Triển Khai Front-end
Bước đầu trong bài này, chúng ta sẽ host ứng dụng web (front-end) với S3 Static website hosting:
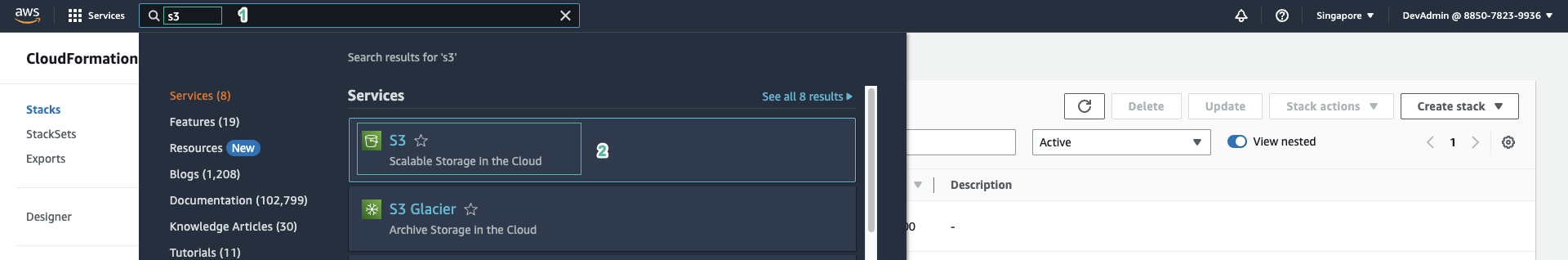
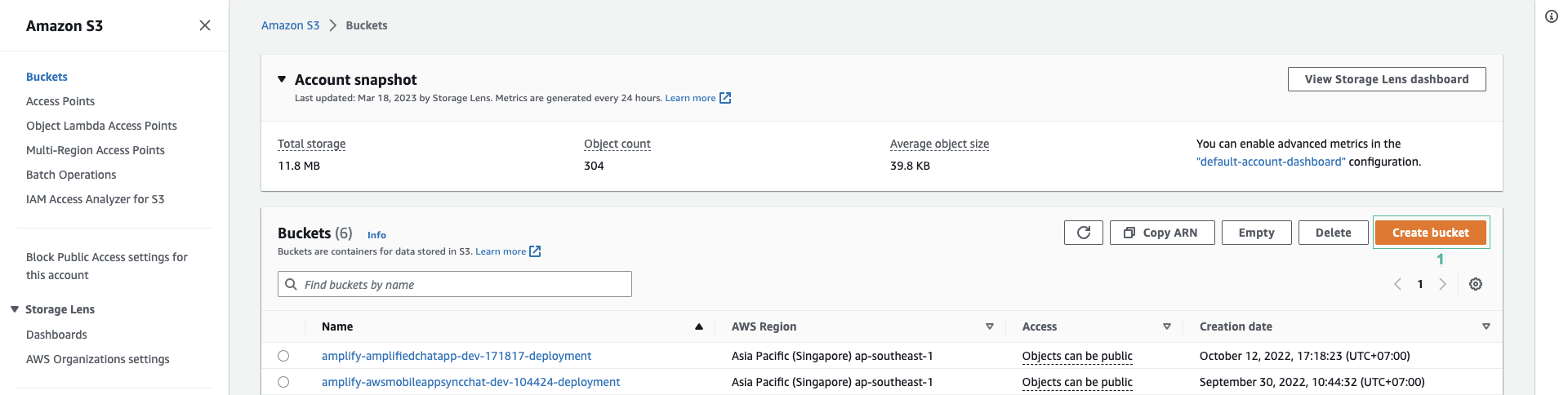
- Mở bảng điều khiển Amazon S3

- Ấn Create bucket

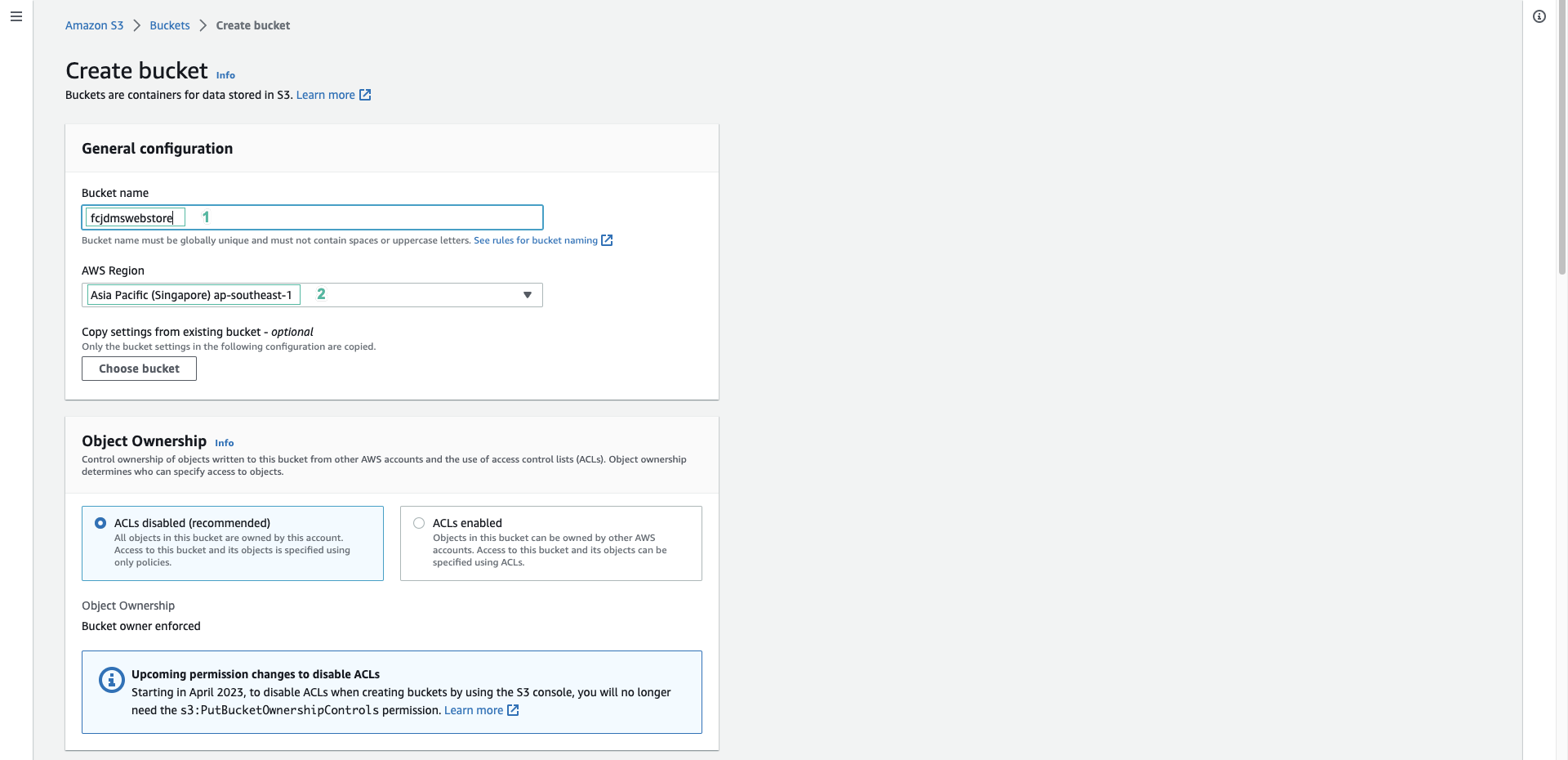
- Nhập tên cho bucket, ví dụ:
fcjdmswebstore
- Chọn vùng gần bạn nhất

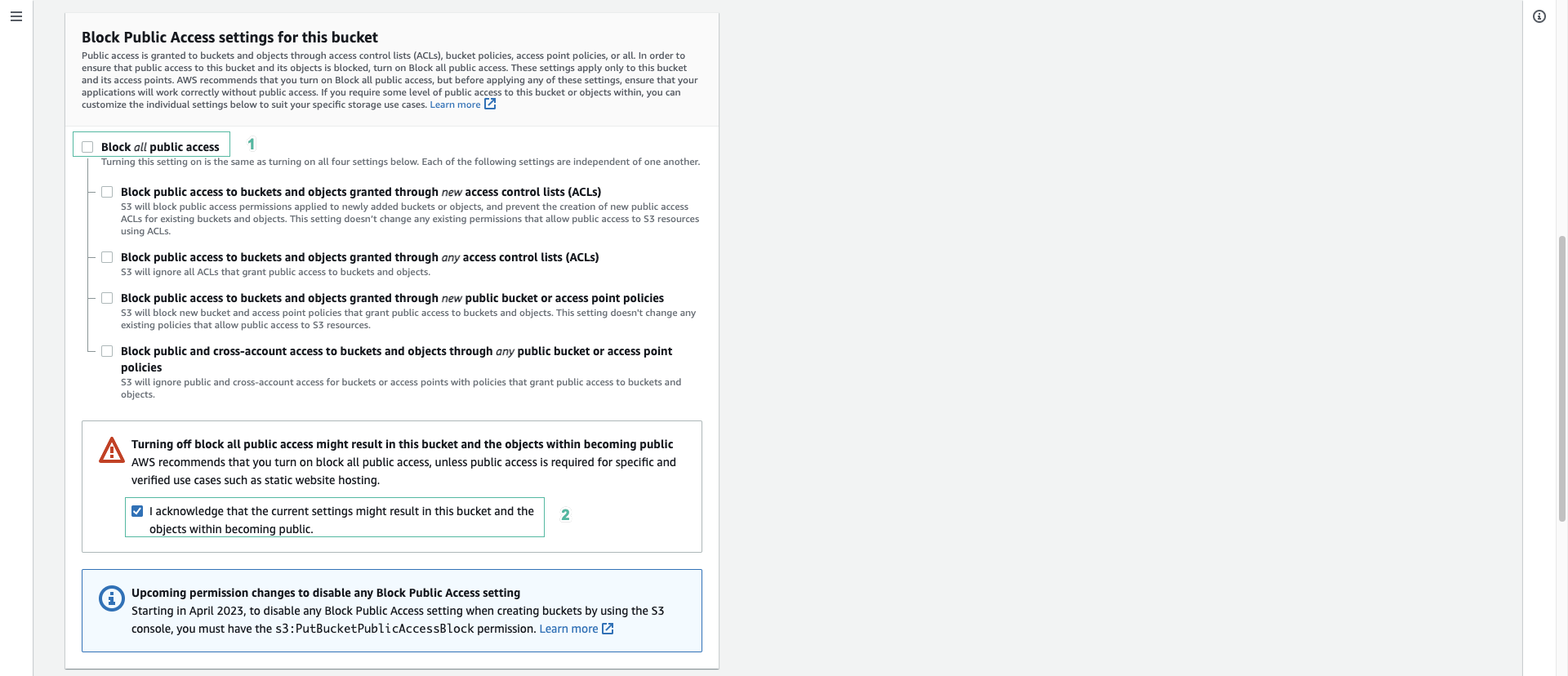
- Bỏ chọn chặn cho phép truy cập public
- Tích vào mục I acknowledge that the current settings might result in this bucket and the objects within becoming public

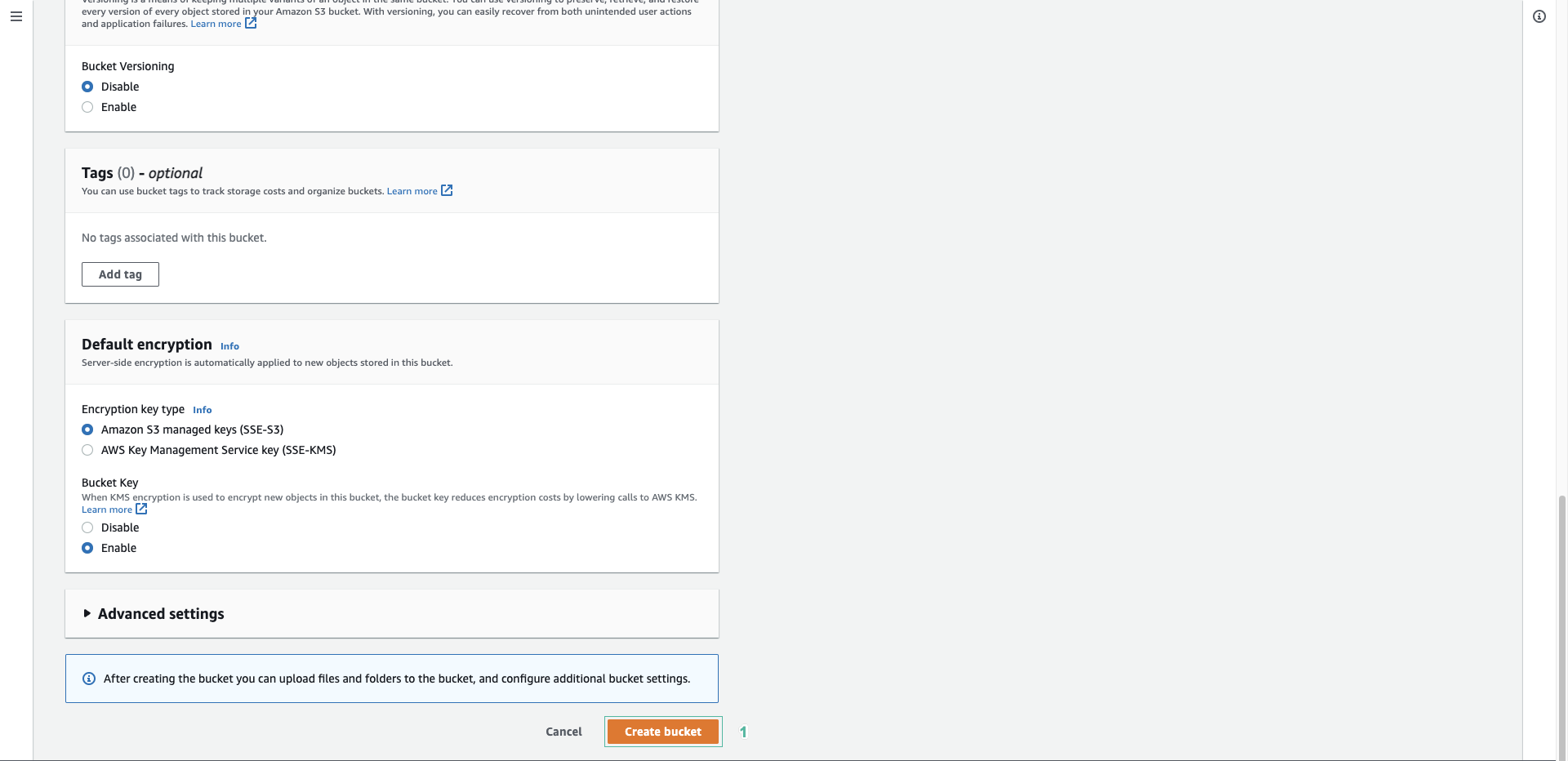
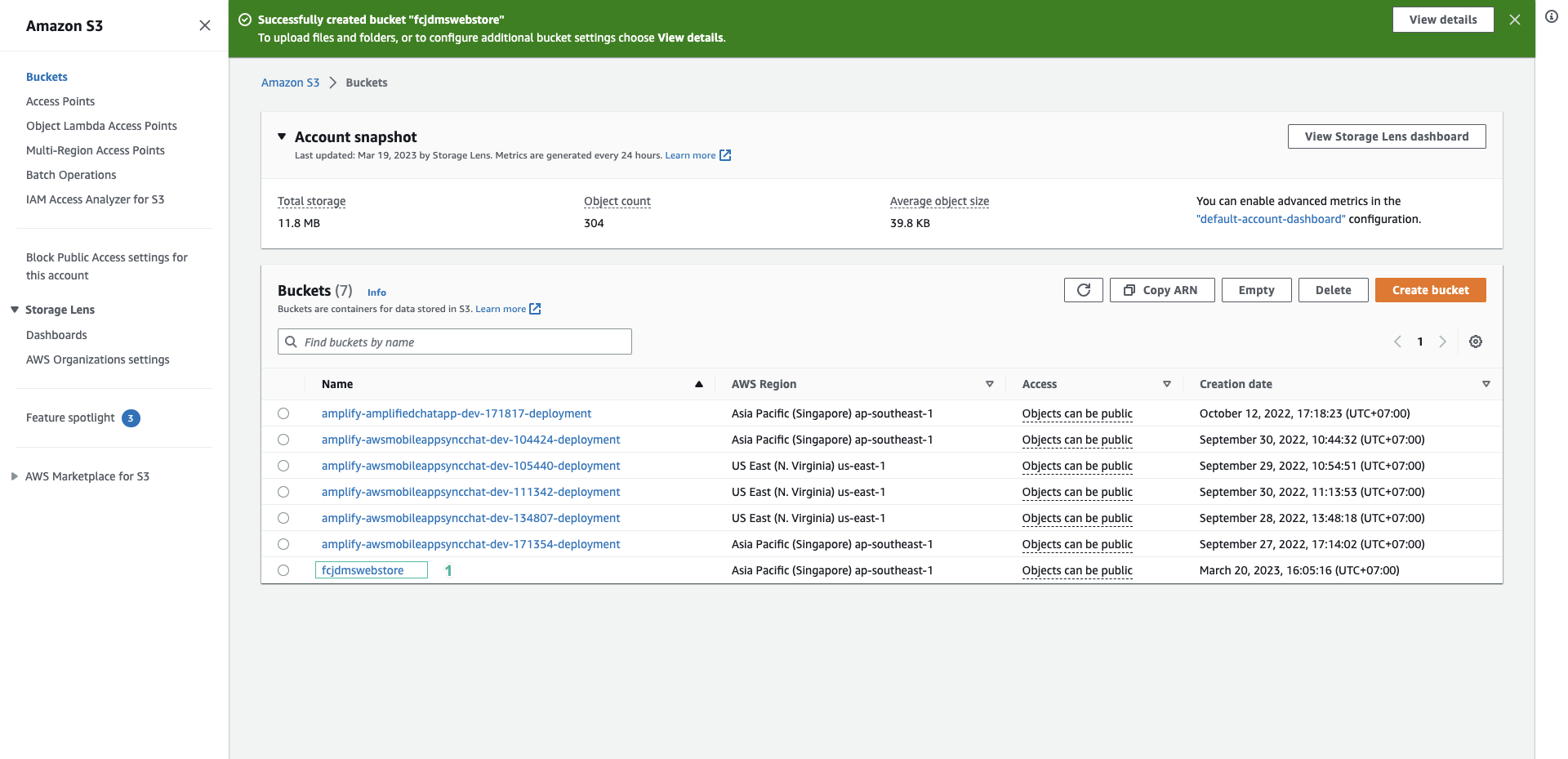
- Ấn nút Create bucket

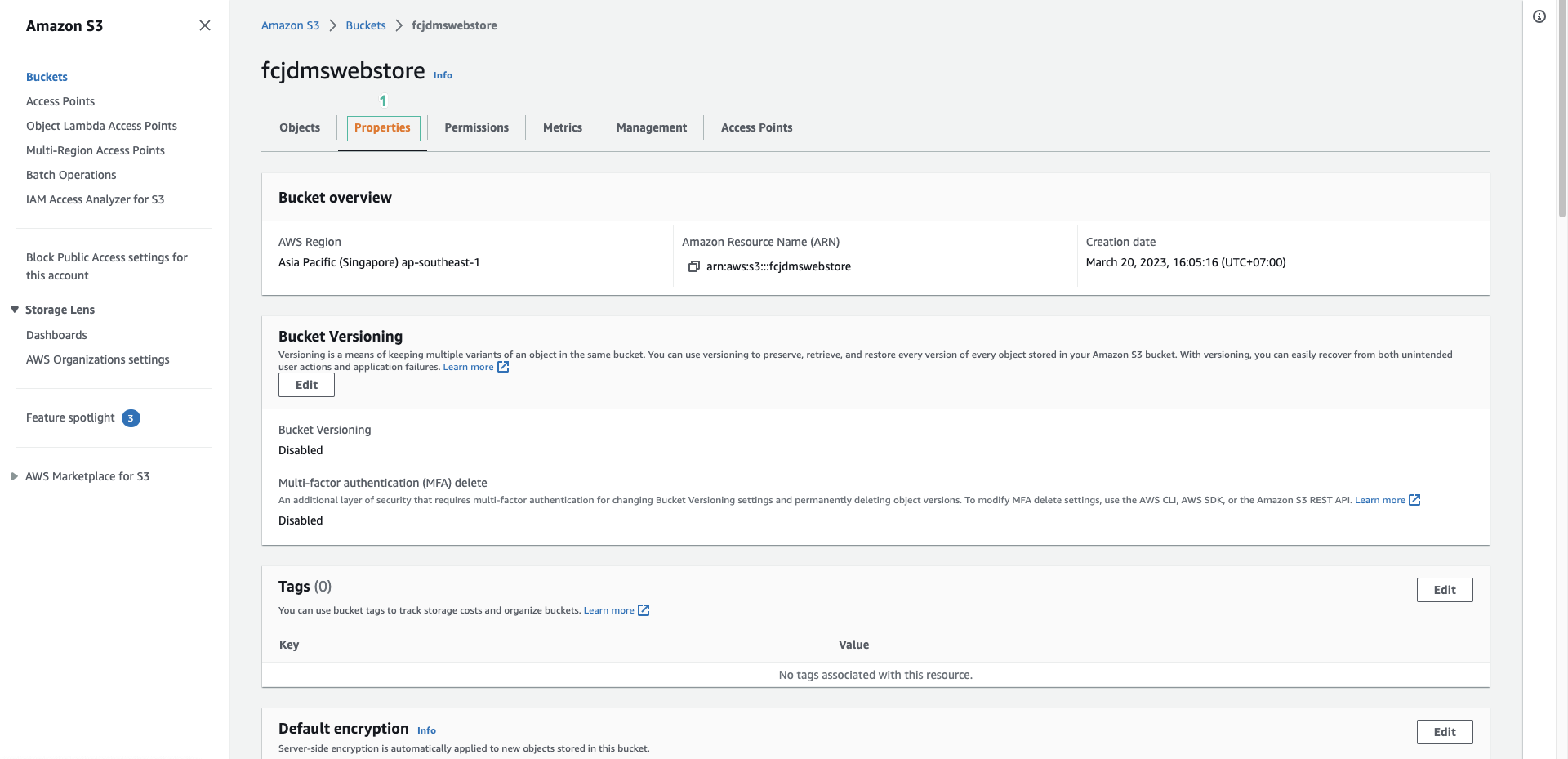
- Ấn vào bucket vừa tạo

- Ấn sang tab Properties

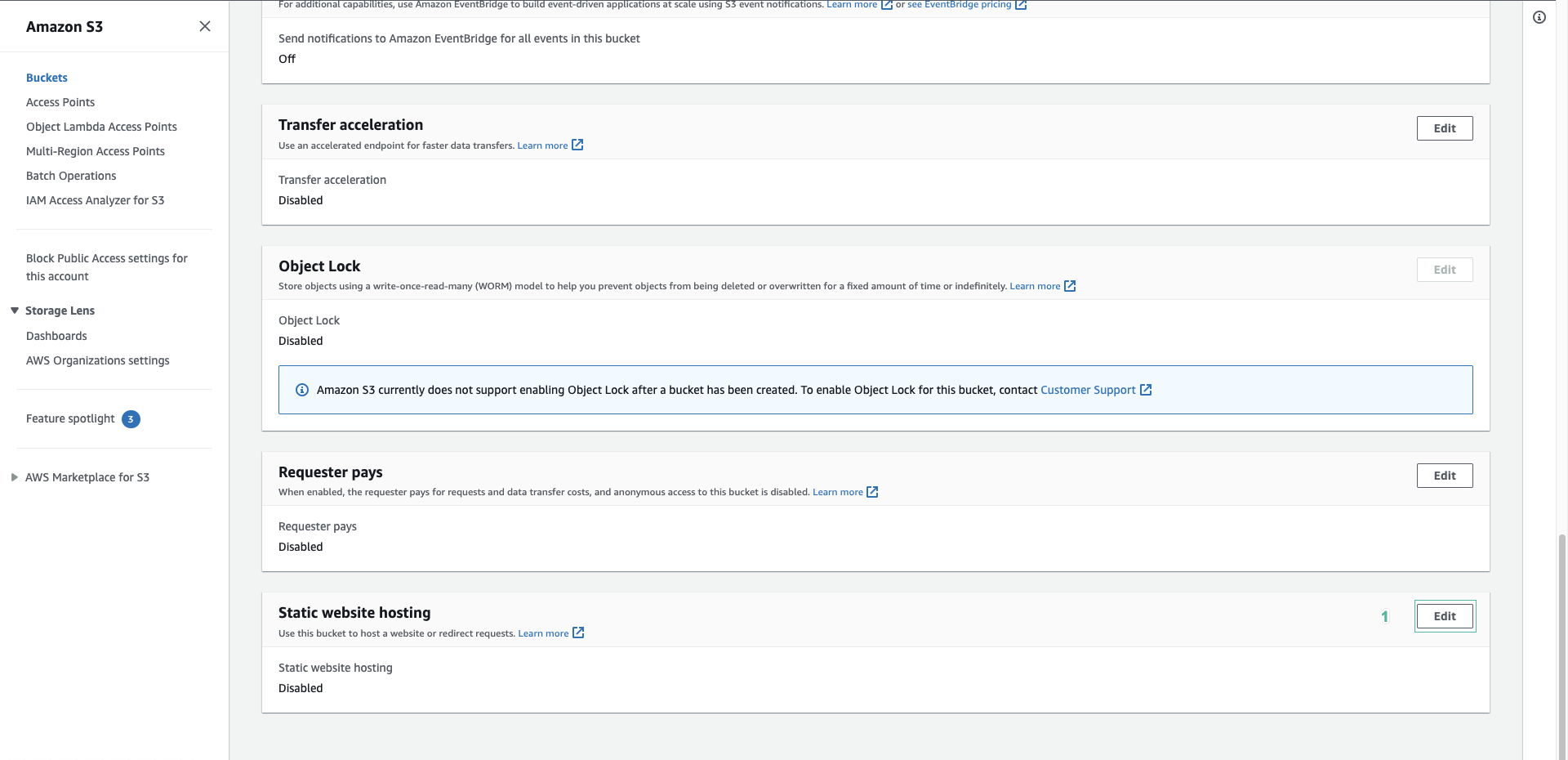
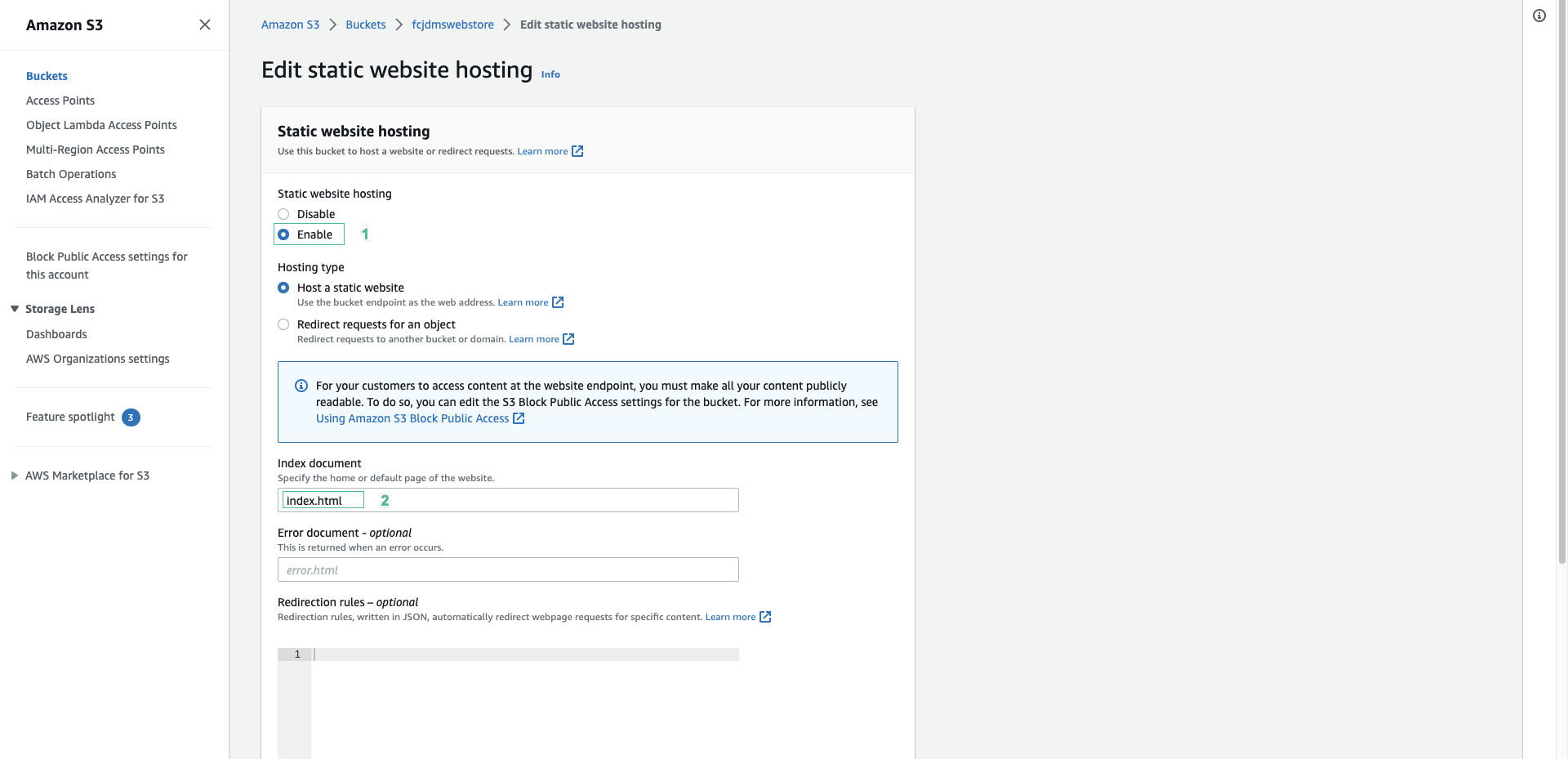
- Kéo xuống cuối trang, ấn Edit của mục Static web hosting

- Chọn Enable để kích hoạt host web tĩnh trên S3
- Nhập
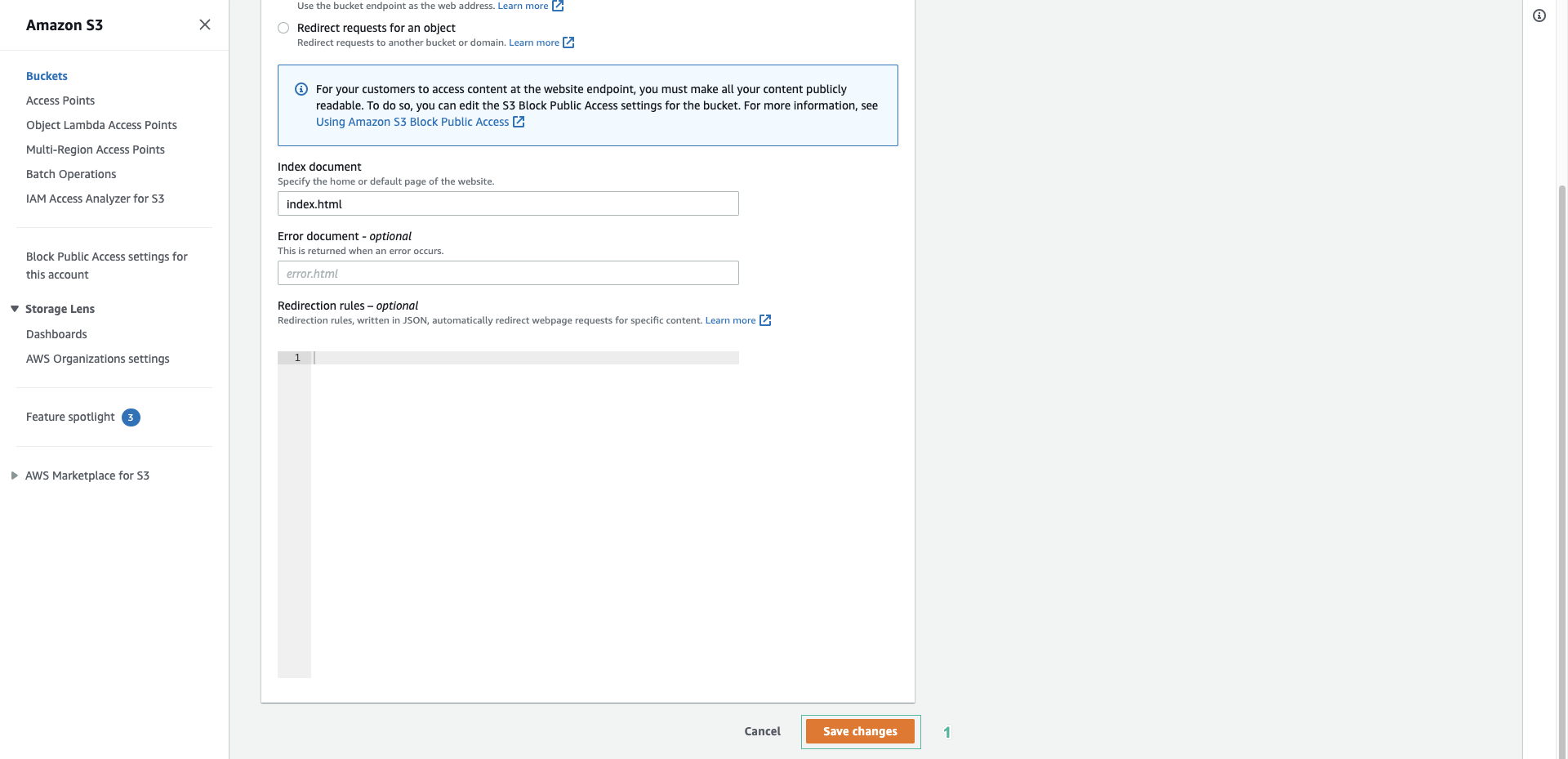
index.htmlcho mục Index document

- Ấn nút Save changes

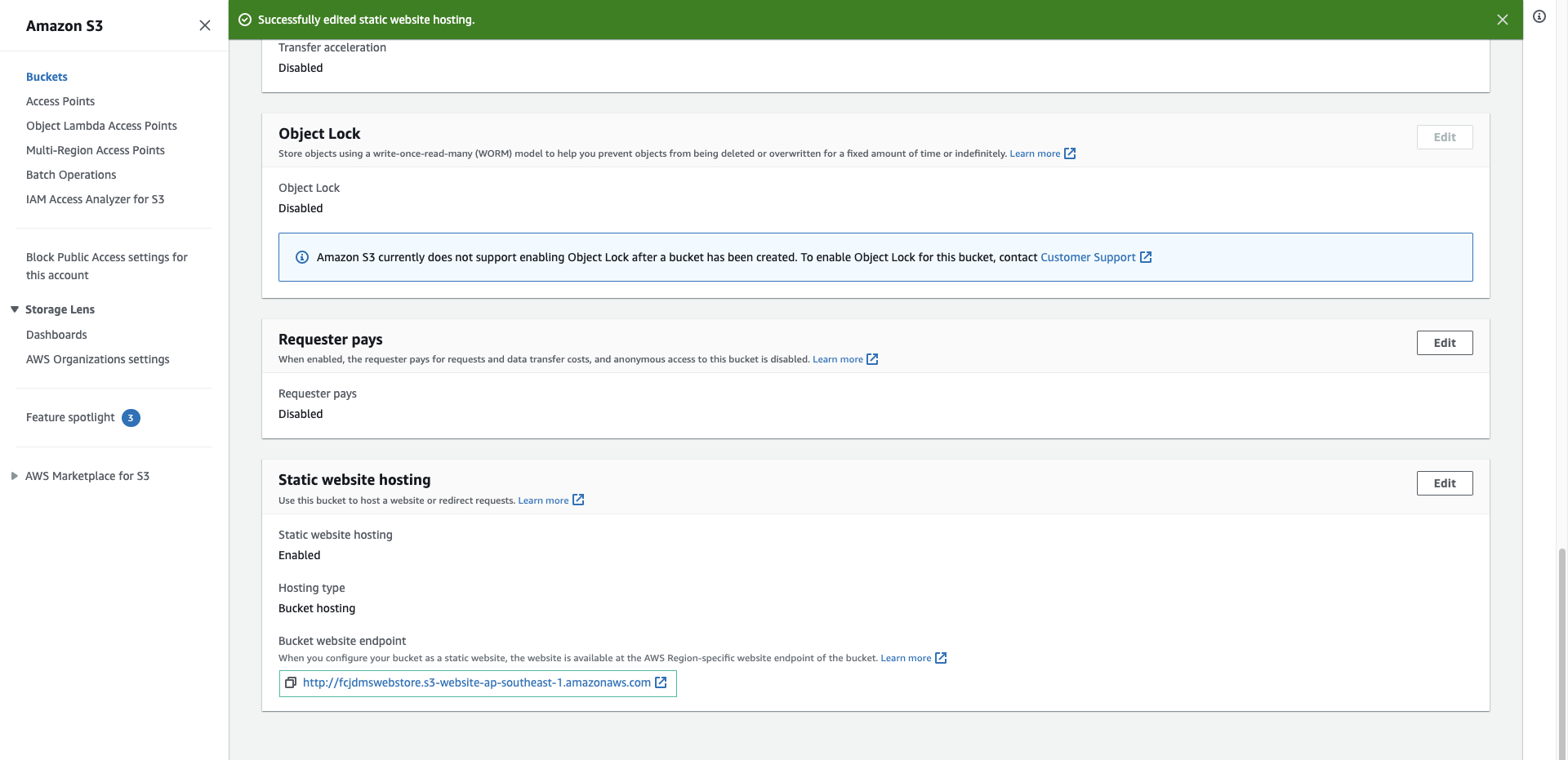
- Sau khi kích hoạt thành công, bạn hãy ghi lại đường dẫn của web

- Sau đó, chúng ta cần thêm policy cho S3 bucket để có thể truy cập được:
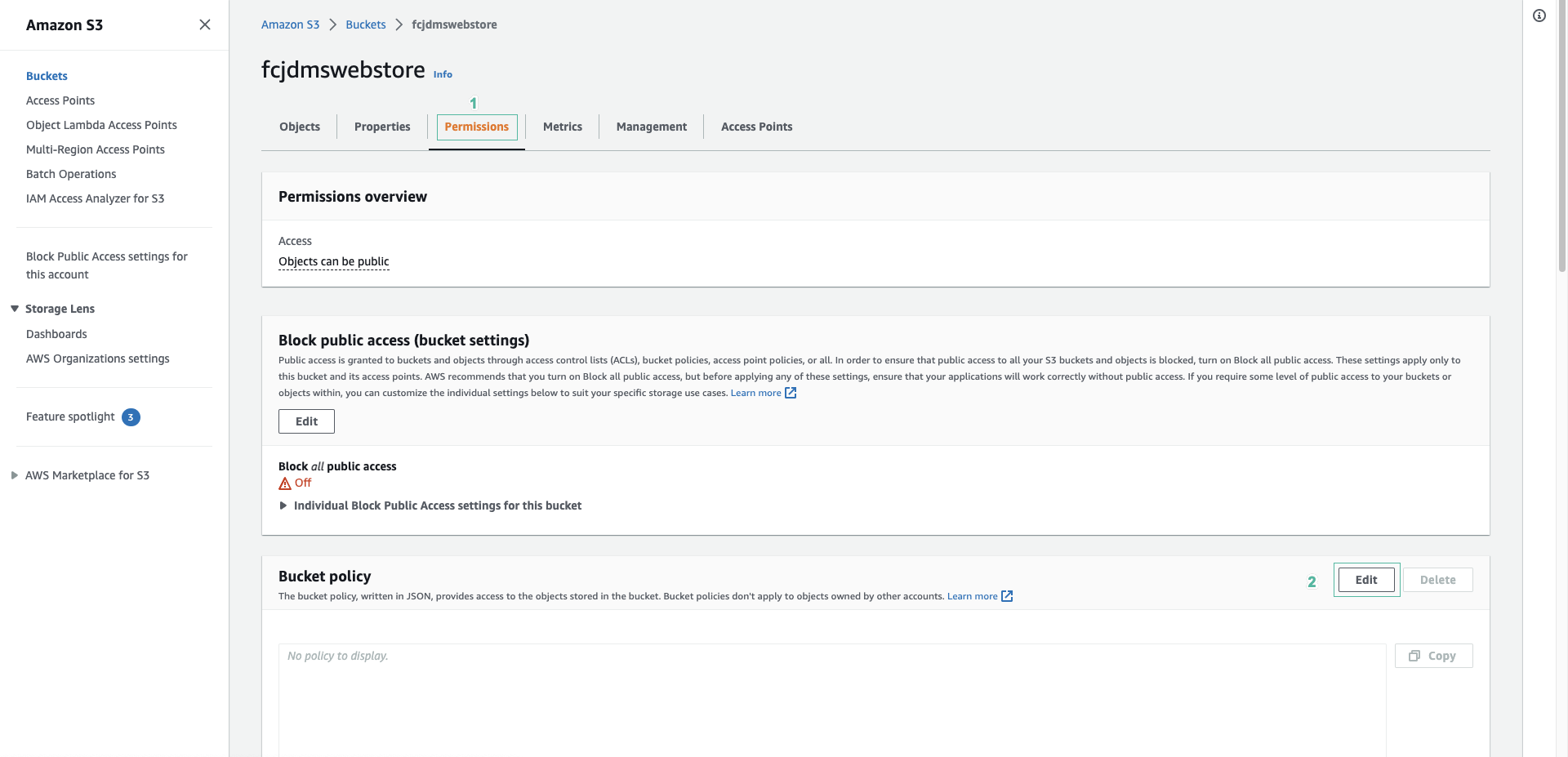
- Chọn sang tab Permissions
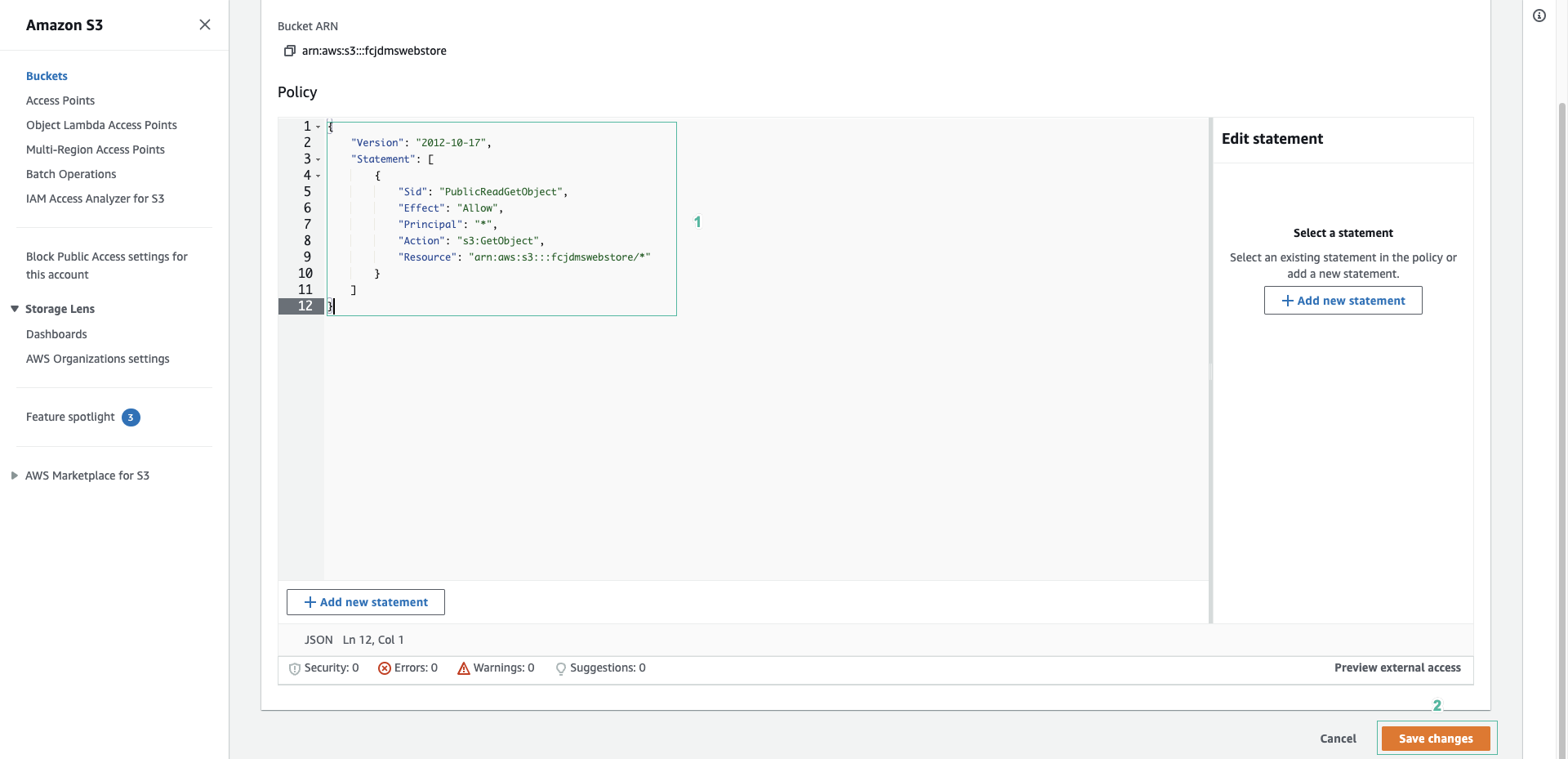
- Ấn nút Edit tại mục Bucket policy

- Sao chép đoạn dưới đây vào mục Policy
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadGetObject",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::BUCKET_NAME/*"
}
]
}
- Thay thế
BUCKET_NAMEbằng tên bucket mà bạn đặt, sau đó ấn nút Save changes

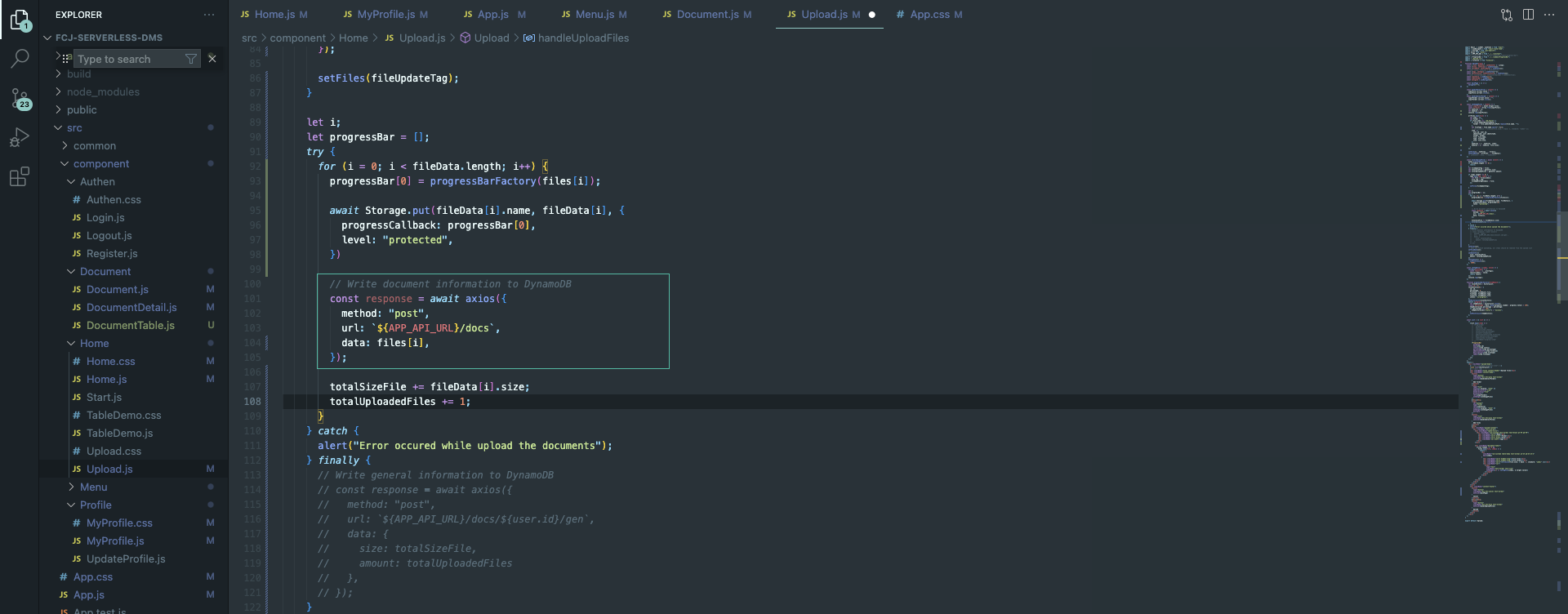
- Mở tệp src/component/Home/Upload.js trong thư mục source code của ứng dụng và bỏ comment đoạn code gọi API ghi dữ liệu vào DynamoDB.

- Tiếp theo chạy câu lệnh sau tại thư mục gốc của project bạn đã tải về từ workshop 2.
yarn build
aws s3 cp build s3://BUCKET_NAME --recursive
- Thay thế
BUCKET_NAMEbằng tên bucket mà bạn đặt
Nếu bạn tải lên thất bại, hãy cấu hình access key ID, secret access key, aws region và output format với câu lệnh aws configure
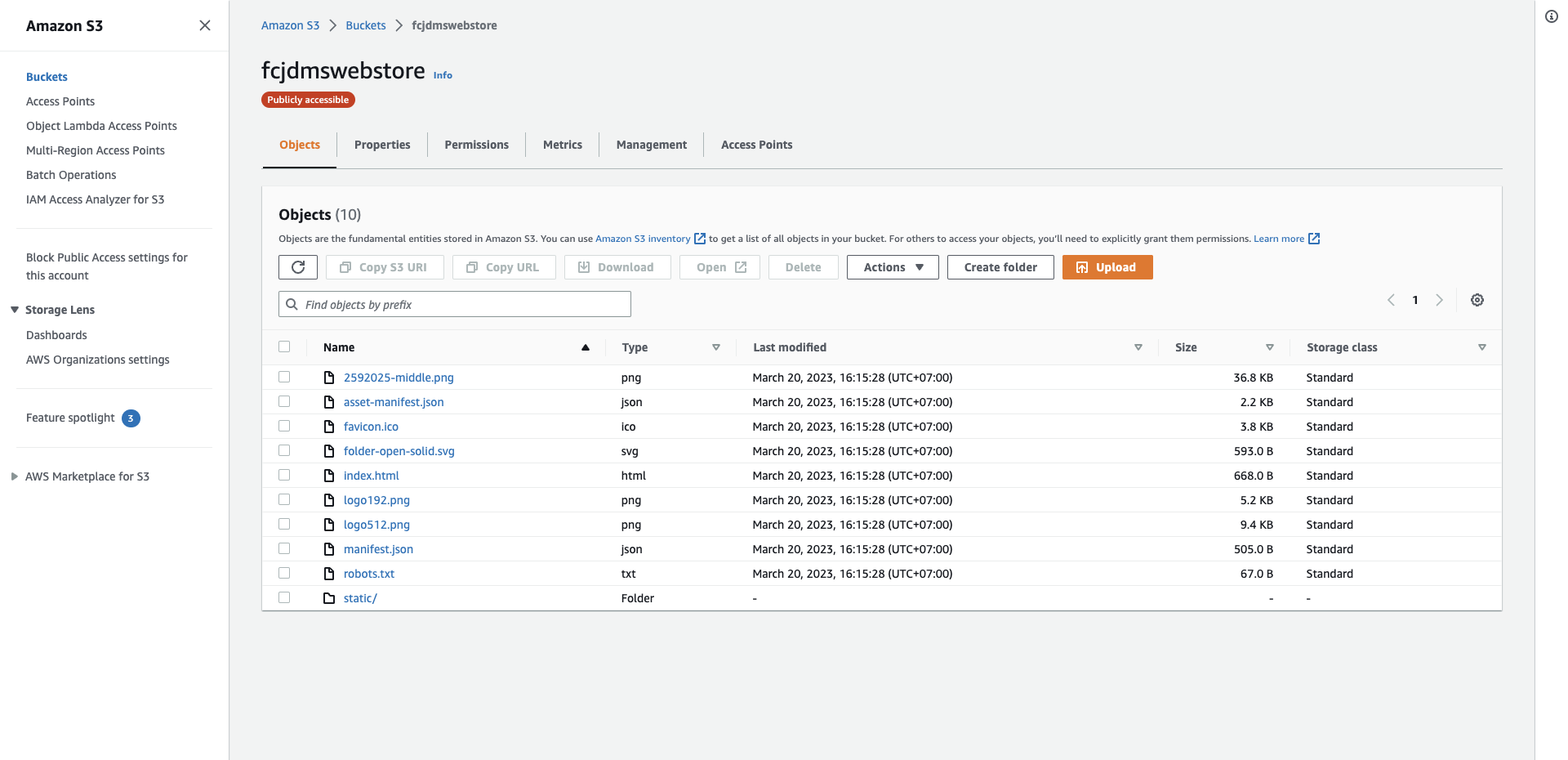
Kết quả sau khi tải xong:

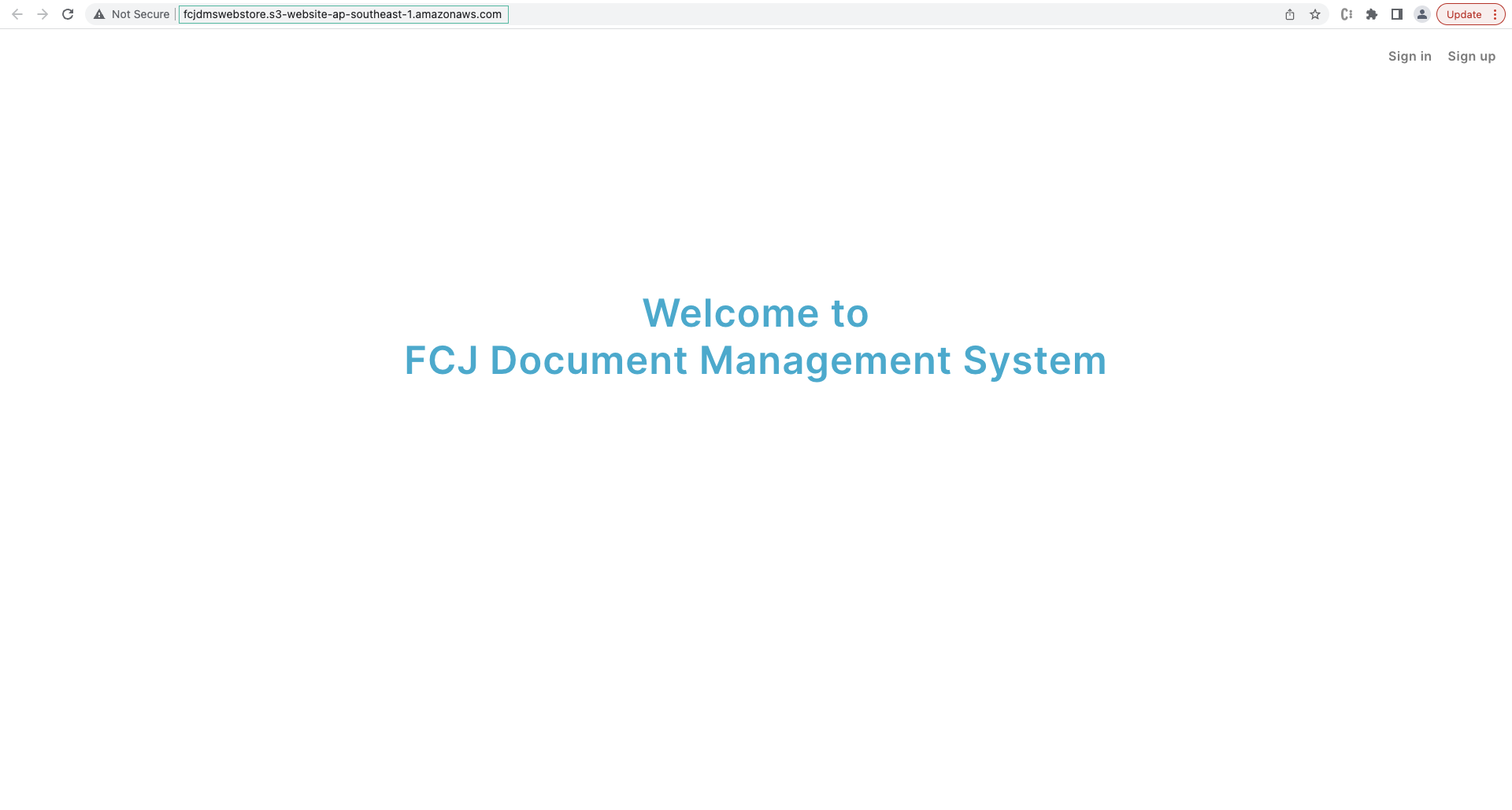
- Dán đường dẫn web mà bạn vừa ghi lại vào trình duyệt web của bạn

Bạn đã hoàn thành việc host website của mình trên S3. Sang phần tiếp theo chúng ta cập nhật lại các lambda function của bài workshop số 2.