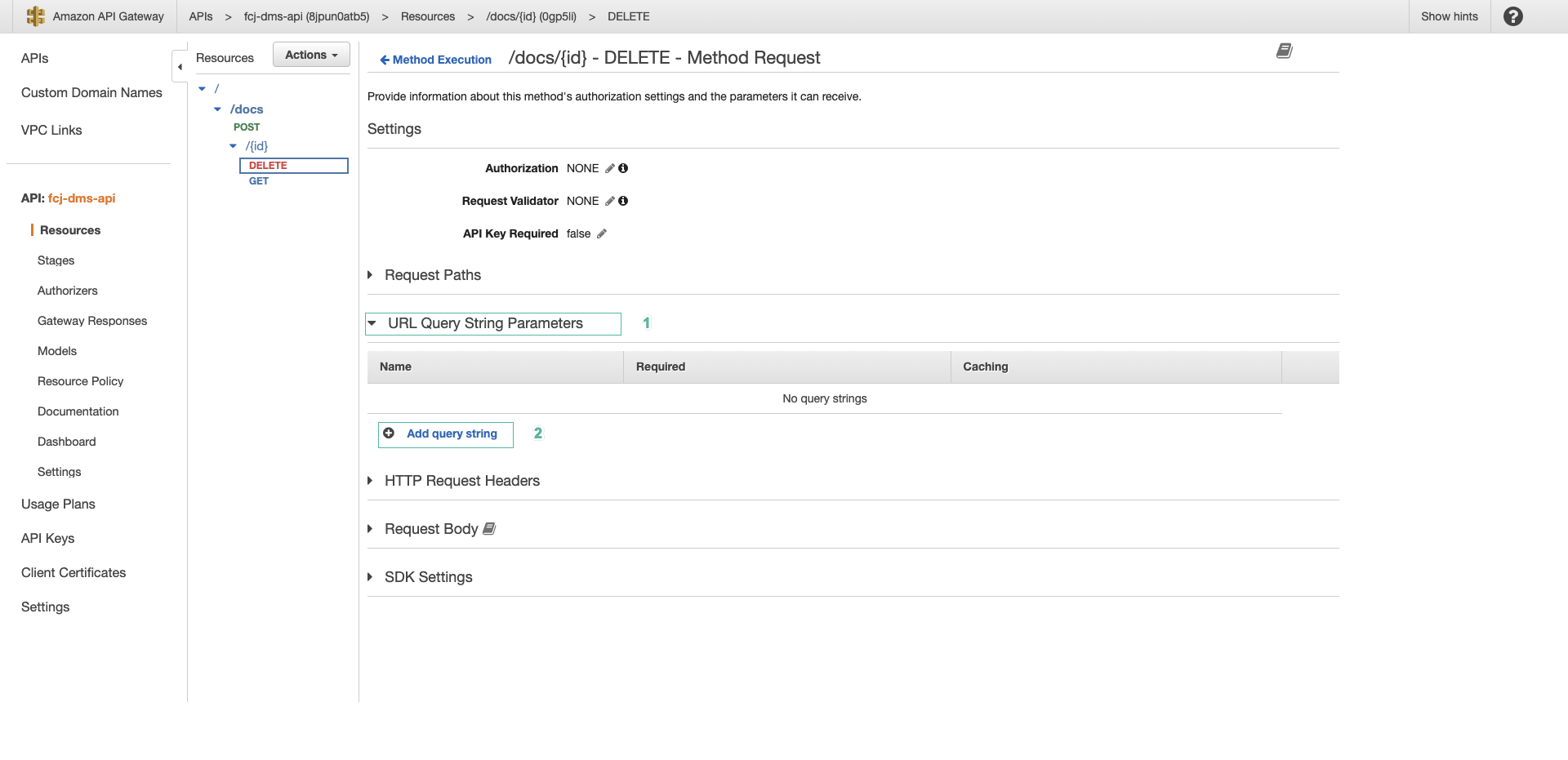
- Mở rộng URL Query String Parameters, ấn Add query string để thêm một parameter mới

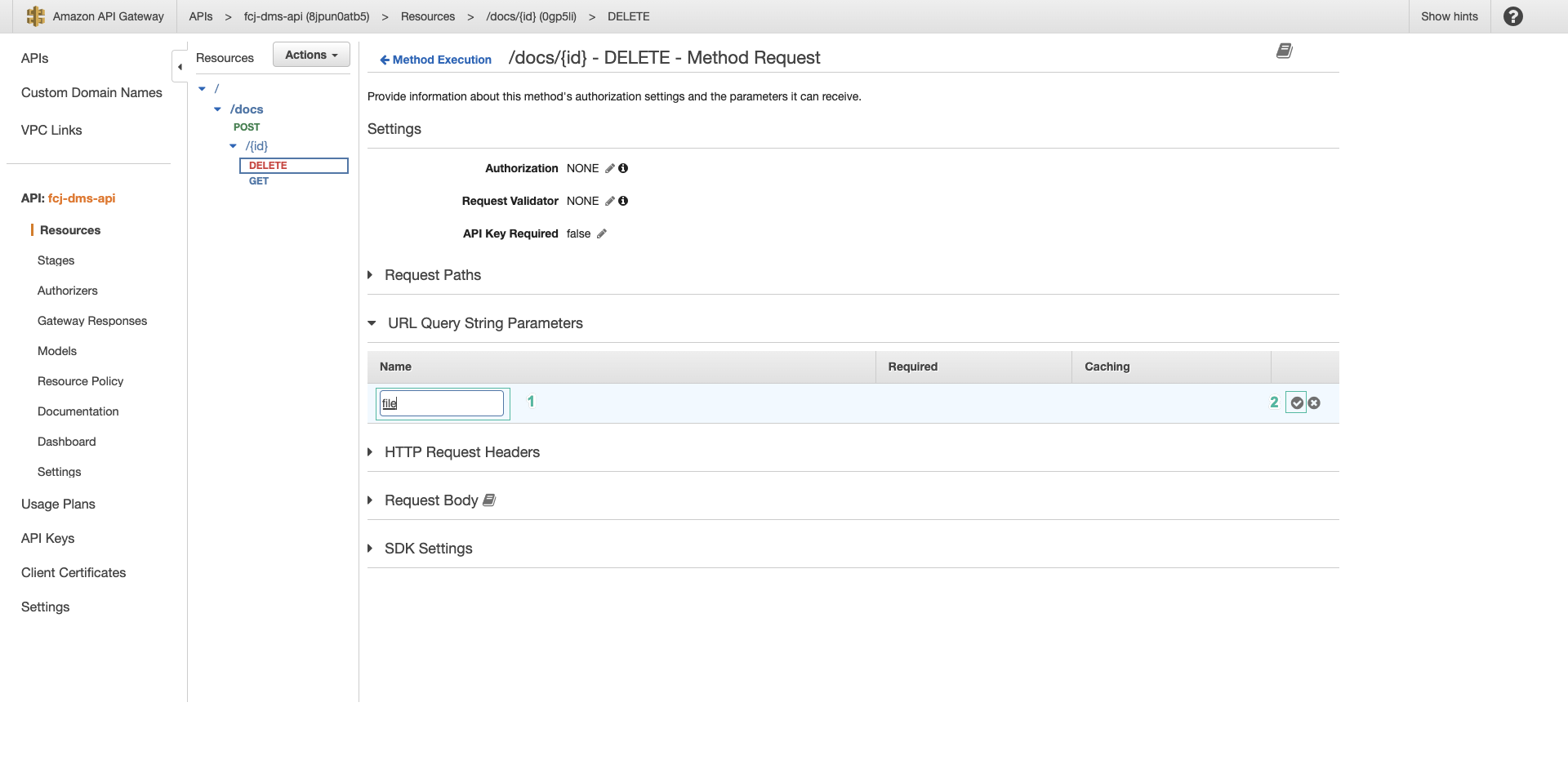
- Nhập tên của parameter:
filevà ấn biểu tượng ✔. Parameter này lưu giá trị tên của file mà bạn muốn xoá.

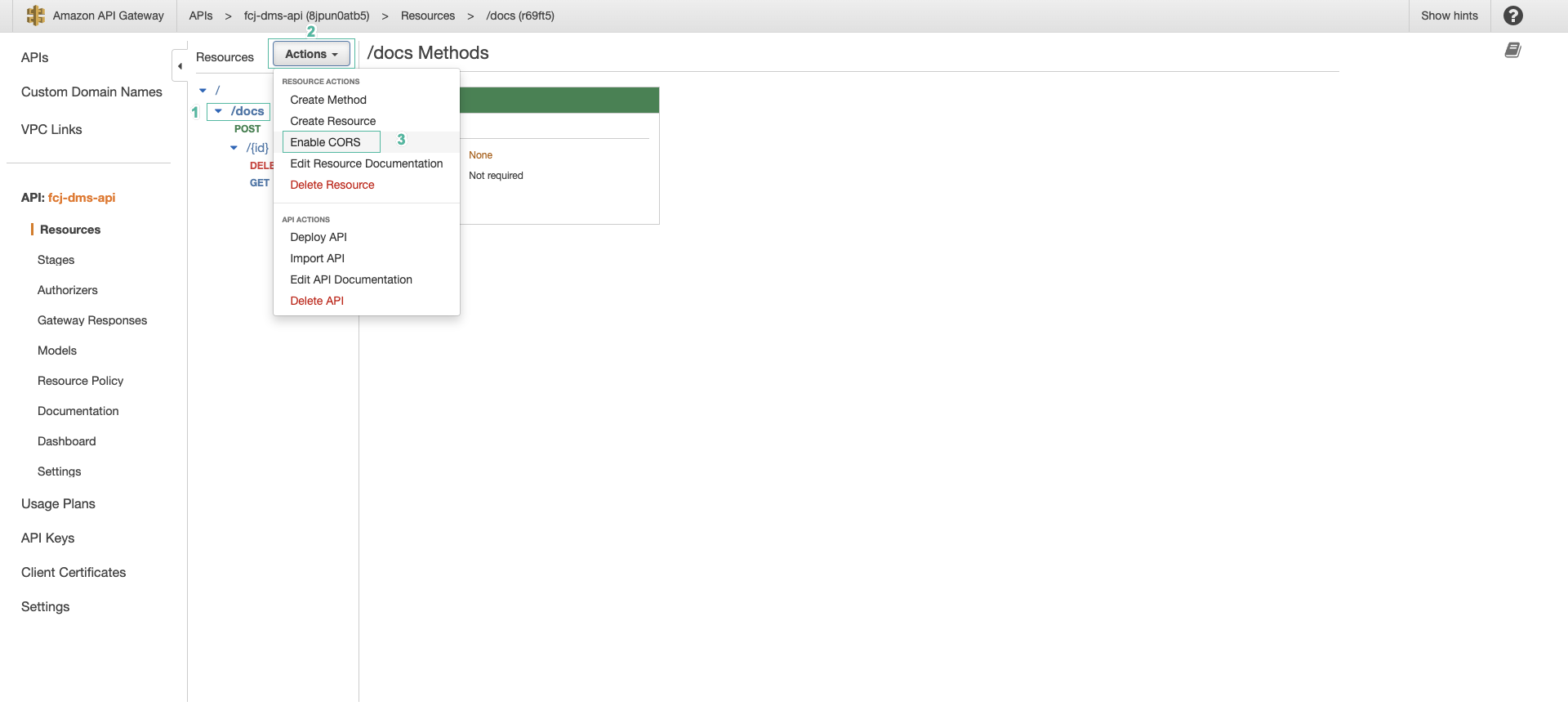
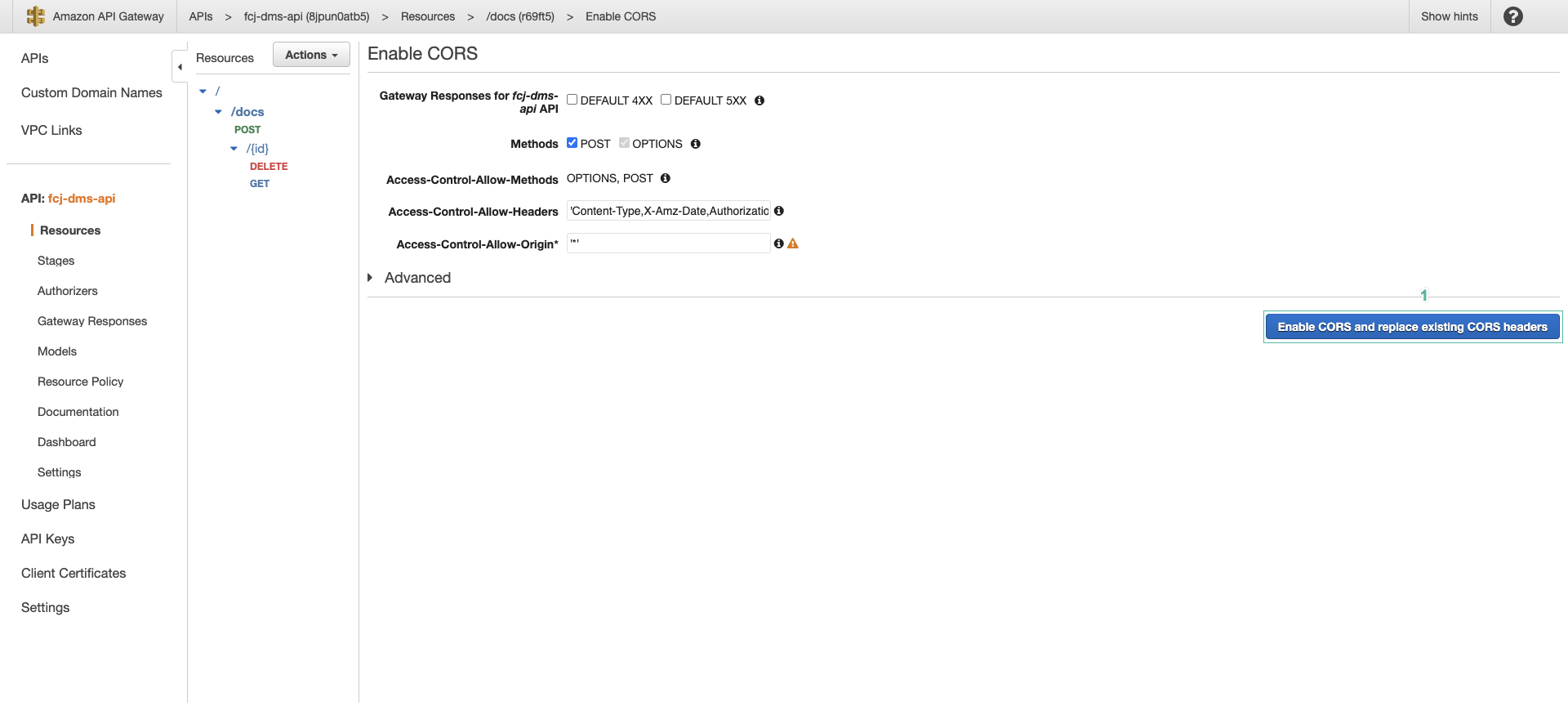
- Chọn resource docs, sau đó ấn Actions | Enable CORS

- Ấn Enable CORS and replace existing CORS headers

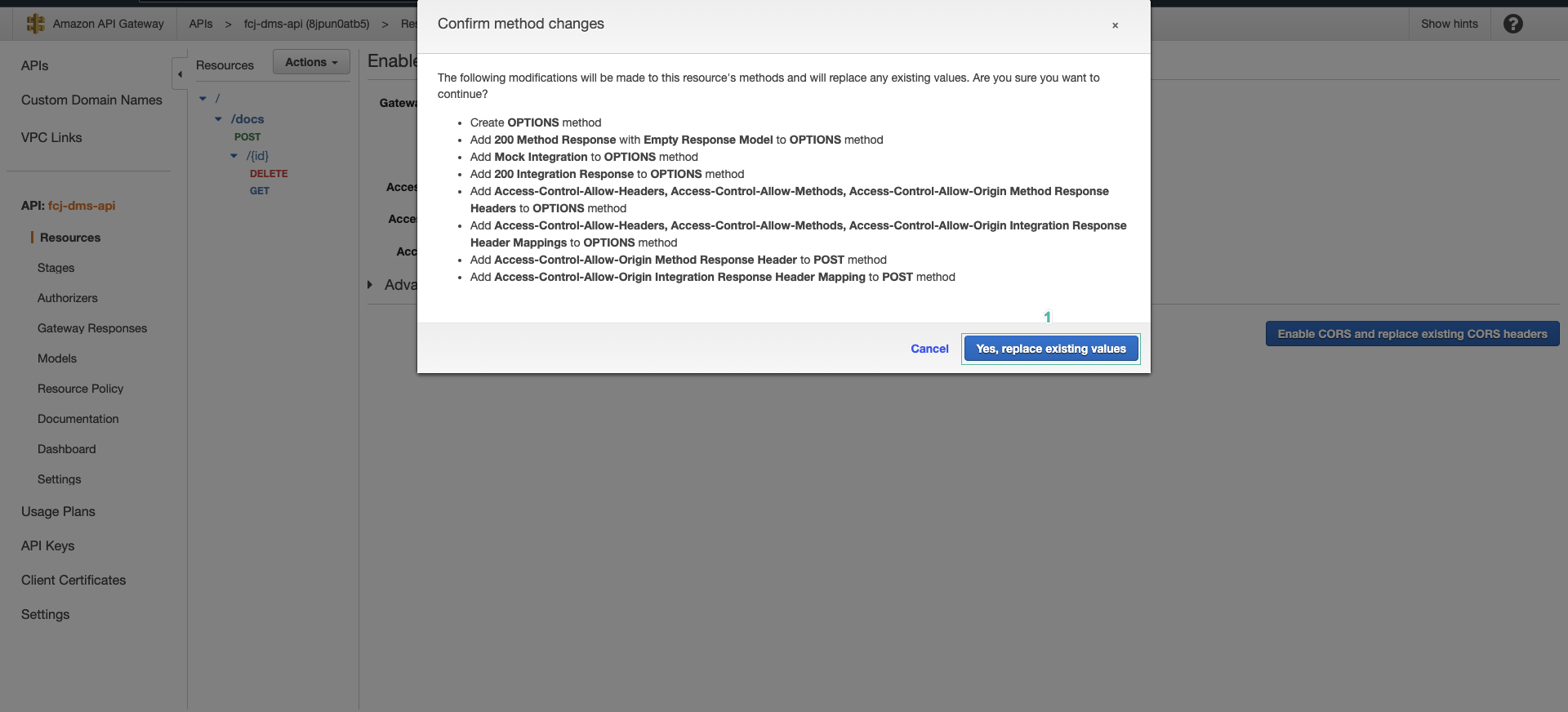
- Ấn Yes, replace existing values

- Làm tương tự để kích hoạt CORS cho resource {id}
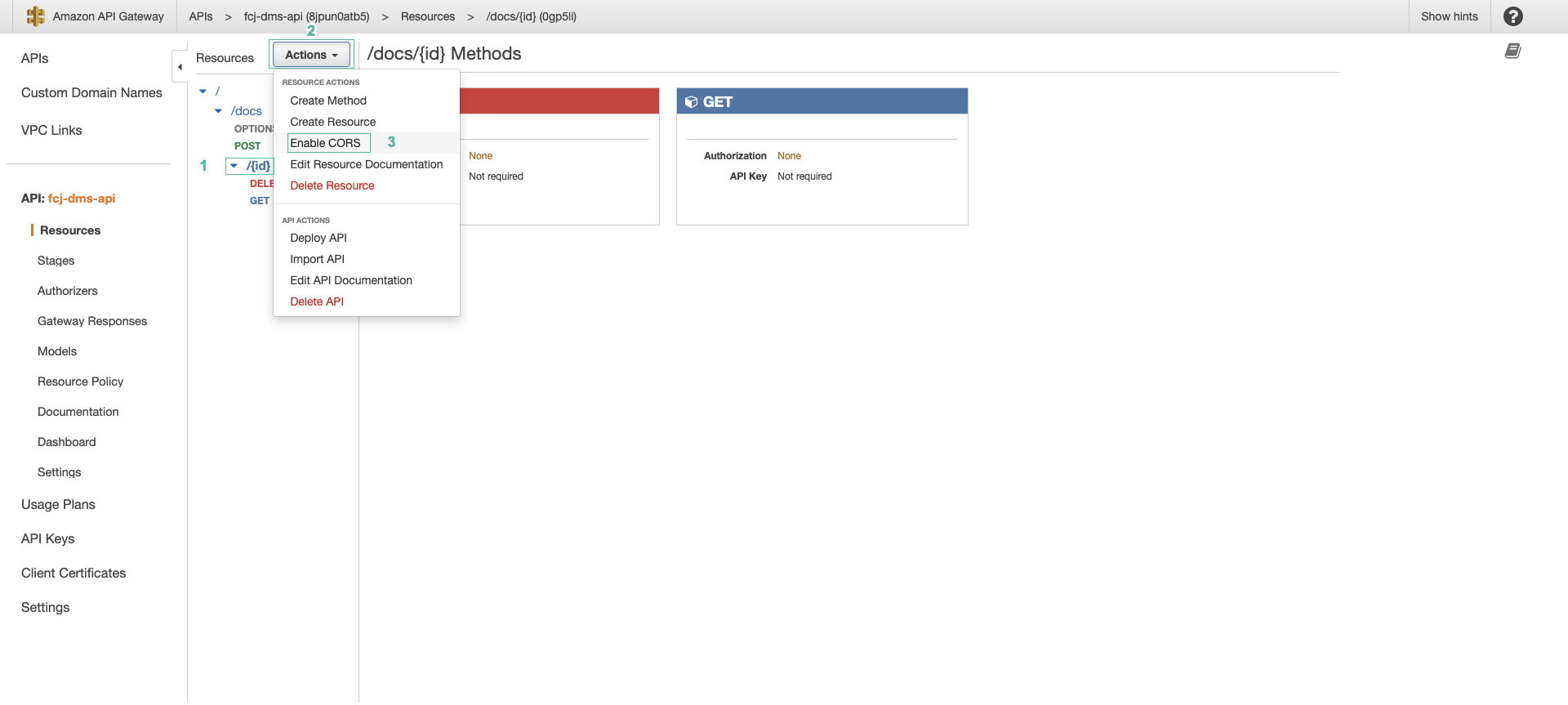
- Chọn resource {id}, sau đó ấn Actions | Enable CORS

- Ấn Enable CORS and replace existing CORS headers

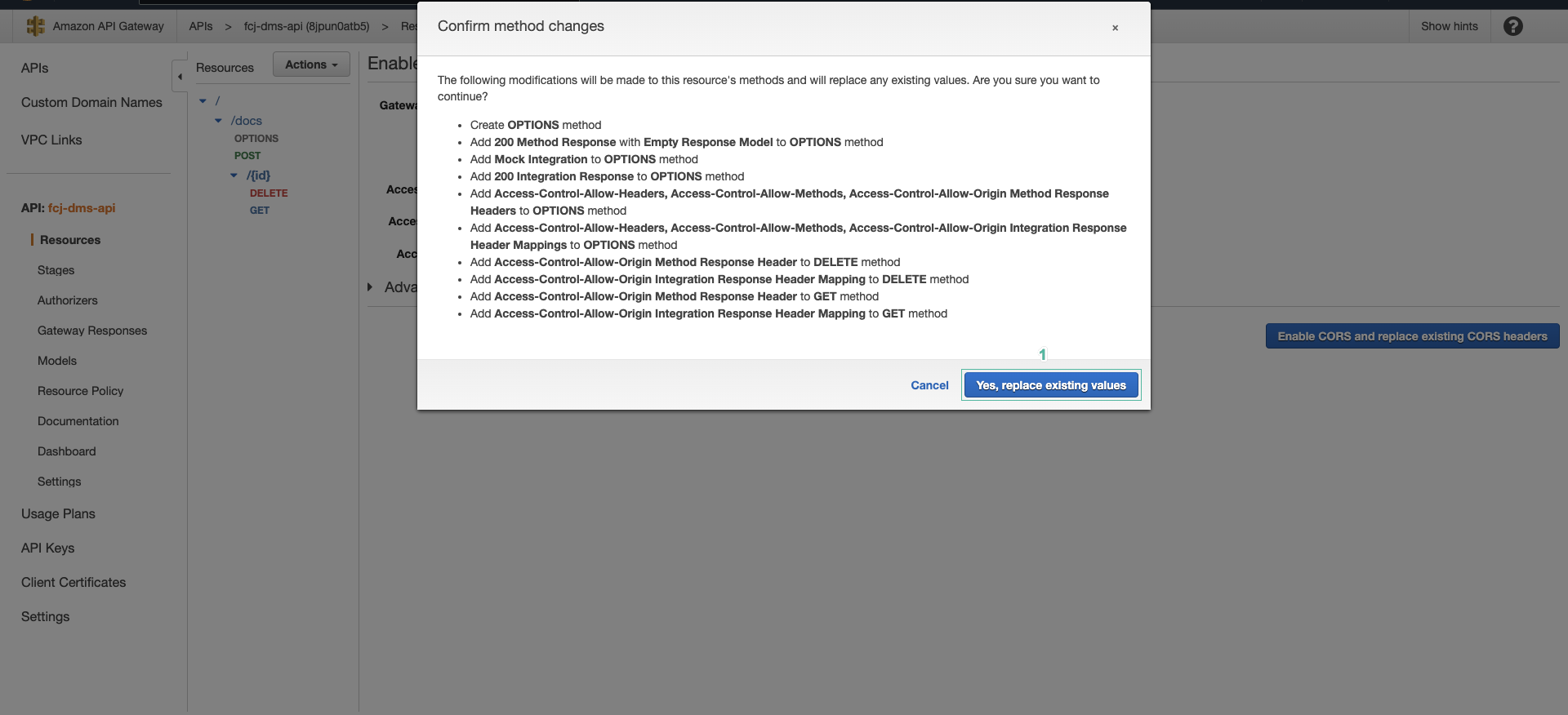
- Ấn Yes, replace existing values

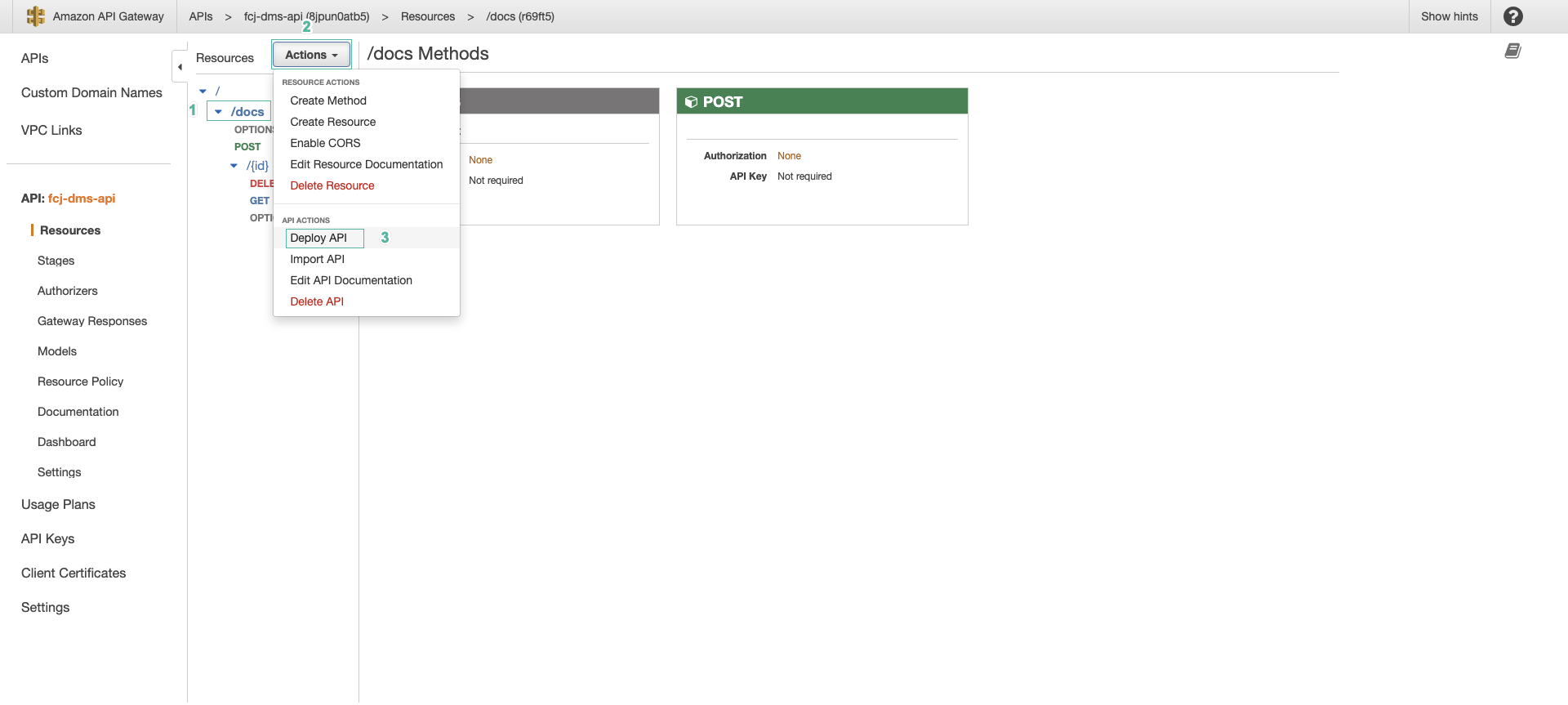
- Sau khi hoàn thành thiết lập, chúng ta deploy API. Chọn /docs, sau đó ấn Actions | Deploy API

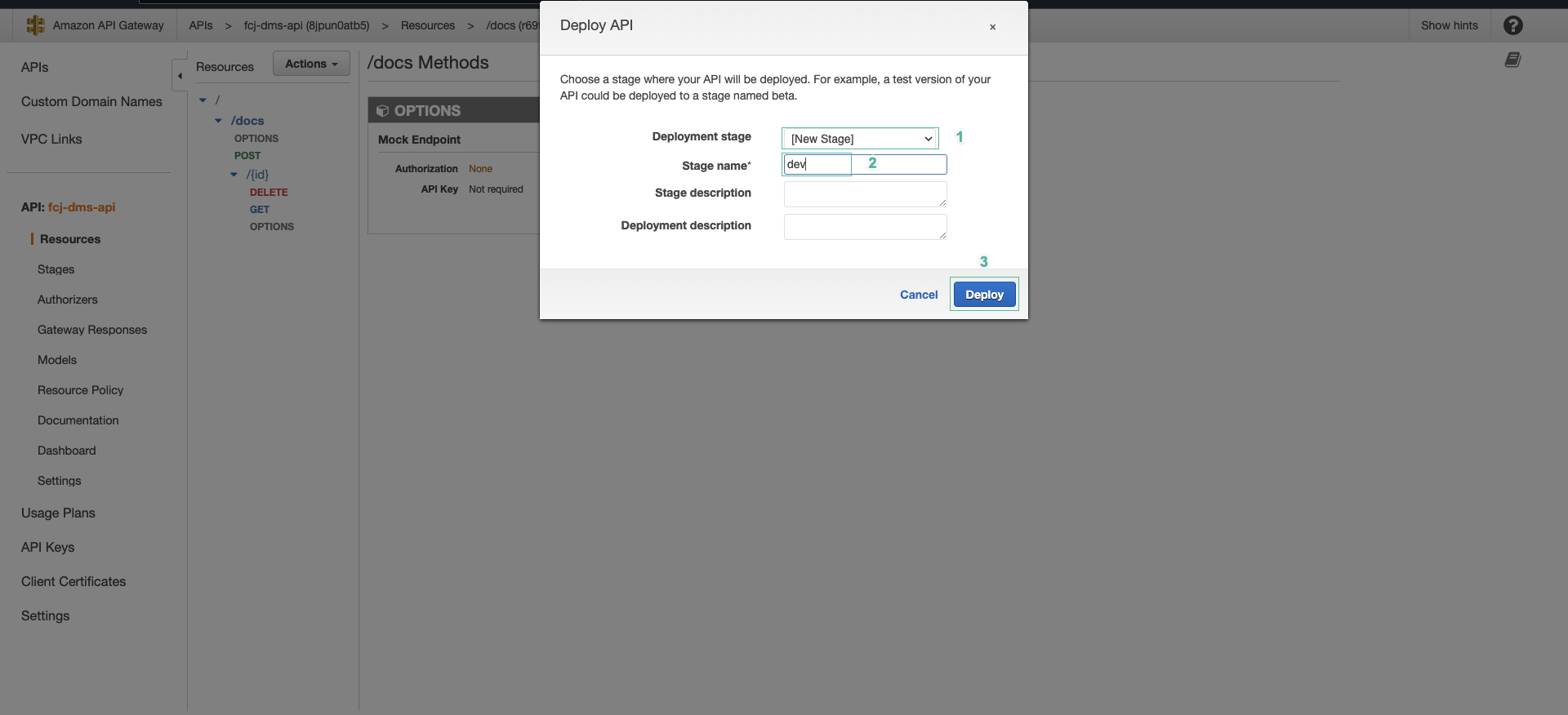
- Chọn [New Stage]
- Nhập tên cho stage:
dev - Ấn Deploy

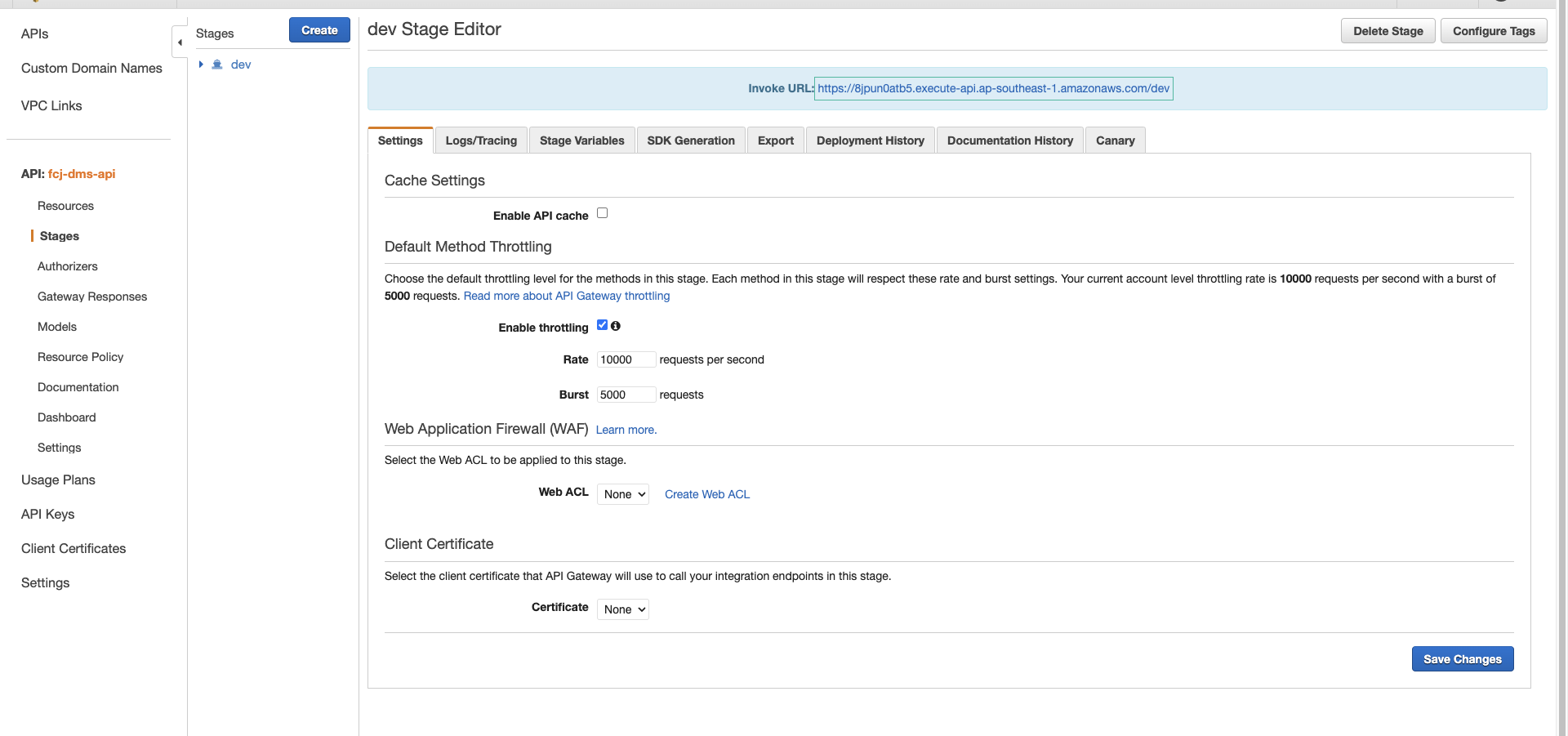
- Ghi lại URL của API dùng cho phần tiếp theo.

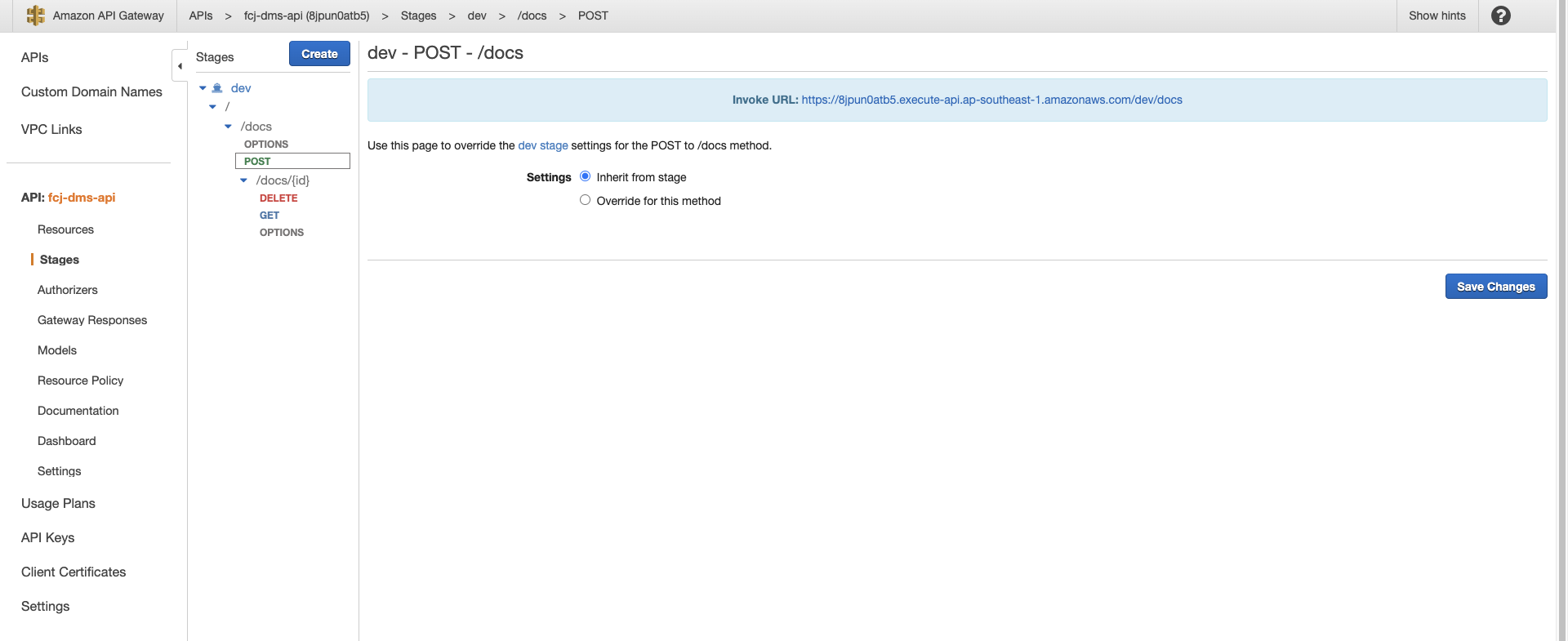
- Mở rộng stage, chọn method POST và ghi lại URL.

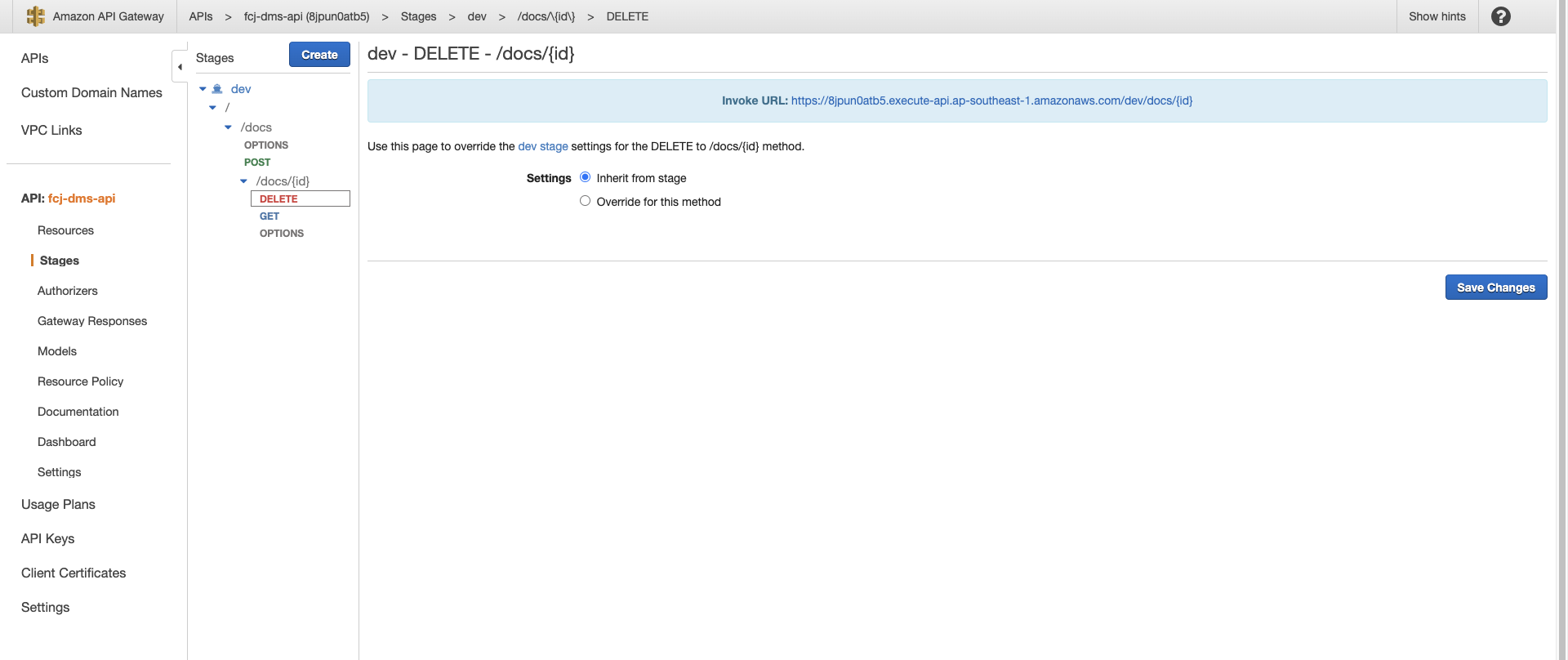
- Chọn method DELETE và ghi lại URL.

Bạn đã hoàn thành việc thiết lập API. Tiếp theo chúng ta sẽ kiểm tra hoạt động của API và tích hợp nó vào ứng dụng của mình.